Introduction
Thank you for purchasing our plug-in. If you have any questions that are beyond the scope of this documentation, please feel free to contact us.
About Item
Bootstrap Modal - Responsive WordPress Plugin is a premium multi-purpose Modal for different tasks such as to show text, images, videos etc. It comes with advanced wp Editor, and it has lot of options to customize the appearance and behaviour of Modal. The plugin is responsive and mobile friendly.
Builder And Editor
It also contains powerful Modal-Builder and Modal-Editor to create or edit any design.
Bootstrap & None-Bootstrap
You can use this plugin with "Bootstrap" And "None-Bootstrap" Sites without any issue. It also support both "Bootstrap 3.x" and "Bootstrap 4.x" versions. Bootstrap is the most popular front end framework in the world. It is 100% responsive, mobile friendly with advanced features.
Support
You can contact us through our email or item's comments dashboard any time for any query. We will try our level best to solve your issues.
Step 1 : Extracting .zip Files
Extract all files from Bootstrap Modal - Responsive WordPress Plugin.zip file that you have downloaded from CodeCanyon. You will find "BootstrapModal.zip" file in extracting files, this is installable Plugin file.
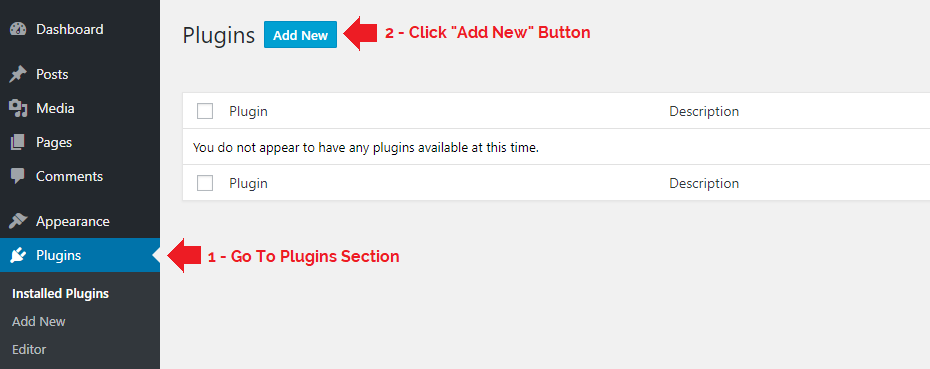
Step 2 : Installing The PlugIn
Go to your WP Plugins page and click "Add New" button.

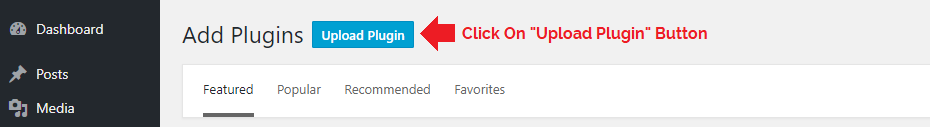
Step 3 : PlugIn Upload Section
In plugin upload section click on "Upload Plugin" button.

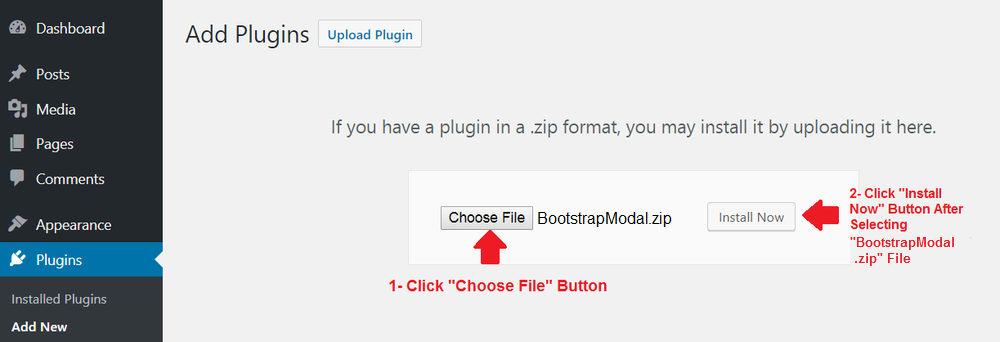
Step 4 : Choose PlugIn File
Click on "Choose File" button, and then select the "BootstrapModal.zip" file.

