Introduction
Thank you for purchasing our plug-in. If you have any questions that are beyond the scope of this documentation, please feel free to contact us.
About Item
Bootstrap Overlay Components Responsive WordPress Plugin is a premium multi-purpose Plugin for different tasks such as to show text, images and videos in different overlay components of Bootstrap like Modals, Toasts, Popovers and Tooltips. It comes with advanced wp Editor, and it has lot of options to customize the appearance and behaviour of components. The plugin is responsive and mobile friendly.
Builder And Editor
It also contains powerful Components Builder and Components Editor to create or edit any design.
Bootstrap & None-Bootstrap
You can use this Plugin with "Bootstrap" And "None-Bootstrap" Sites without any issue. It also support both "Bootstrap 3.x" and "Bootstrap 4.x" versions. Bootstrap is the most popular front end framework in the world. It is 100% responsive, mobile friendly with advanced features.
Support
You can contact us through our email or item's comments dashboard any time for any query. We will try our level best to solve your issues.
Step 1 : Extracting .zip Files
Extract all files from Bootstrap-Overlay-Components-Responsive-WordPress-Plugin.zip file that you have downloaded from CodeCanyon. You will find "BootstrapOverlayComponents.zip" file in extracting files, this is installable Plugin file.
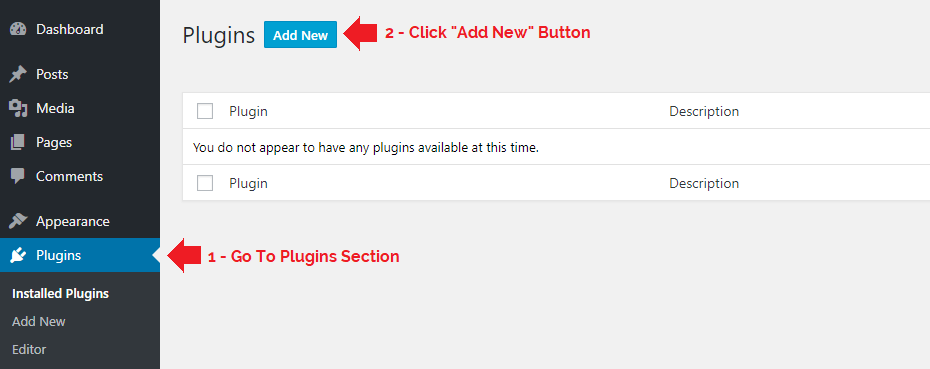
Step 2 : Installing The PlugIn
Go to your WP Plugins page and click "Add New" button.

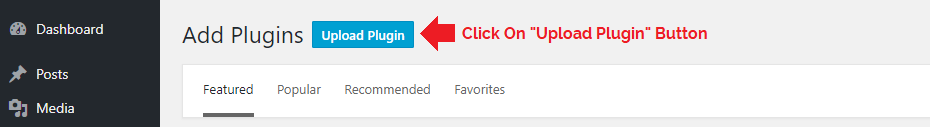
Step 3 : PlugIn Upload Section
In Plugin upload section click on "Upload Plugin" button.

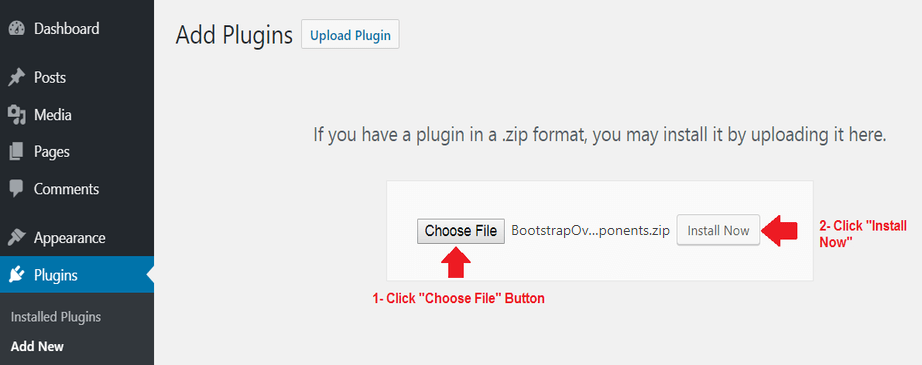
Step 4 : Choose PlugIn File
Click on "Choose File" button, and then select the "BootstrapOverlayComponents.zip" file.

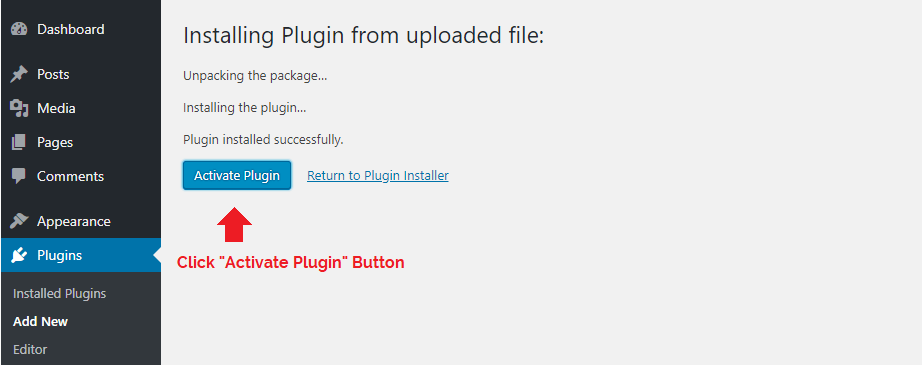
Step 5 : Activate Plugin
Click on "Activate Plugin" button after Plugin installed successfully.

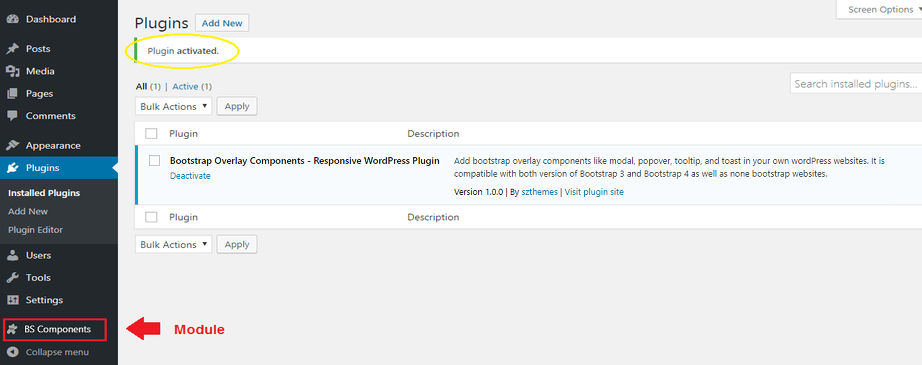
Step 6 : Bootstrap Components Module
After activating the plugin BS Components module title will appear in dashboard menu.

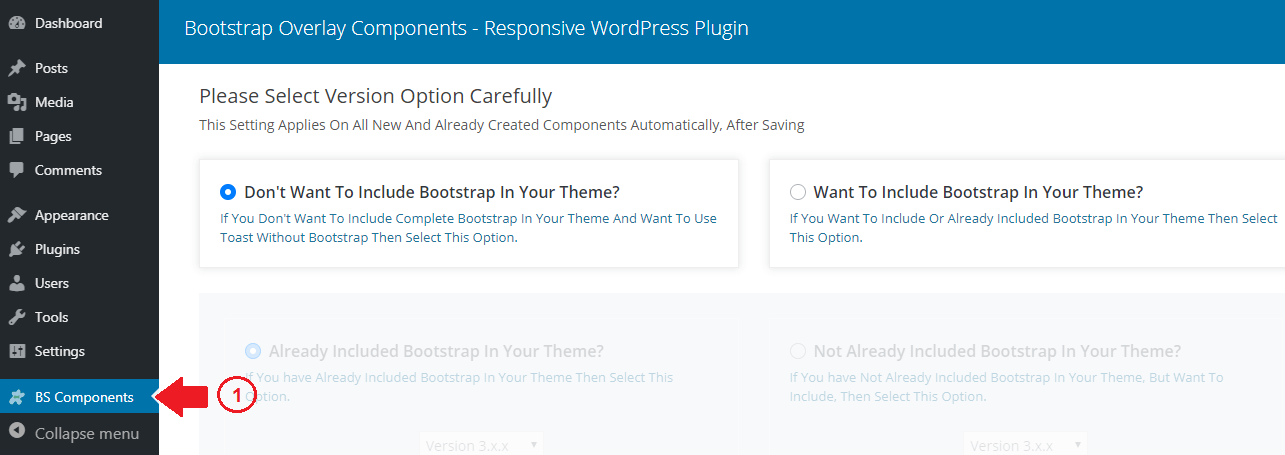
Step 1 : Go To Plugin Menu Page
Click on "BS Components" menu item that is appearing in dashboard menu. This will take you the "Version Selection page" of the plugin.

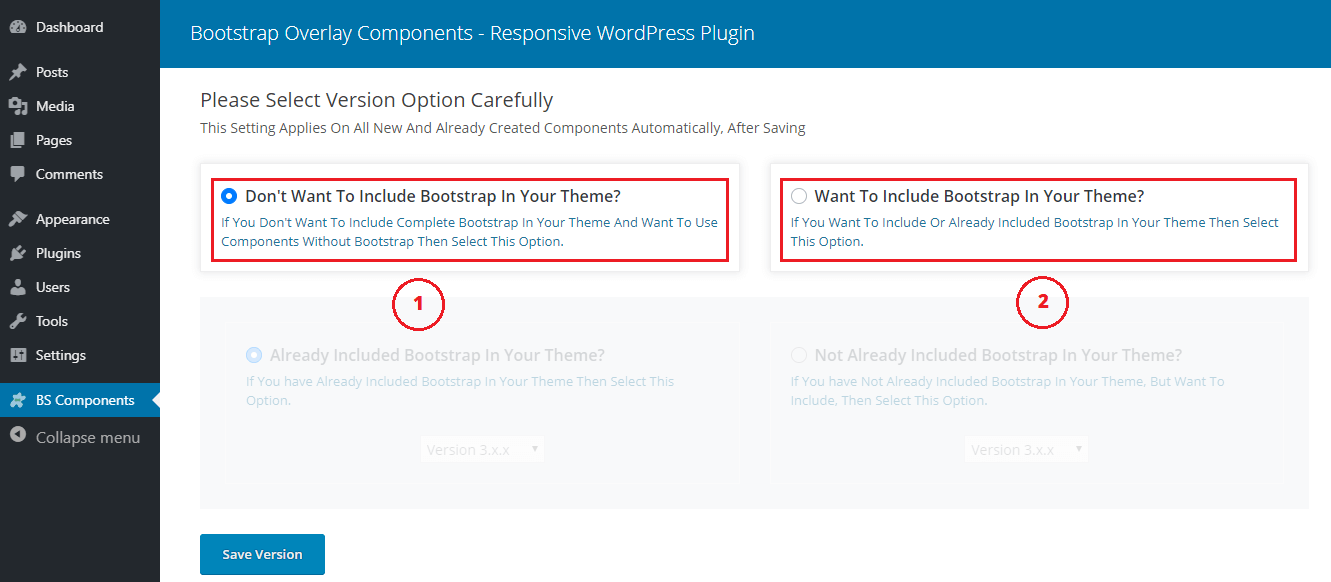
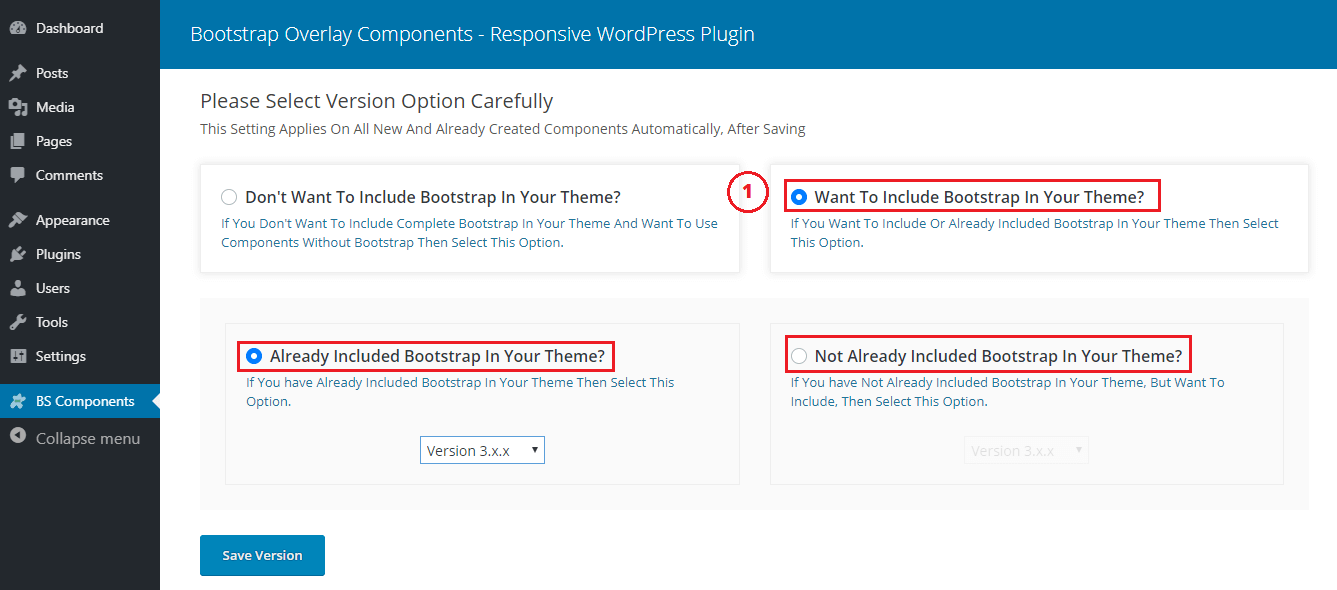
Step 2 : Select Version Option
Select option 1 if you don't want to use bootstrap in theme.Select option 2 if you want to use bootstrap in theme.