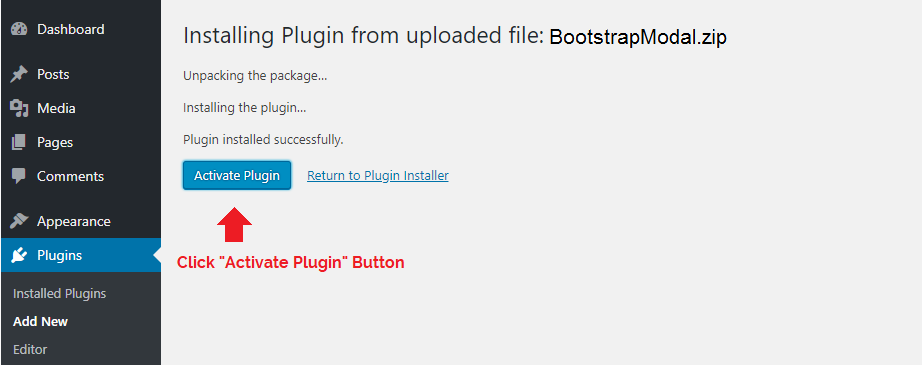
Step 5 : Activate Plugin
Click on "Activate Plugin" button after Plugin installed successfully.

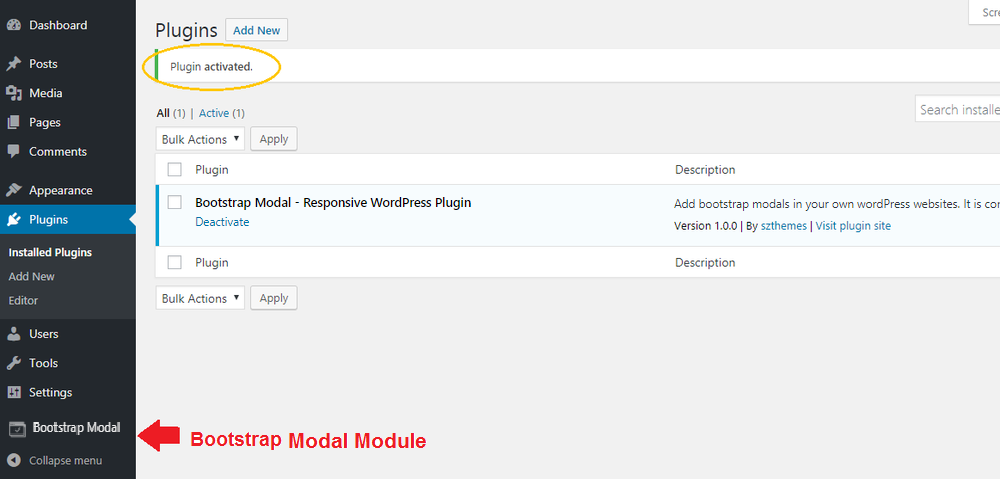
Step 6 : Bootstrap Modal Module
After activating the plugin Bootstrap Modal module title will appear in dashboard menu.

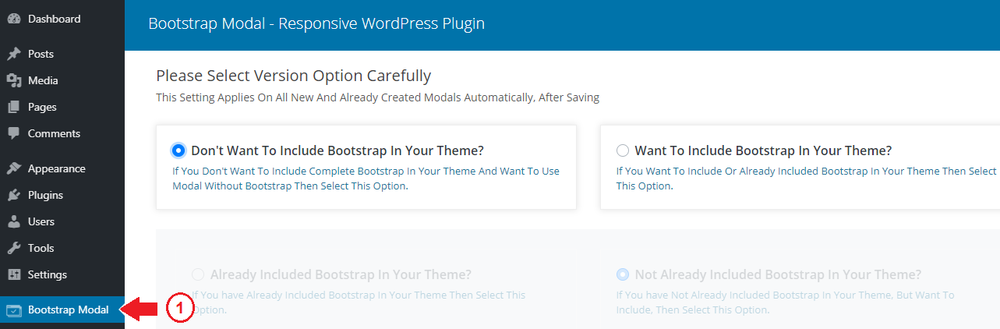
Step 1 : Go To Plugin Menu Page
Click on "Bootstrap Modal" menu item that is appearing in dashboard menu. This will take you the "Version Selection page" of the plugin.