Step 3 : Selection Process
if you want to use bootstrap in theme.You have to select next options.
Select option 1 if you are already using bootstrap in theme.Select option 2 if you are not already using bootstrap in theme.

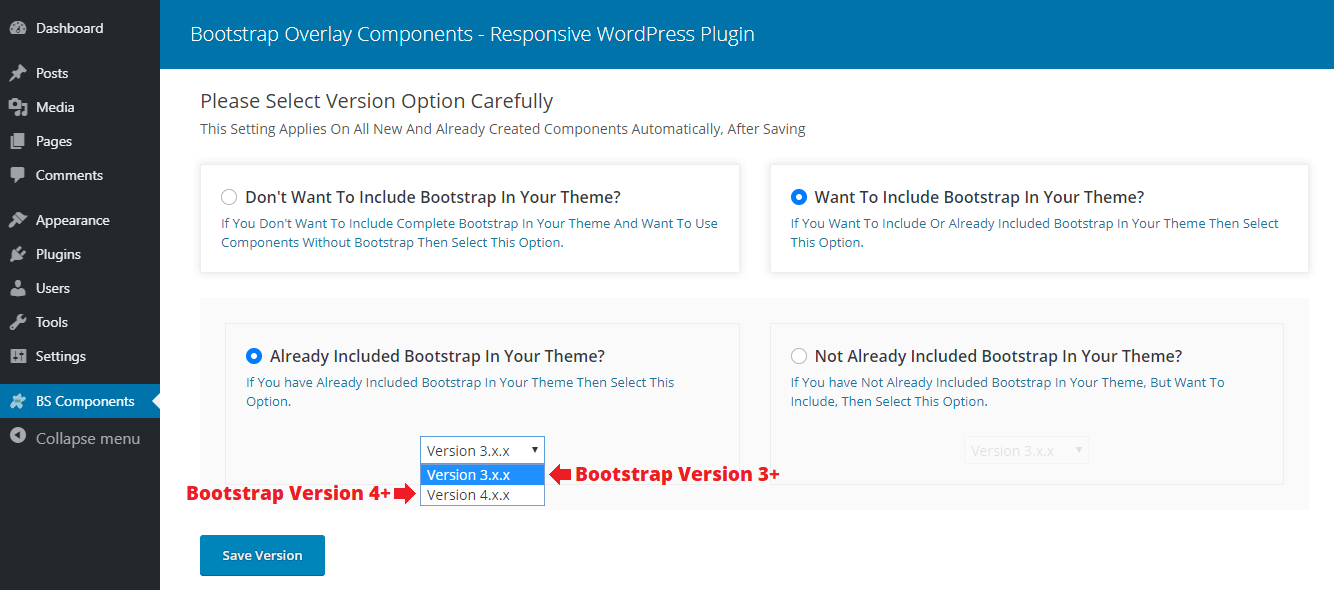
Step 4 : Bootstrap Version 3 Or 4
Select Bootstrap Version 3.x.x for all version3 series.Select Bootstrap Version 4.x.x for all version4 series.

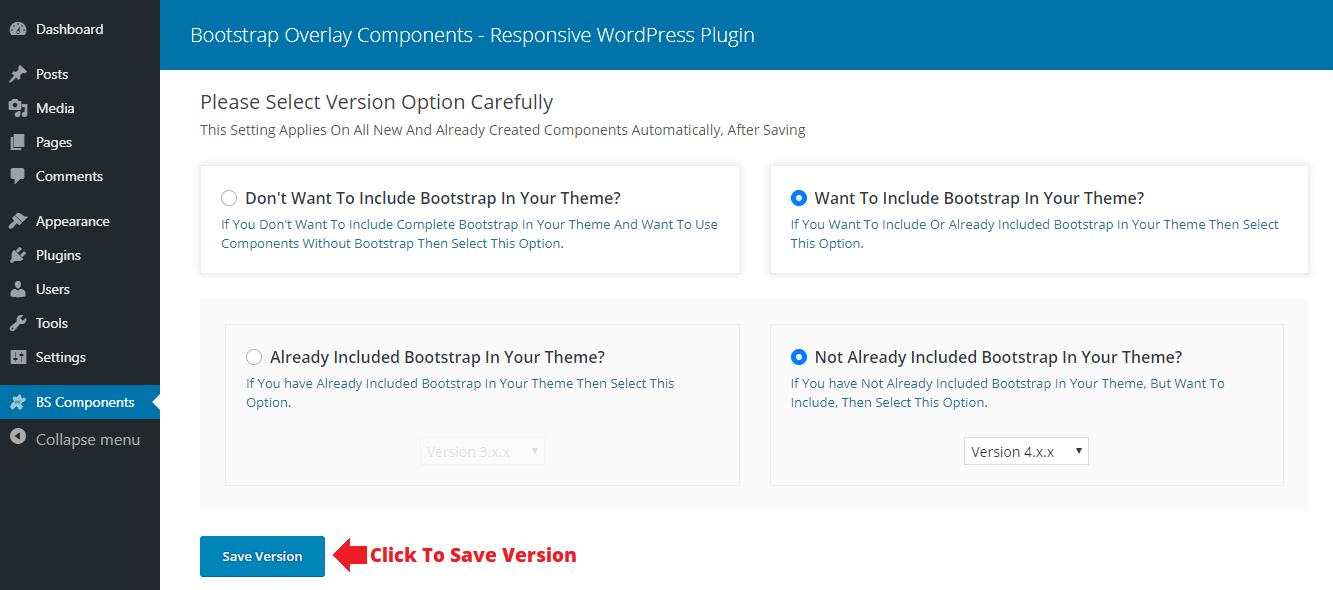
Step 5 : Save Version
After making changes now click on Save button to save.

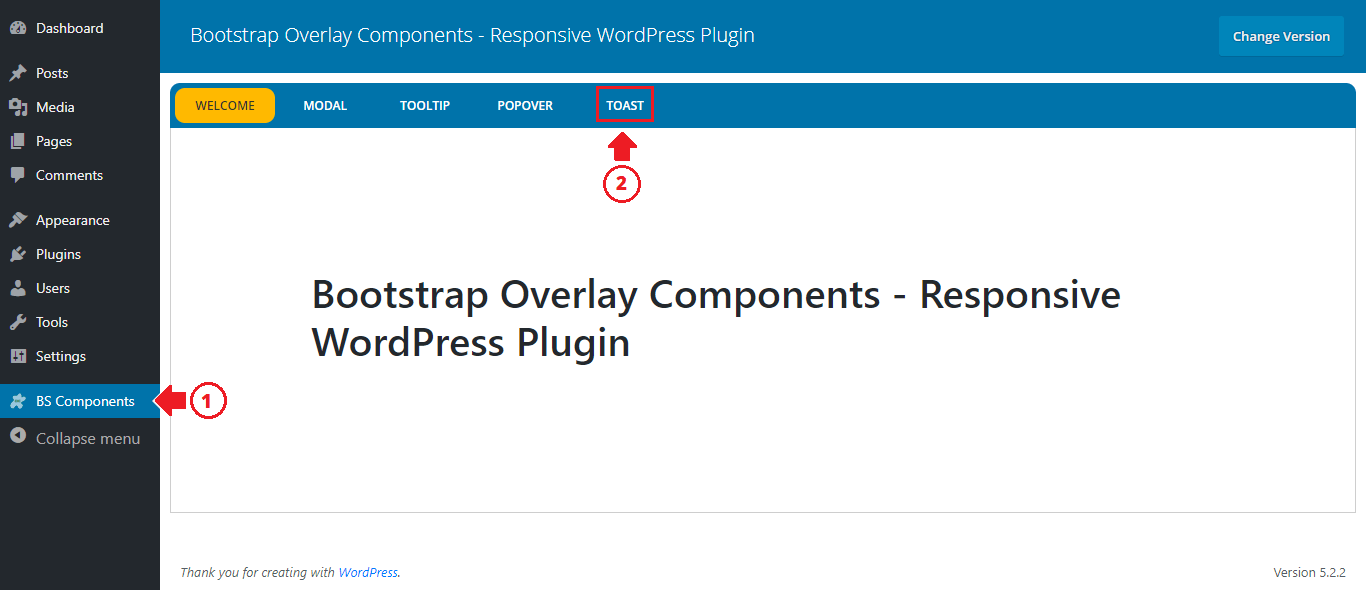
Step 1 : Go To Plugin Menu Page
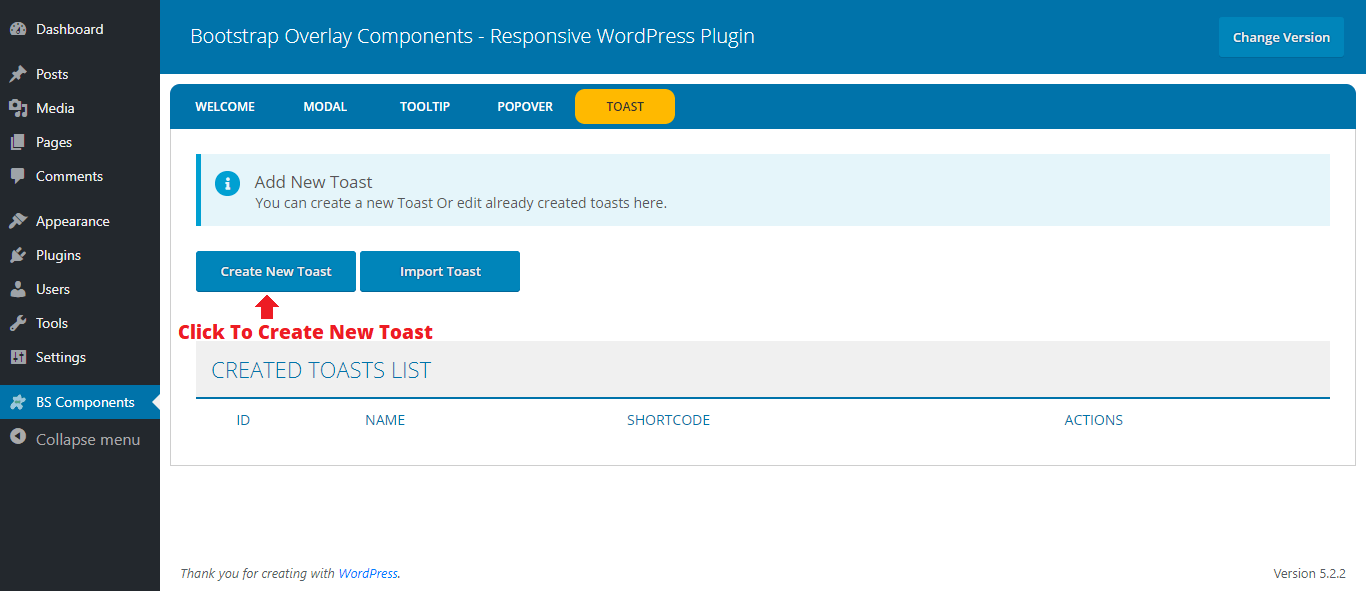
Click on "BS Components" menu item that is appearing in dashboard menu. This will take you the main page of the Plugin. Next select a component from given components as you can see we have selected "Toast".