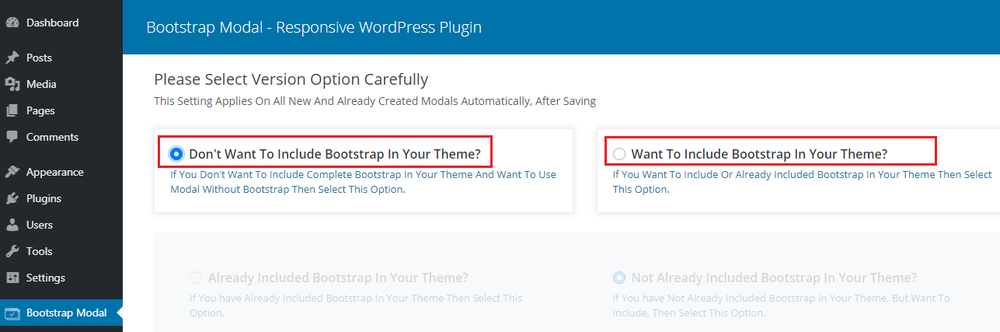
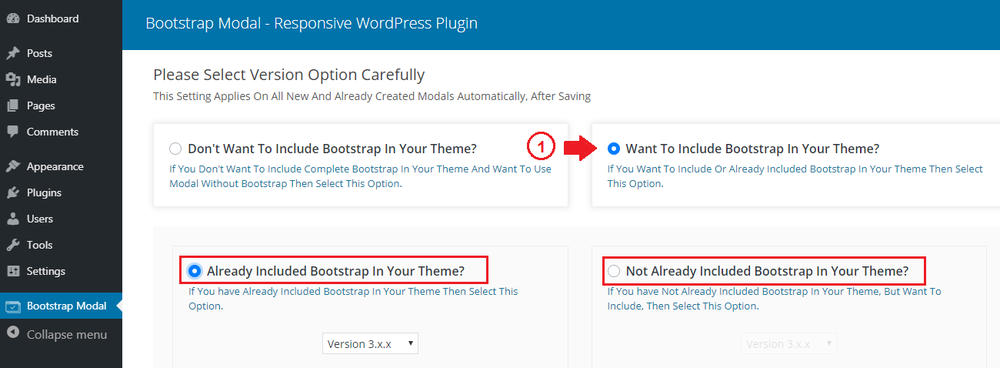
Step 2 : Select Version Option
Select option 1 if you don't want to use bootstrap in theme.Select option 2 if you want to use bootstrap in theme.

Step 3 : Selection Process
if you want to use bootstrap in theme.You have to select next options.
Select option 1 if you are already using bootstrap in theme.Select option 2 if you are not already using bootstrap in theme.

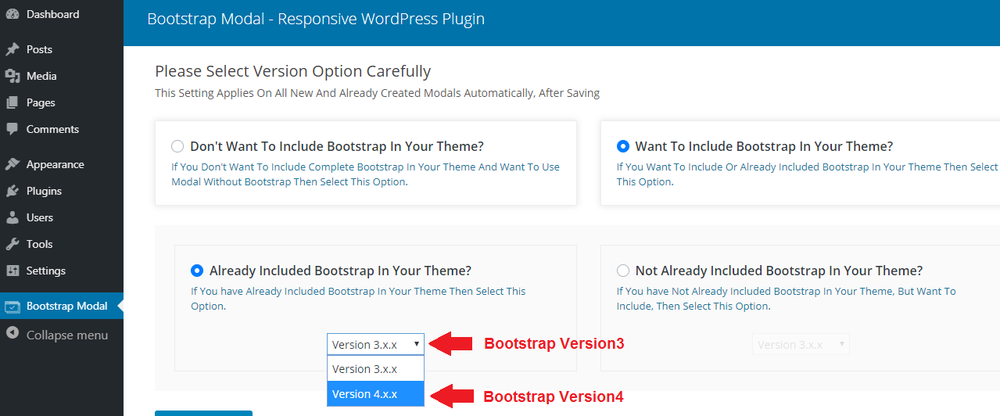
Step 4 : Bootstrap Version 3 Or 4
Select Bootstrap Version 3.x.x for all version3 series. Select Bootstrap Version 4.x.x for all version4 series.