Step 2 :Click New Button
Click "Create New Toast" Button.

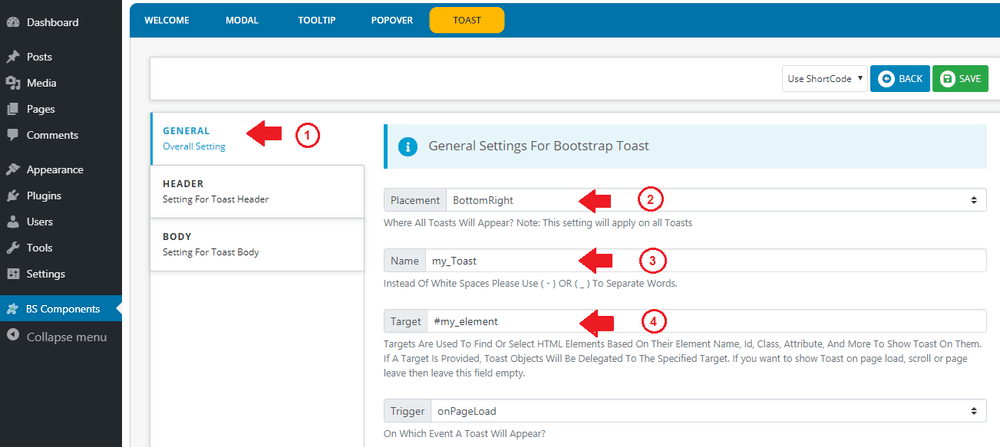
Step 3 : General Setting
Select option where you want to show Toast on website. Assign unique name to toast. unique name to selected toast.
In Target you will write the name, id, class or attribute of that particular element from your website on which you want to show toast. For example you write .my_element > a , The Toast will show on a which is child of .my_element element.

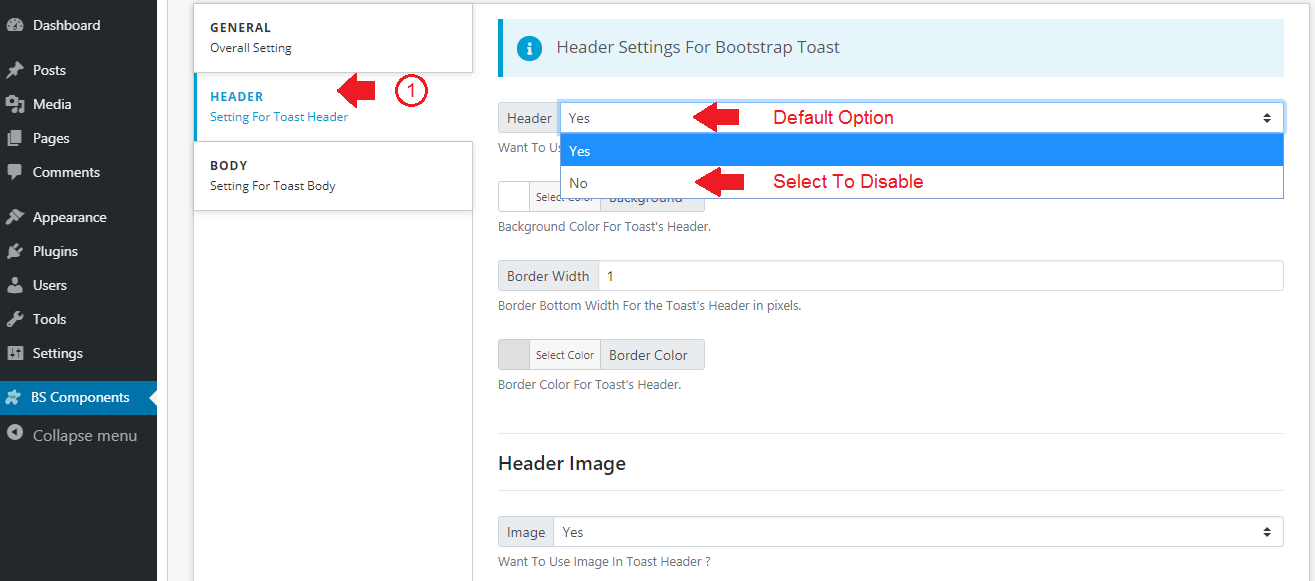
Step 4 : Toast Header
Here you can disable Toast header, by default header is shown in toast. You can also add Text, Image, Button in Toast header and give style to Toast header.

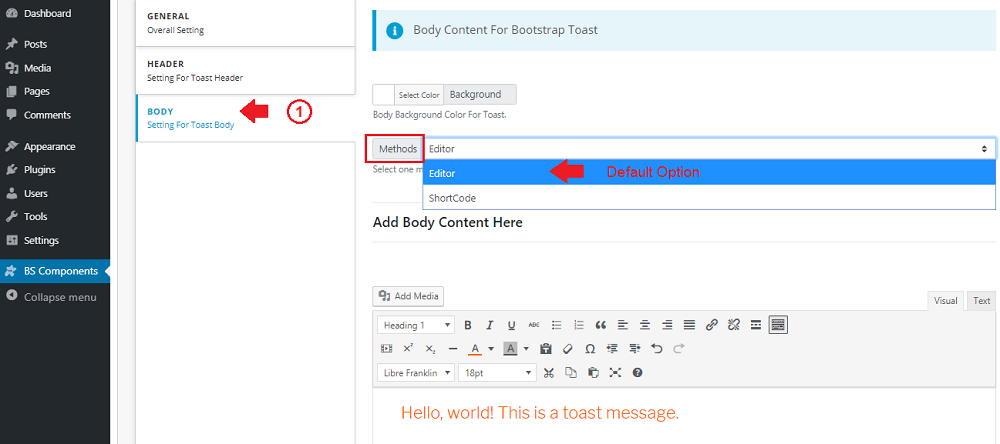
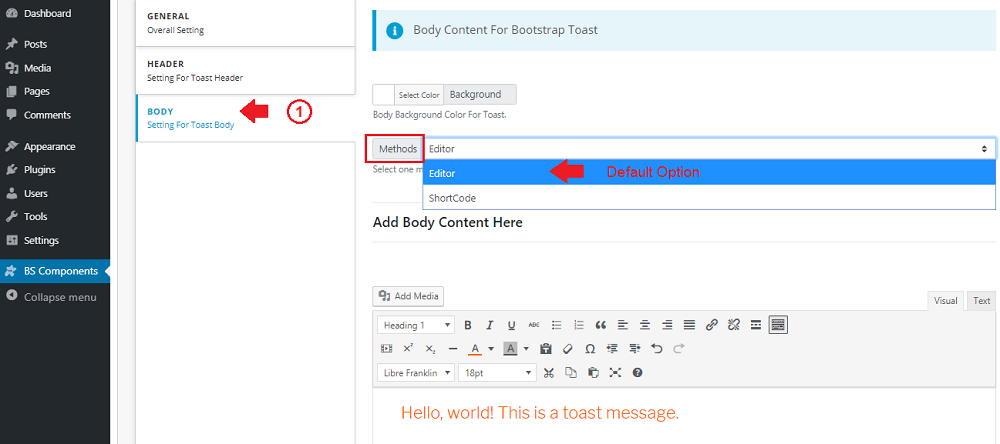
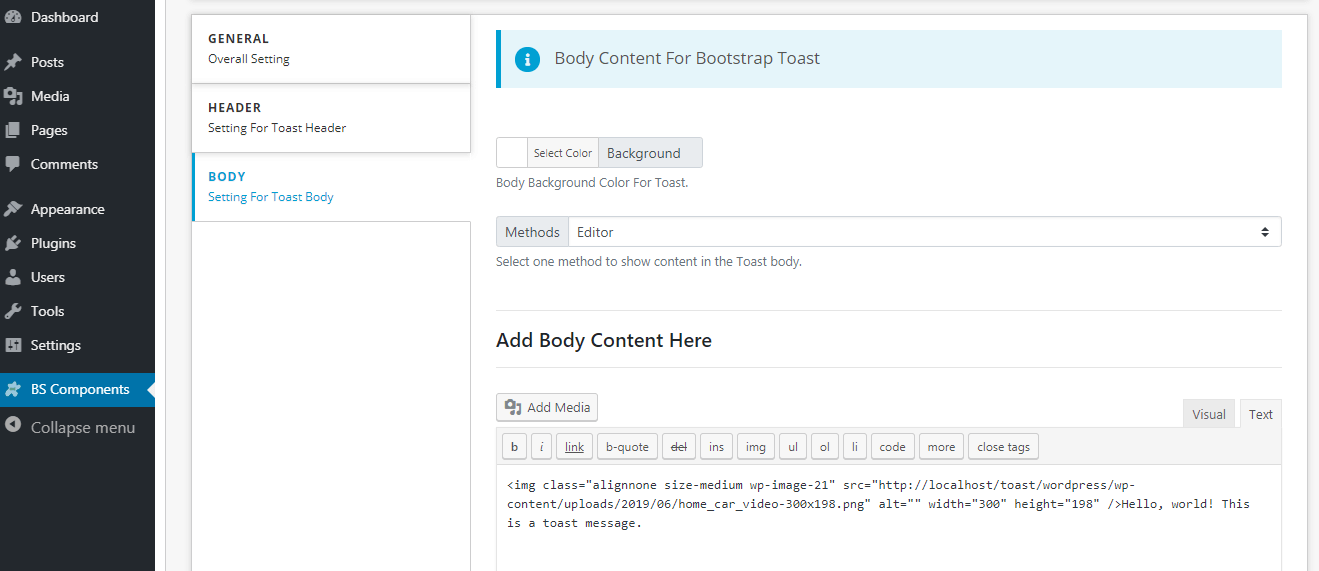
Step 5 : Toast Body With Editor
Click on Method button to Select option to fill the Toast Body.By default,you can use WordPress editor to add text, image or video with all features.