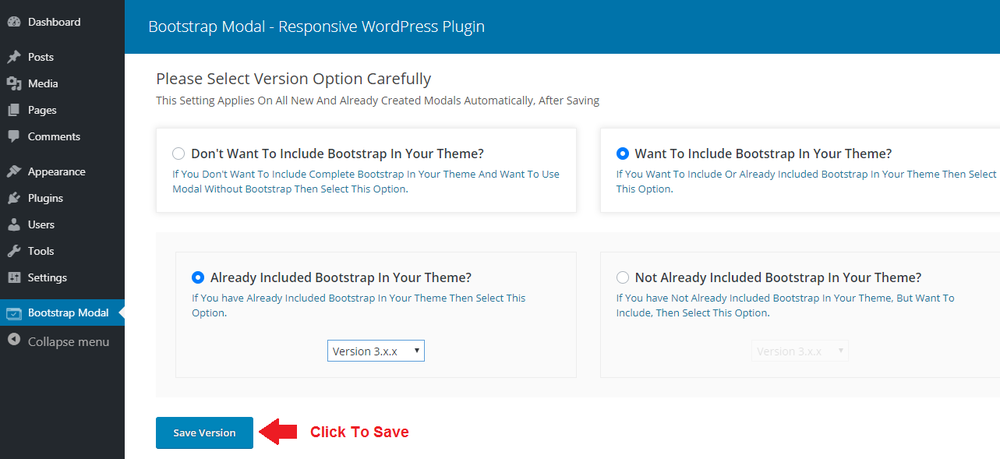
Step 5 : Save Version
After making changes now click on Save button to save.

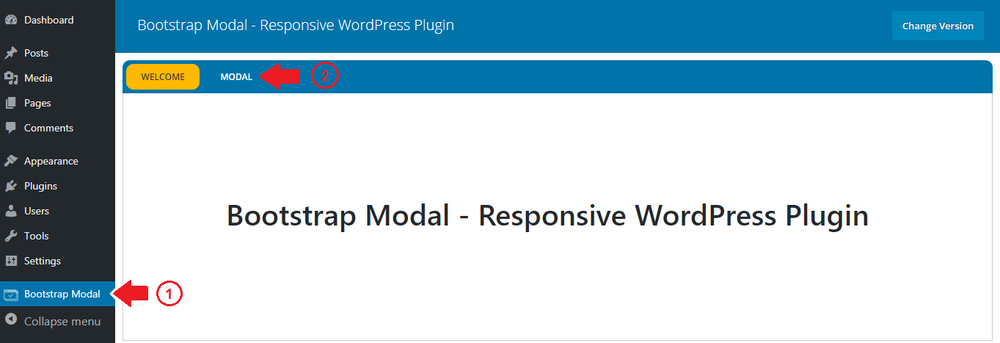
Step 1 : Go To Plugin Menu Page
Click on "Bootstrap Modal" menu item that is appearing in dashboard menu. This will take you the main page of the plugin. Next click on "MODAL" tab.

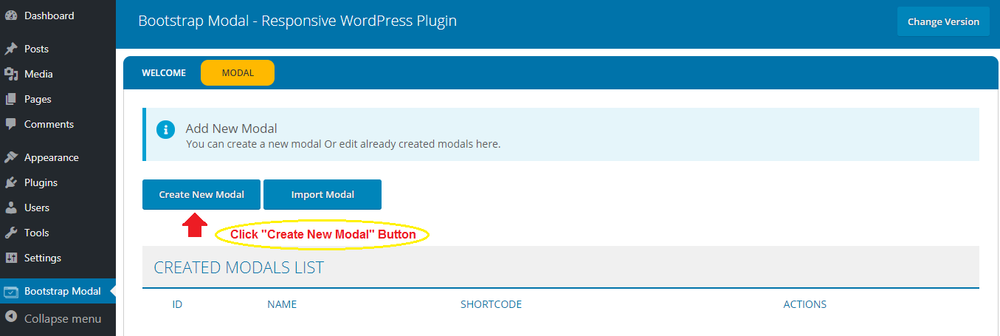
Step 2 :Click New Button
Click "Create New Modal" Button.