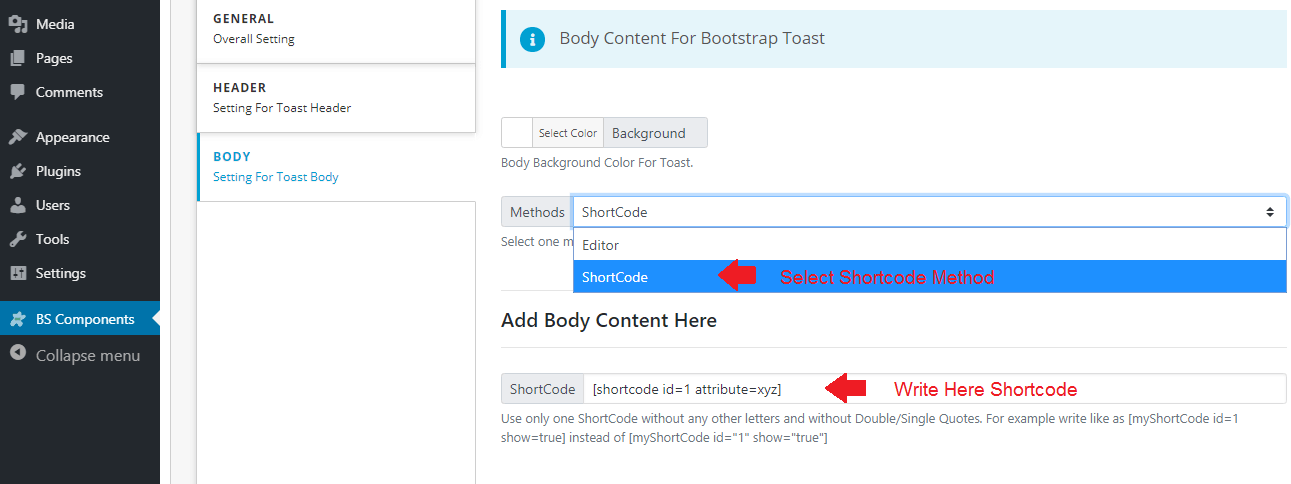
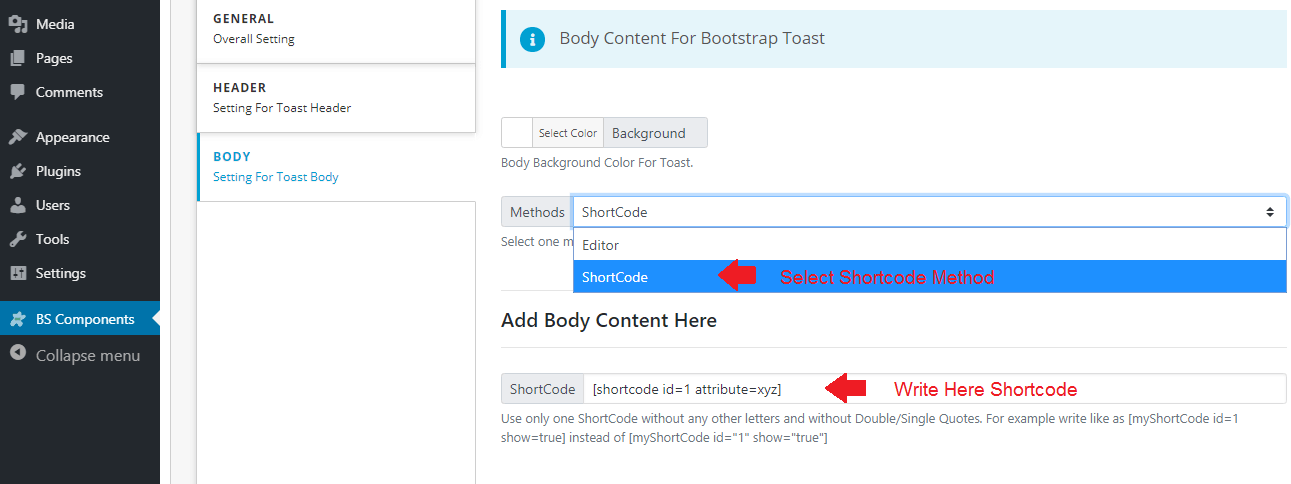
Step 6 : Toast Body With ShortCode
Click on Method button to Select option ShortCode to use shortcode of any other plugin in the body.

Step 7 : Save Toast
After making changes now click on Save button to save toast.

Content Options:
You can add text, image, video and even "Shortcode" of other plugin in Toast body. For that, our plugin offers Two Options in body section.

Editor:
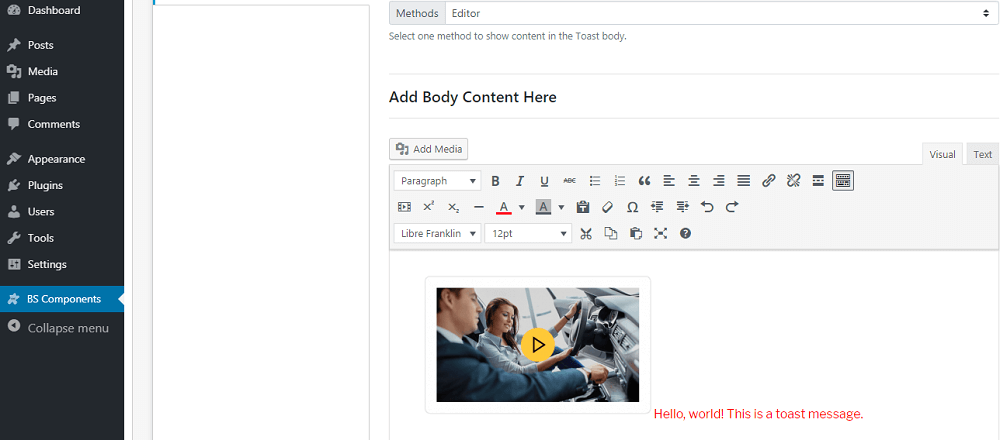
Select "Editor" method to add text, image, selfhosted video, youtube video, images. Use visual to set elements with live previwe in body section.

Editor Text
Use Text to add html and custom css in body of toast.

ShortCode :
Click on Method button to Select option ShortCode to use shortcode of any other plugin in the body.

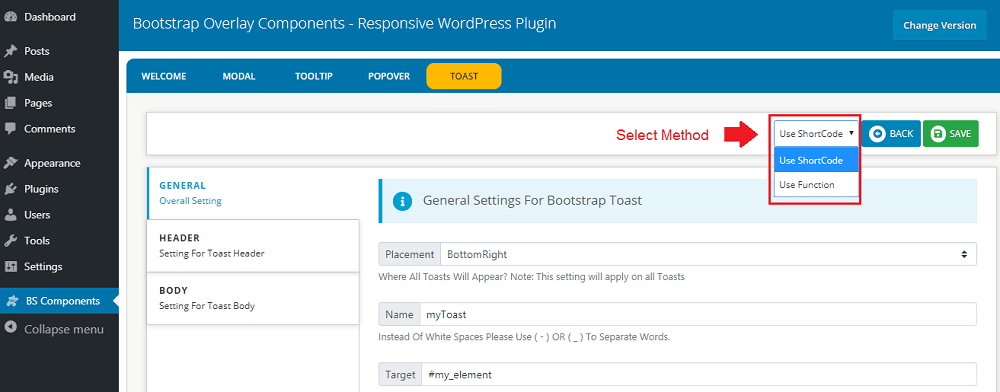
Methods : 2 Use Methods
You can add Toast in your theme by using two methods . Use Toast with "Shortcode" option. Use Toast with "Function" option.

Method 1 : Shortcode
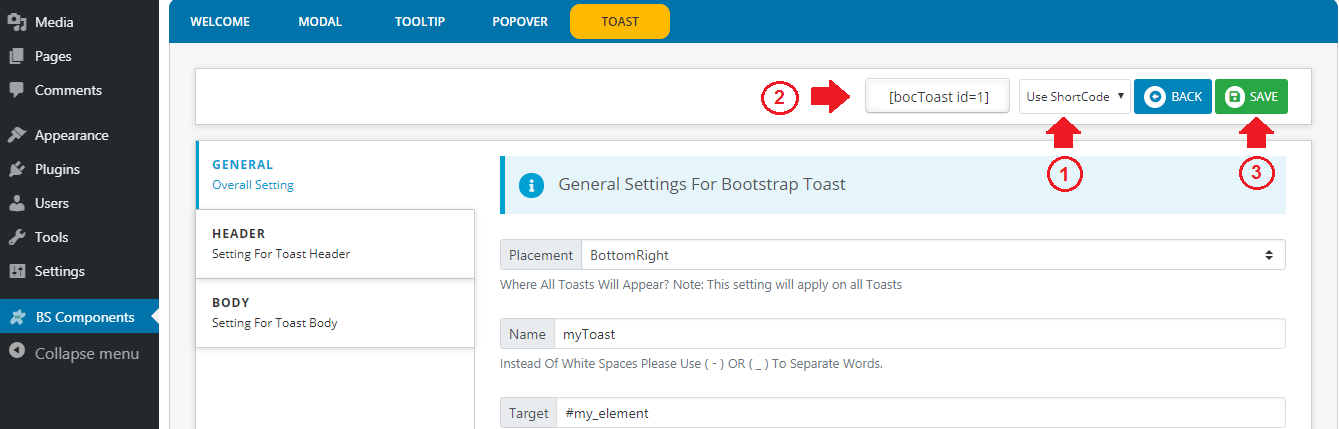
You can add a Toastinto your page's main content area by using "Shortcode".
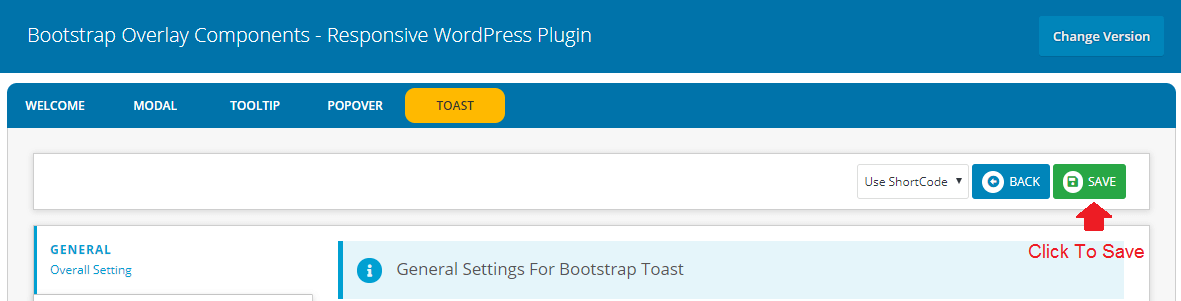
1 - Select the "Use ShortCode".
2 - Copy the shortcode from shortcode section that will appears along with option.
3 - Click the "Save" button

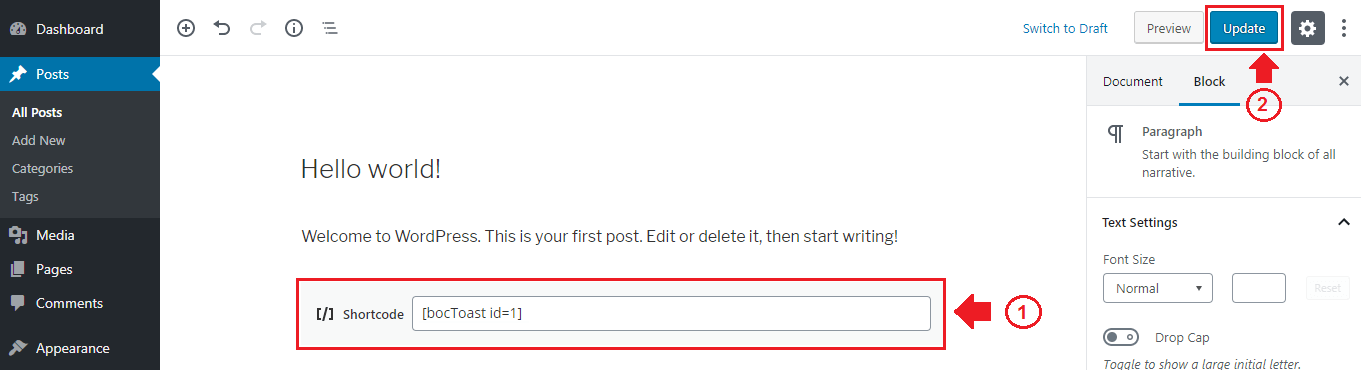
5 - Paste the toast's shortcode into your page's main content area and update the page or post.