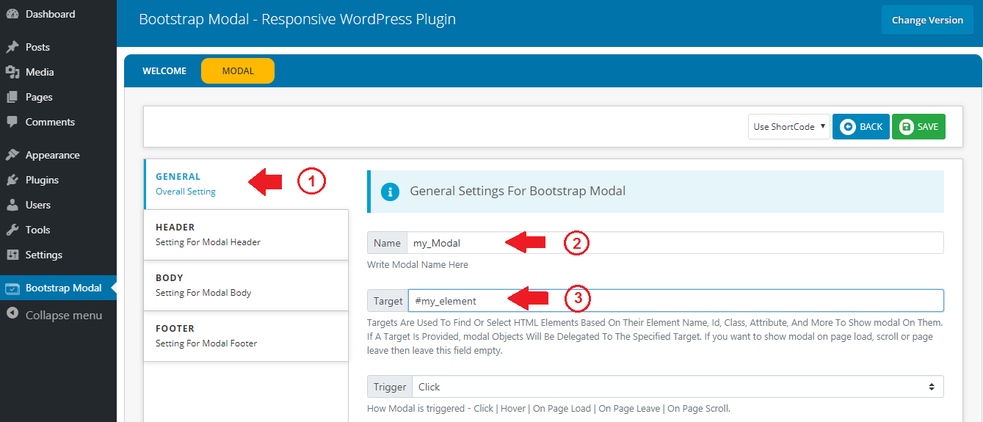
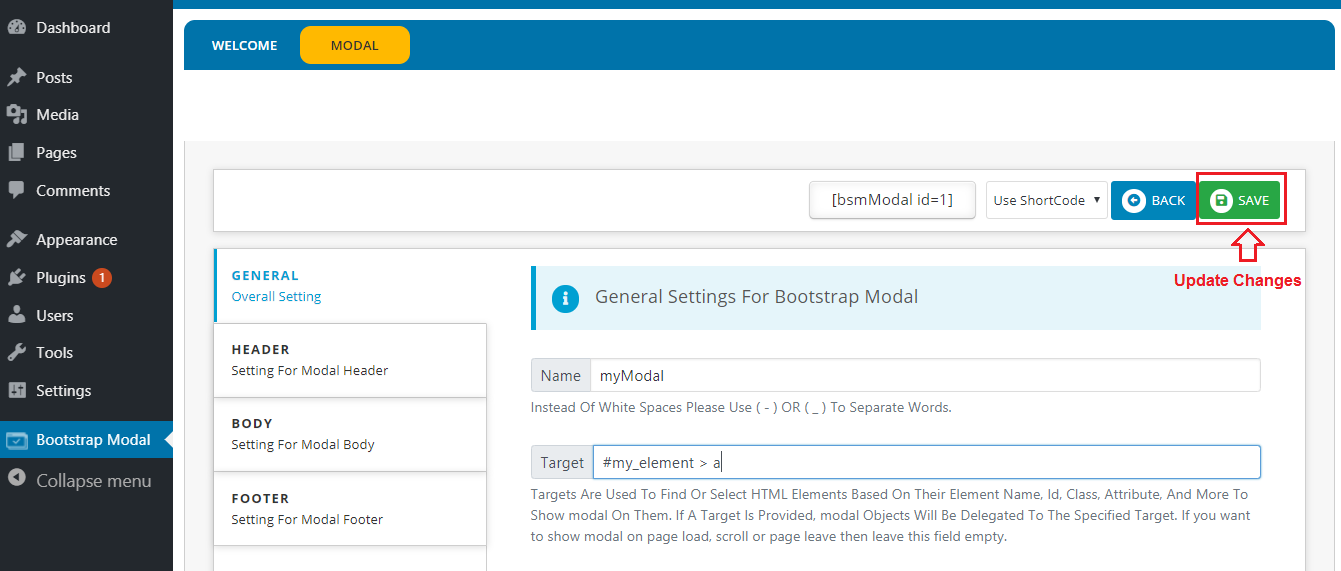
Step 3 : General Setting
Assign unique name to modal. unique name to selected modal.
In Target you will write the name, id, class or attribute of that particular element from your website on which you want to show modal. For example you write .my_element > a , The Modal will show on a which is child of .my_element element.