Method 2 : Function (PHP)
Note : Use this method very carefully. Because you are editing a direct theme php file.You can add the Toast directly to one of your theme’s php file.
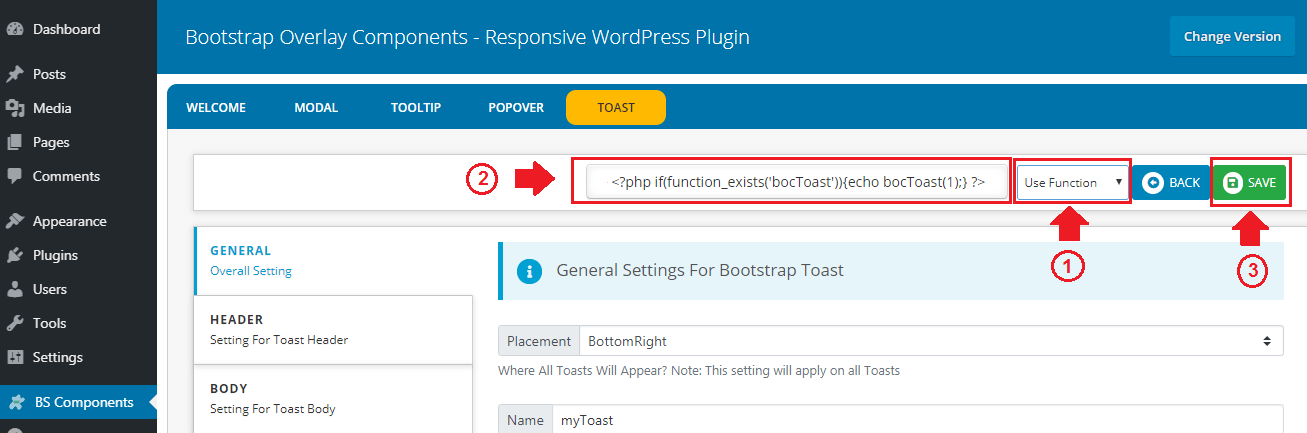
1 - Select the "Use Function".
2 - Copy the function code from function code section that will appears along with option.
3 - Click the "Save" button

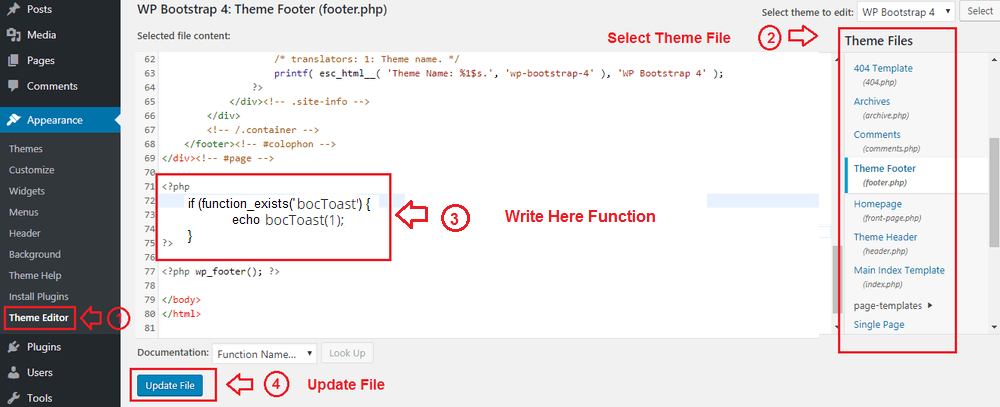
5 - Paste the toast's function code into your theme’s php file and update the file.

Using Toast In Gutenberg
You can add a Toastinto your page's main content area by using "Shortcode" in Gutenberg.
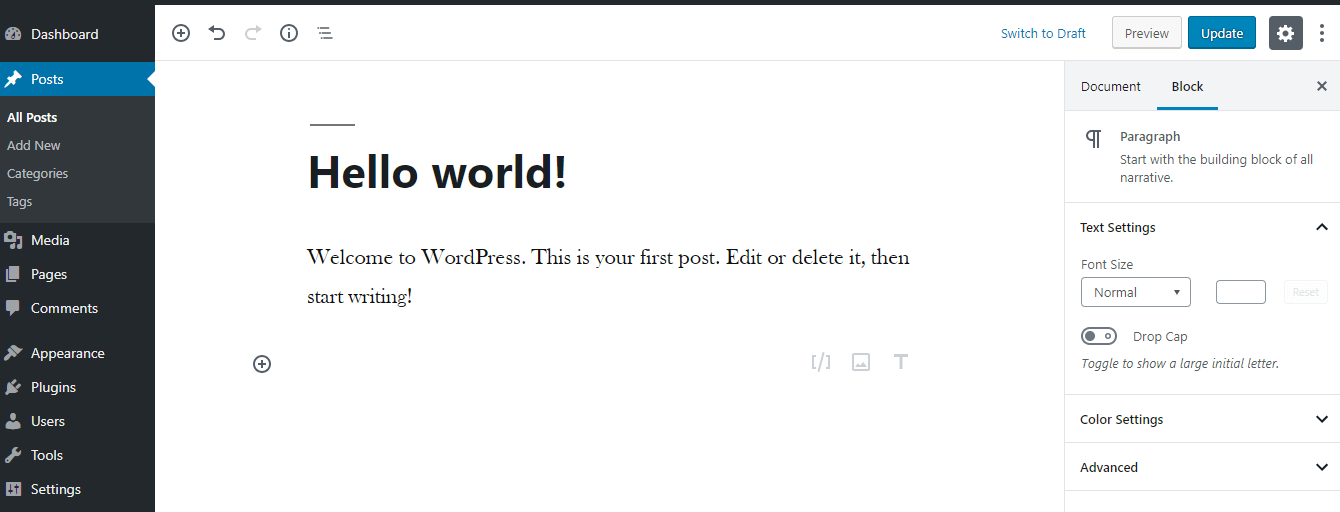
1 - Open Post Or Page.

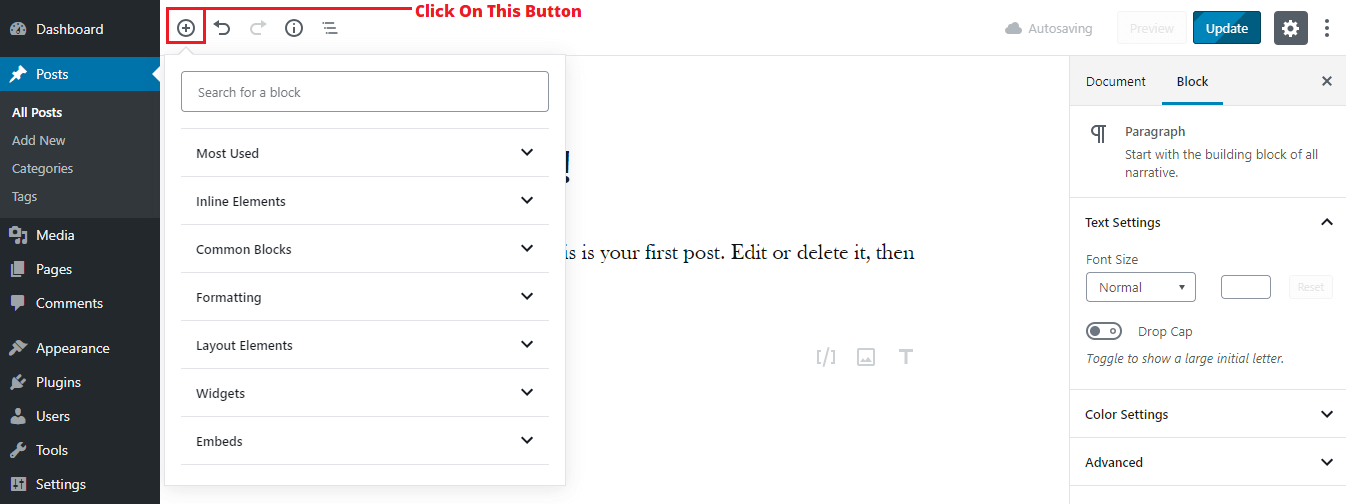
2 - Now Click On Add Block Button Icon.

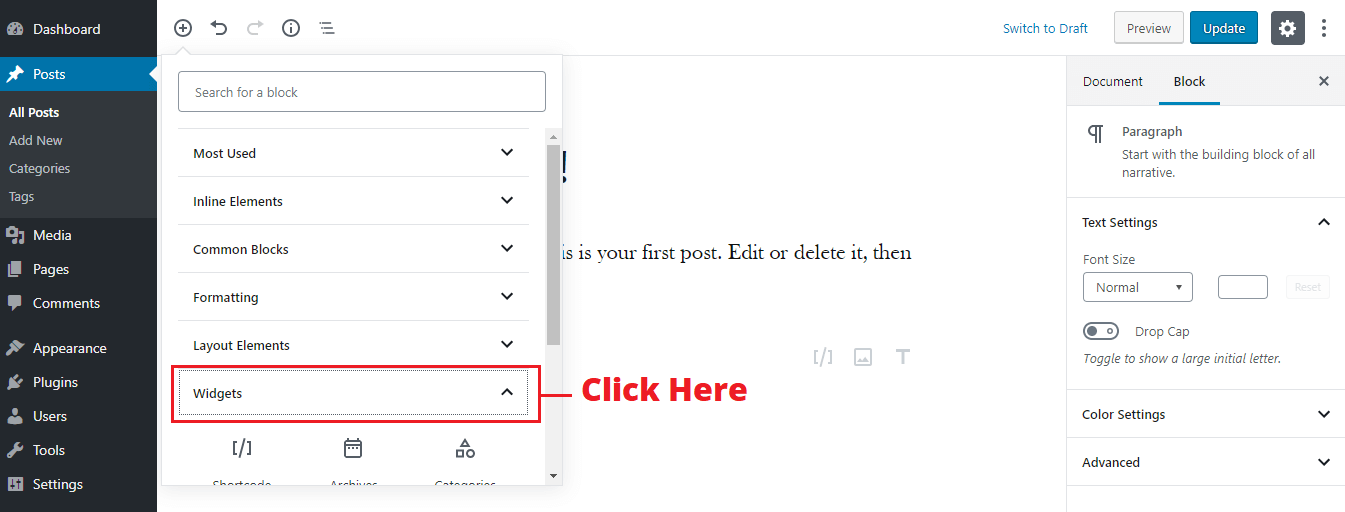
3 - Click on Widgets Dropdown

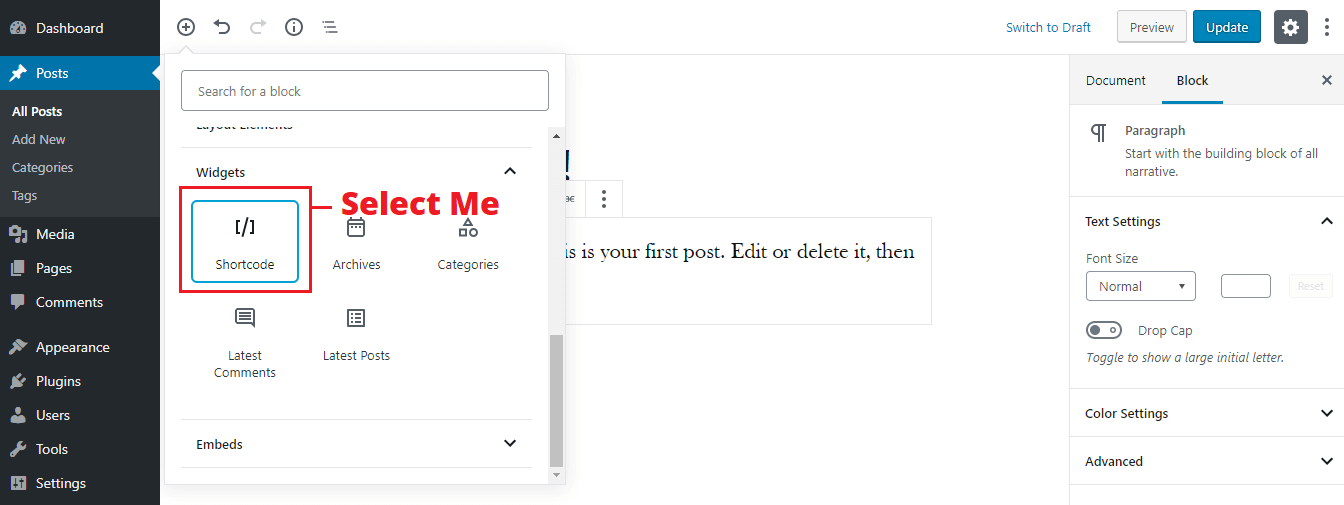
4 - Click on ShortCode Item

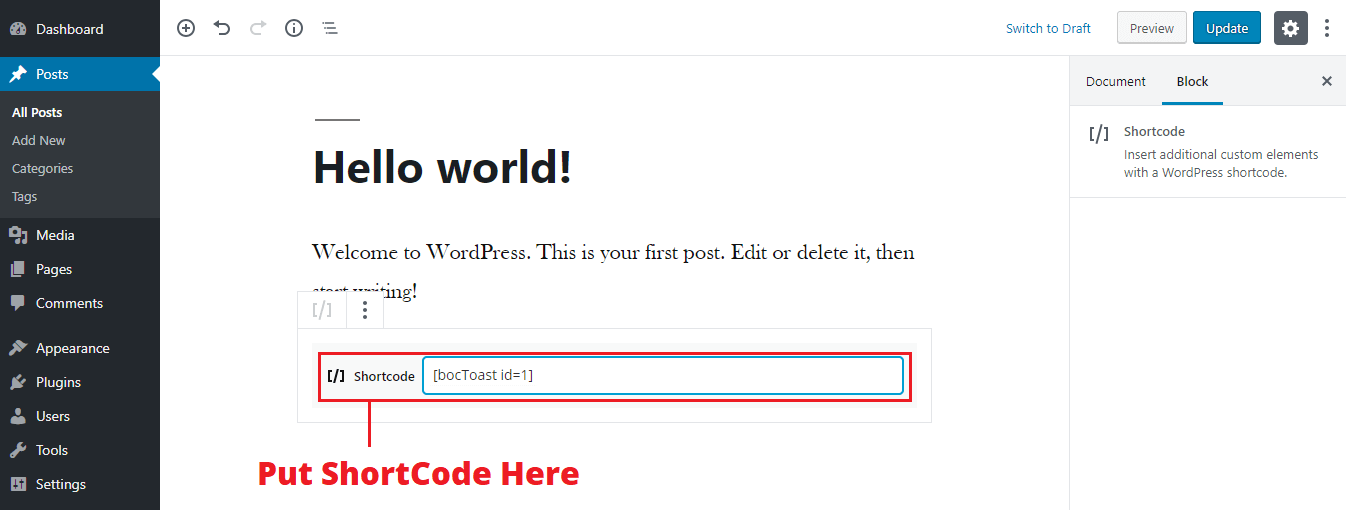
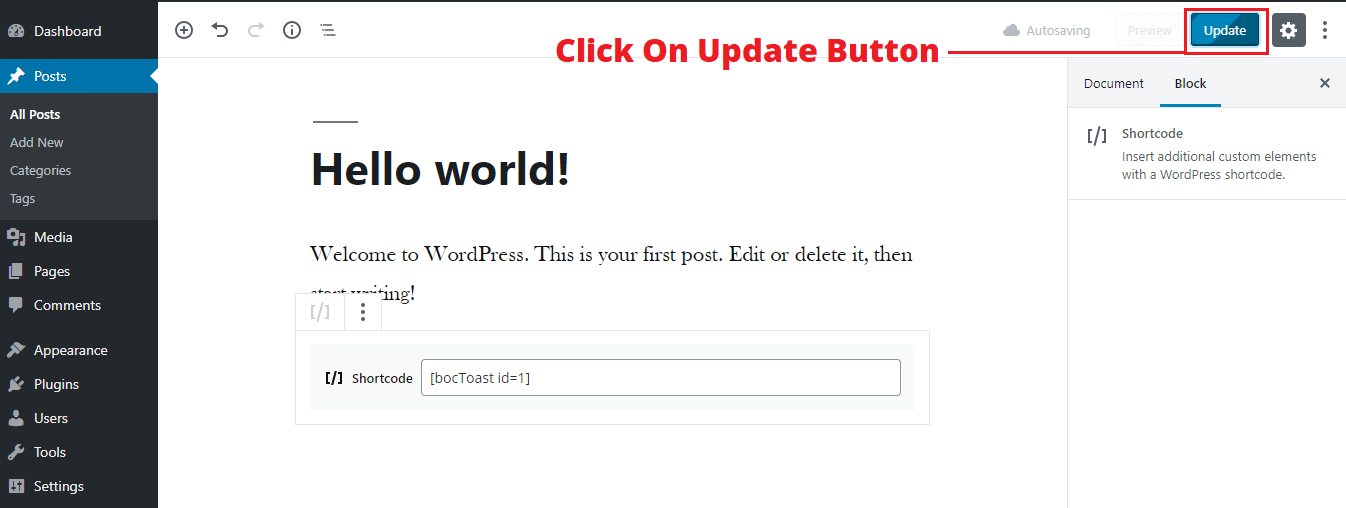
5 - Paste Toast ShortCode Inside ShortCode Block

6 - Click On Update Button

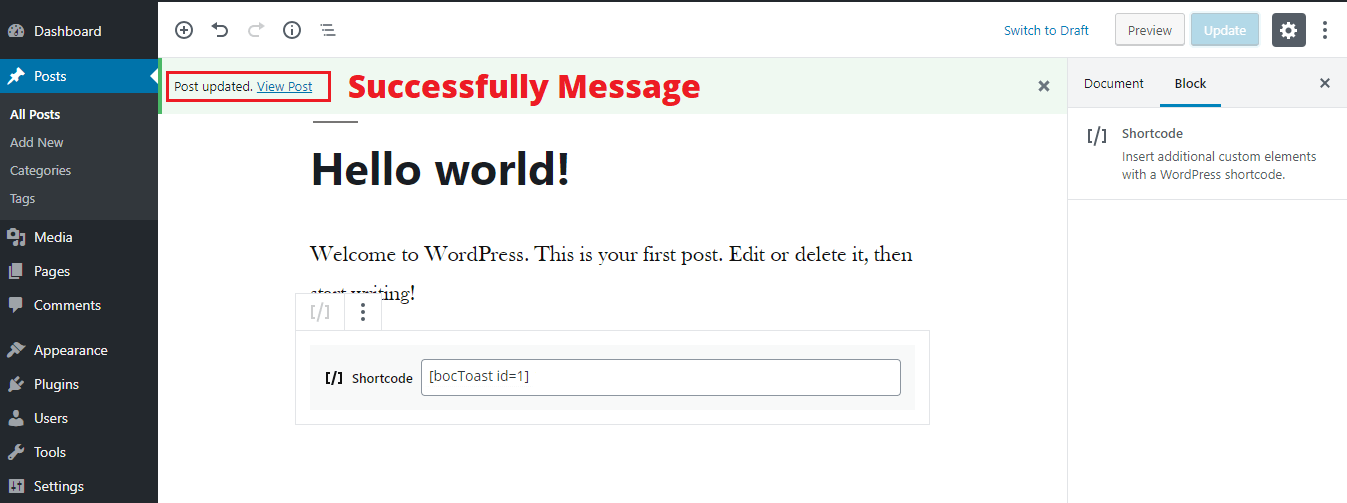
7 - Updated message Appears

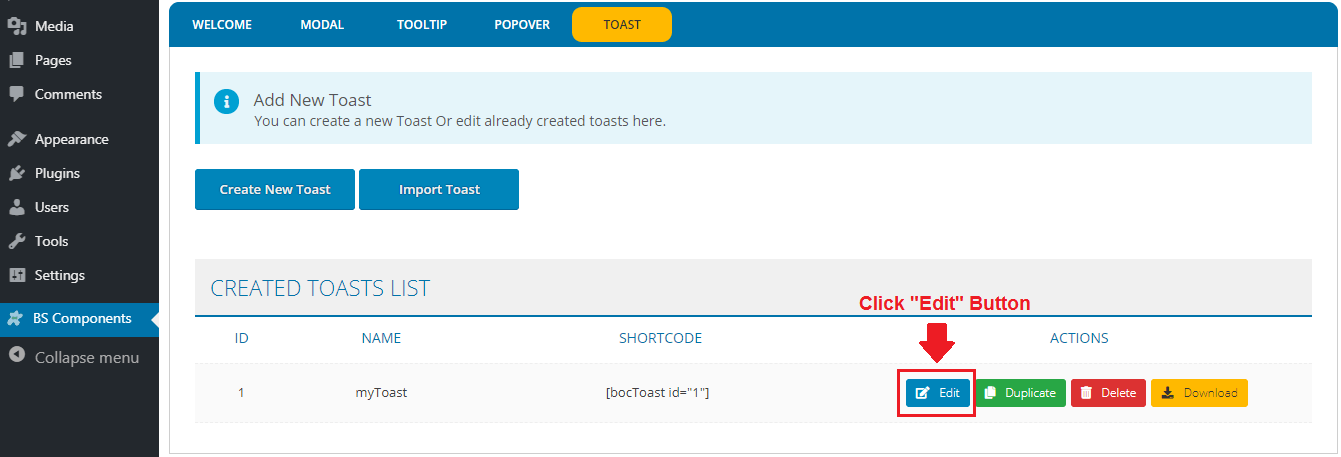
Step 1 : Edit A Toast
Click Toast Tab, Now find the Toast that you want to edit from list and click "Edit" Button .

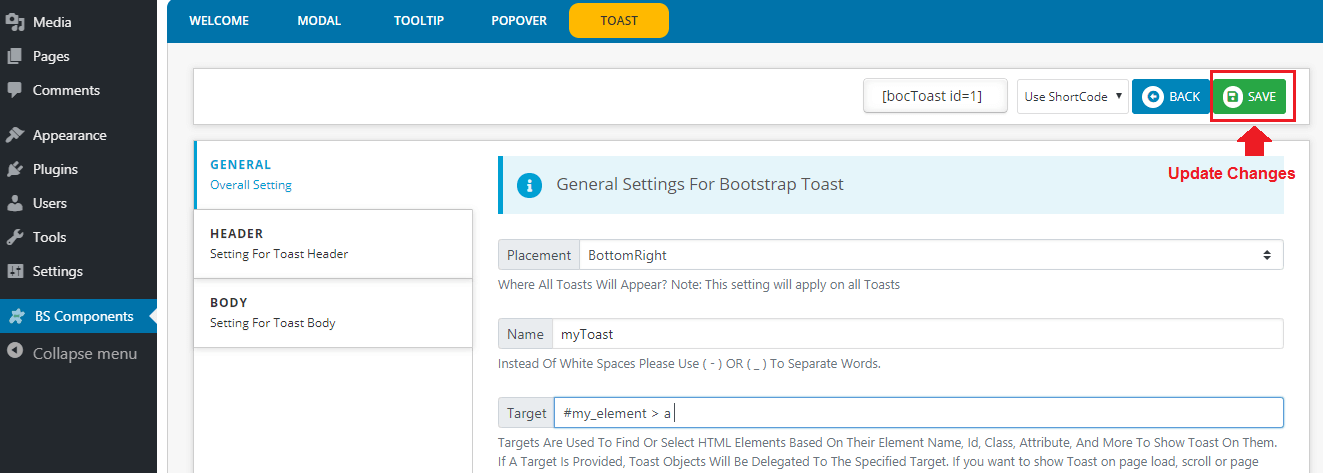
Step 2 : Editor Page
After pressing "Edit" button it will take you "Editor Page". Make changes and press save button. It will update Toast automatically.

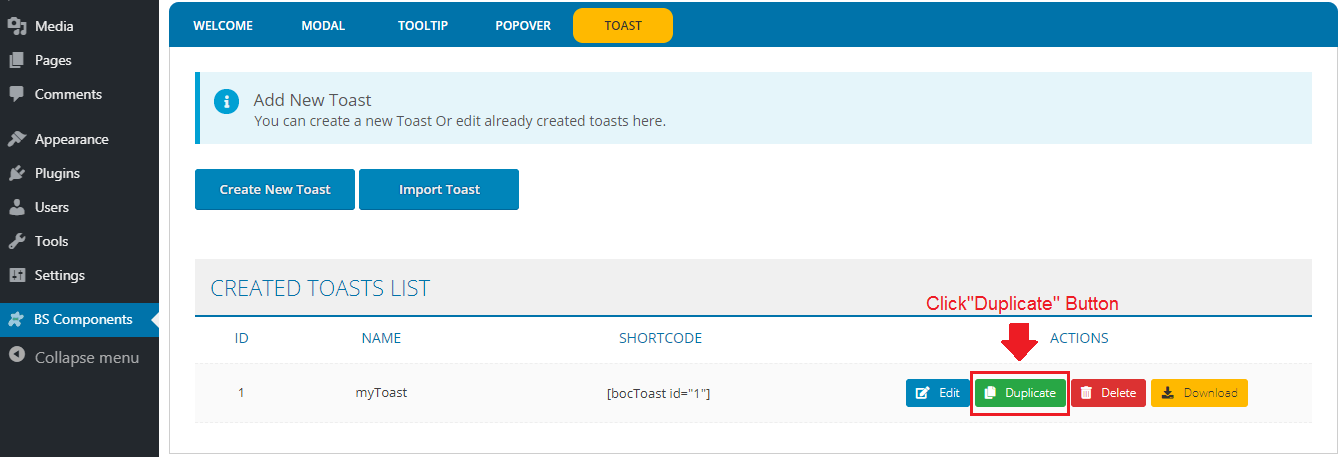
Step 1 : Duplicate Toast
Make copy of any Toast with just one click. Click Toast Tab, Now find the Toast that you want to copy from list and click on "Duplicate " Button.

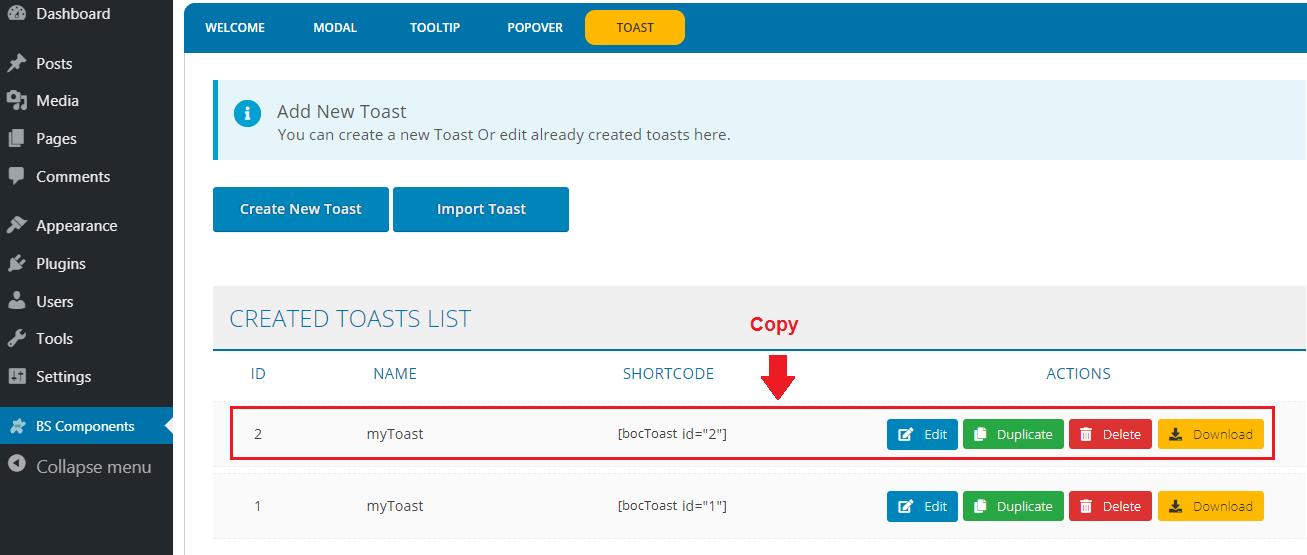
Step 2 : Duplicate Toast Copy
Check Duplicate of Toast on top of the list with "New Id" but "Same Name" as original.

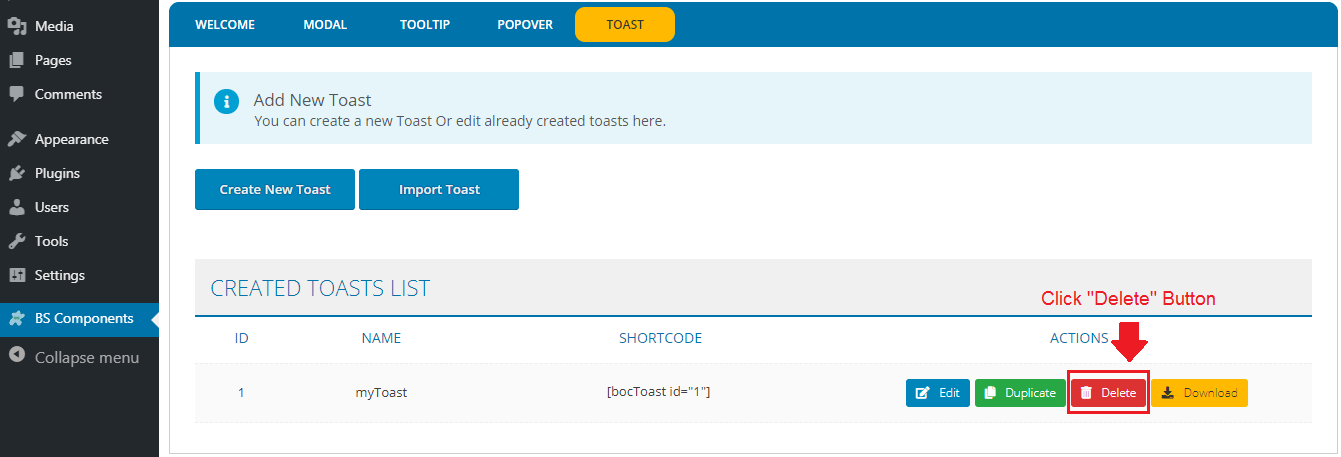
Step 1 : Remove Toast
Click Toast Tab, Now find the Toast that you want to remove from list and click on "Delete " Button.

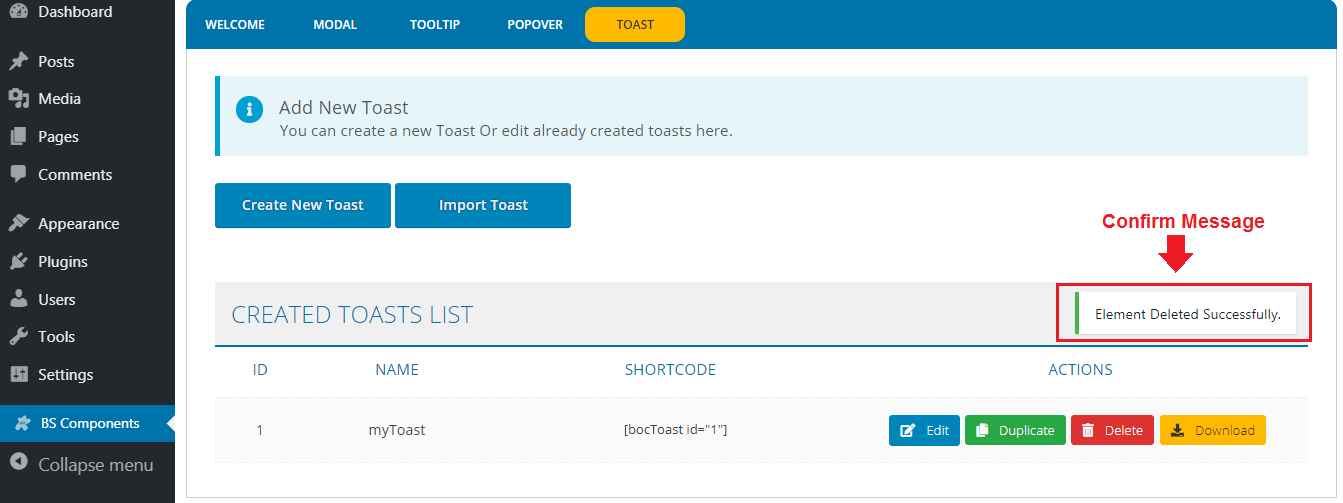
Step 2 : Confirm
Delete record successfully.

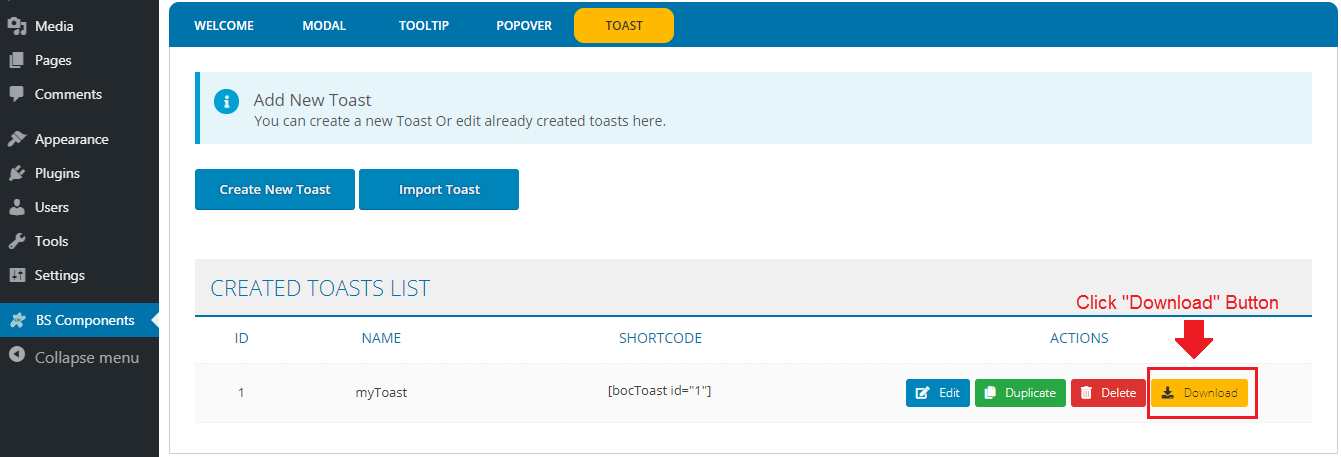
Step 1 : Export Toast
Click Toast Tab, Now find the Toast that you want to export from list and click on "Download" Button.

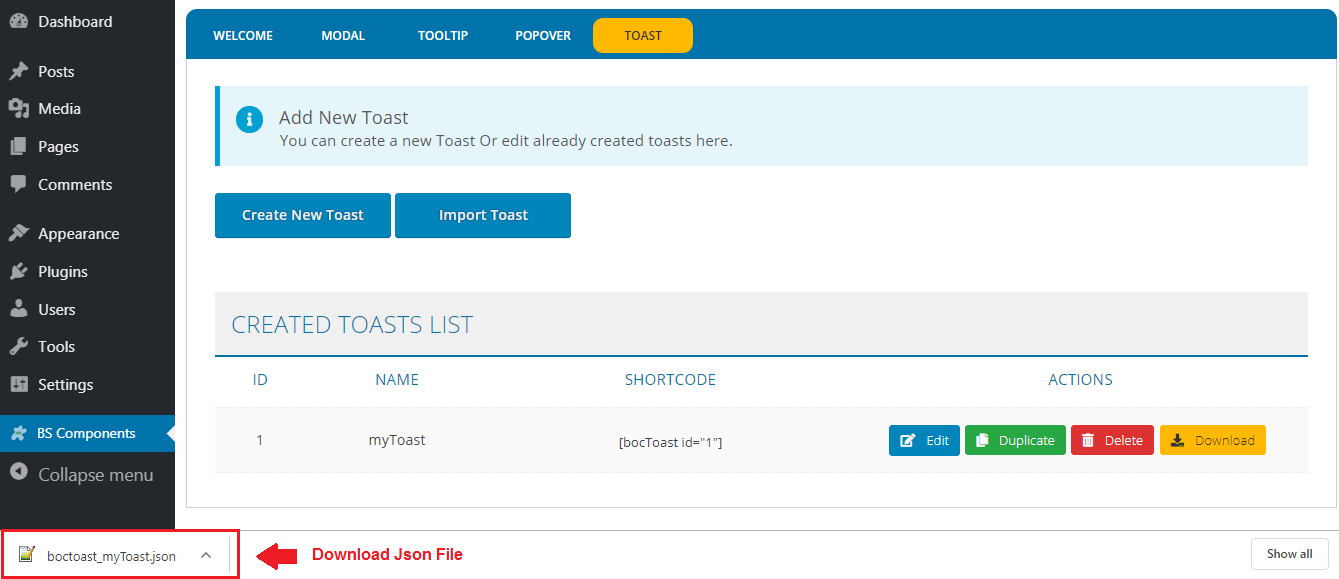
Step 2 : Exported Toast Files
After click on "Download" button it will export or download Toastdata in a json file.

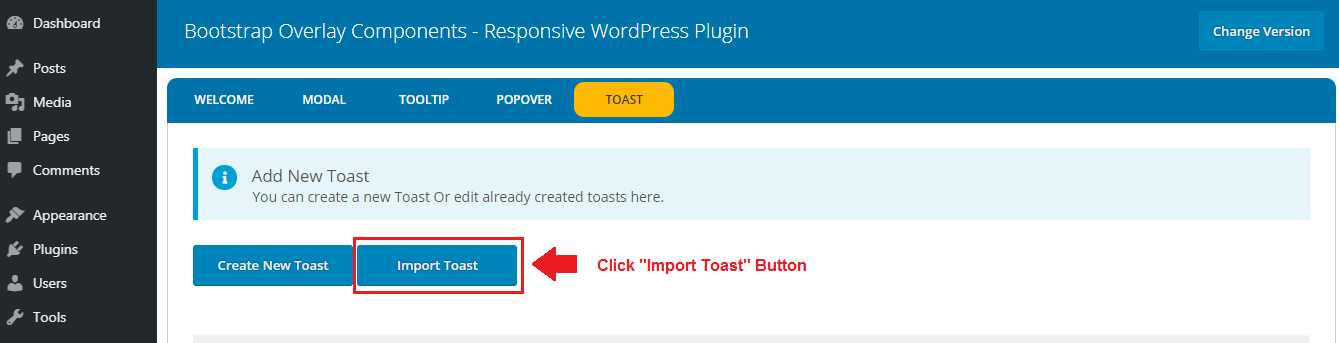
Step 1 : Click Import Toast Button
Click on "Toast Tab". Click on "Import Toast" Button. This will open import file page

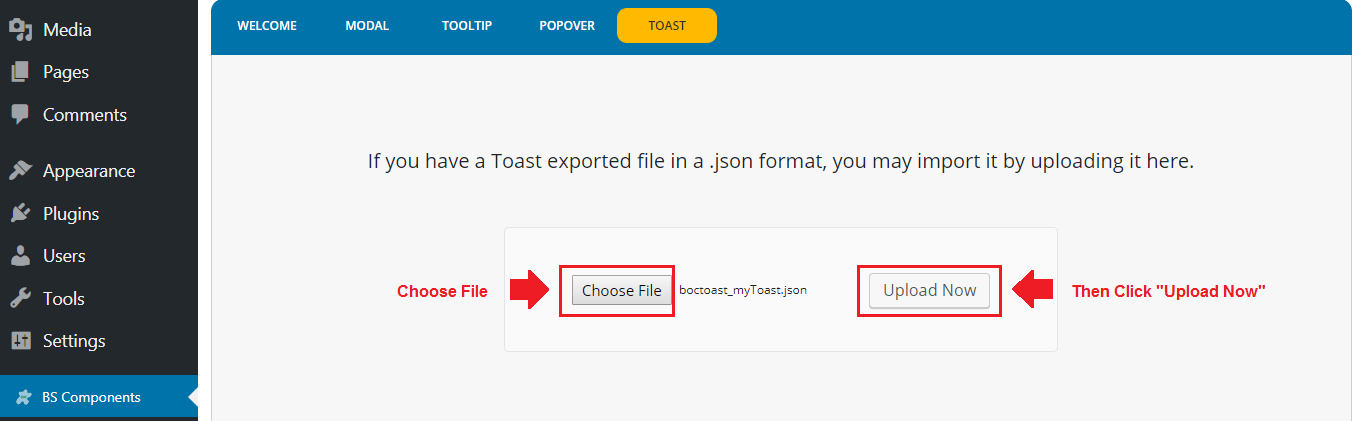
Step 2 : Import Toast
Select the Toast .json from your computer and click on "Upload Now" Button.

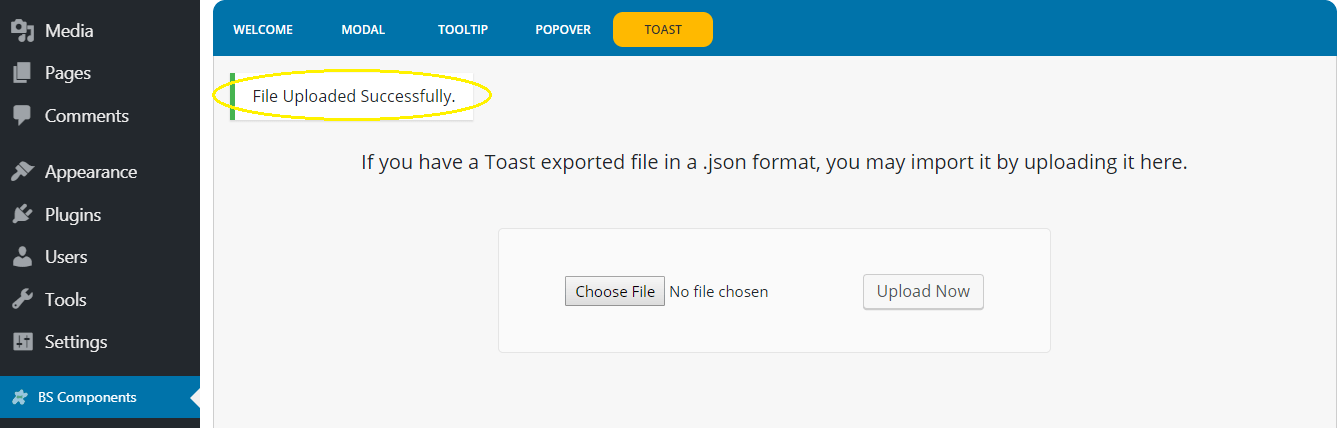
Step 3 : File Uploaded Successfully
After click on "Upload Now" button a message of successfully uploaded file will appears.

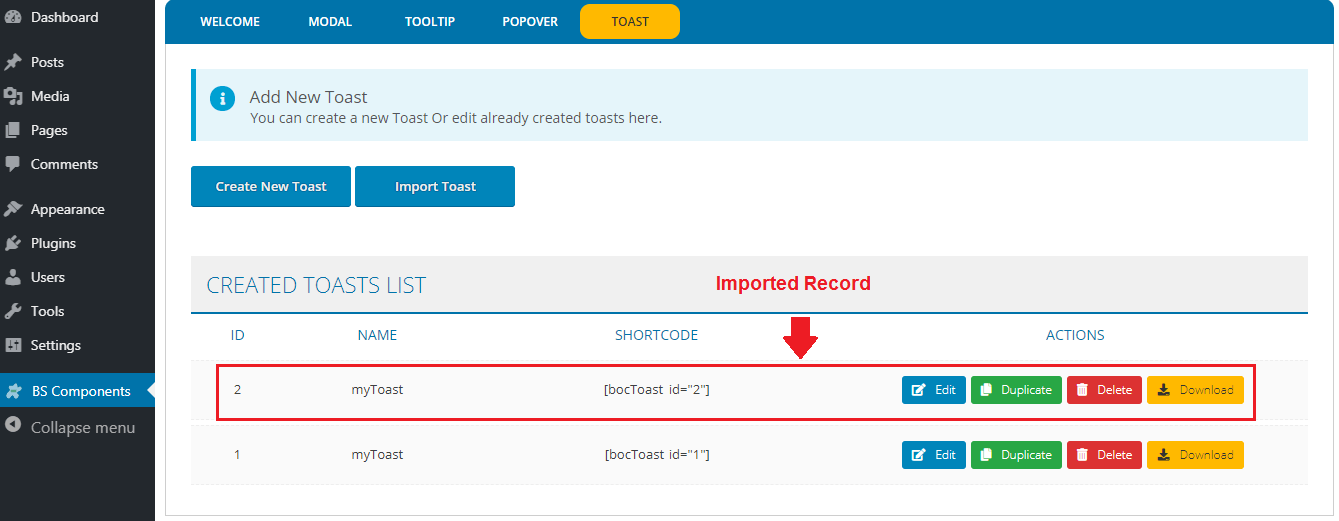
Step 4 : Toast List
Check Imported toasts Record will be on the top of other existed toasts.

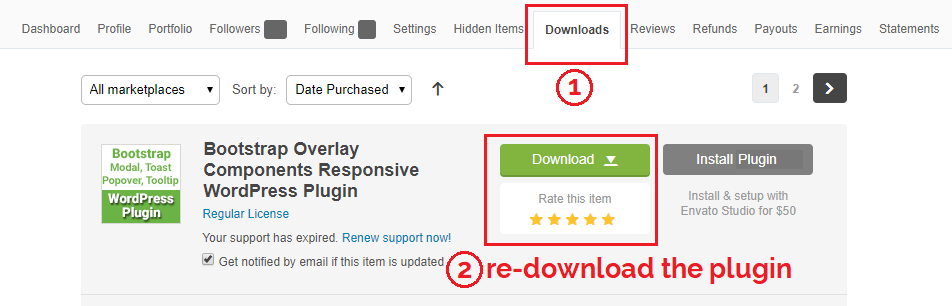
Step 1
Go to your CodeCanyon account and, in the download section and download Toastplugin again.

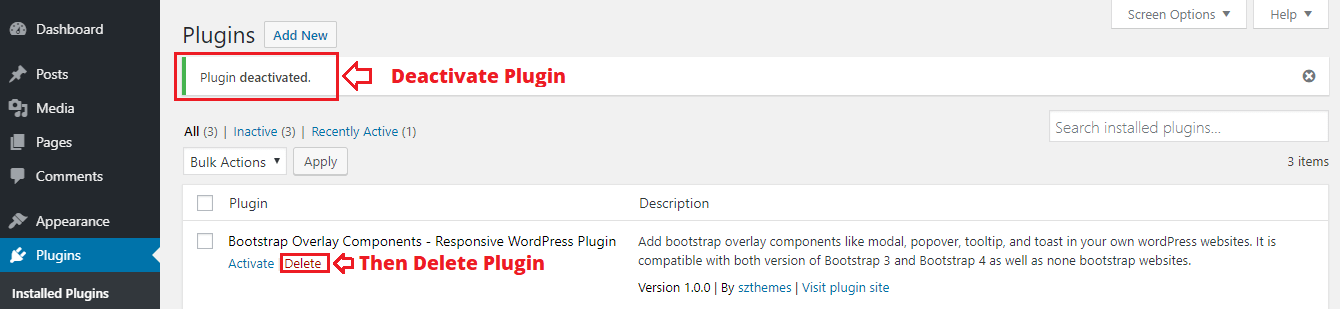
Step 2
Go to Plugins menu from WordPress dashboard and delete plugin after deactivating it.

Step 3
Now again follow the instructions of "Installation" section of documentation to re-install the plugin.