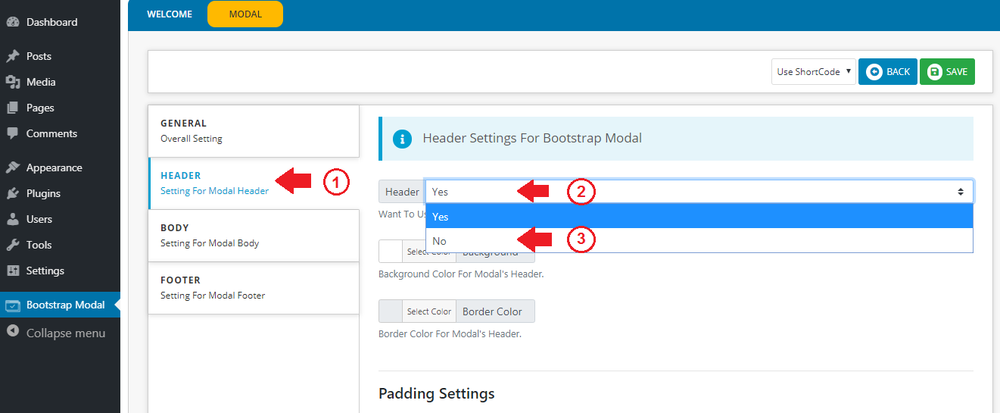
Step 4 : Modal Header
Here you can disable Modal header, by default header is shown in modal. You can also add Text, Image, Button in Modal header and give style to Modal header.

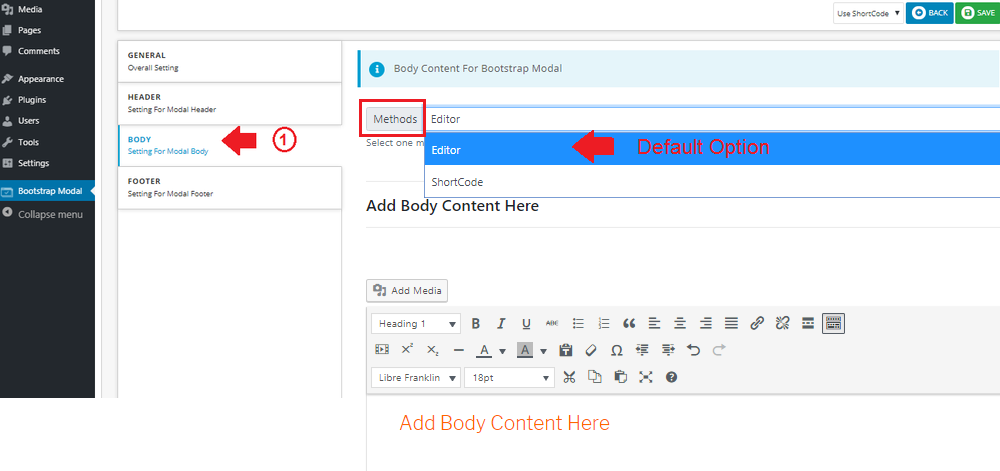
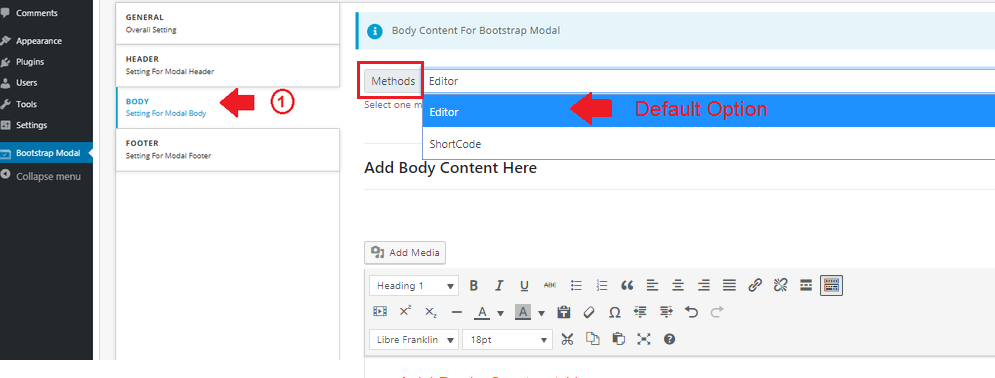
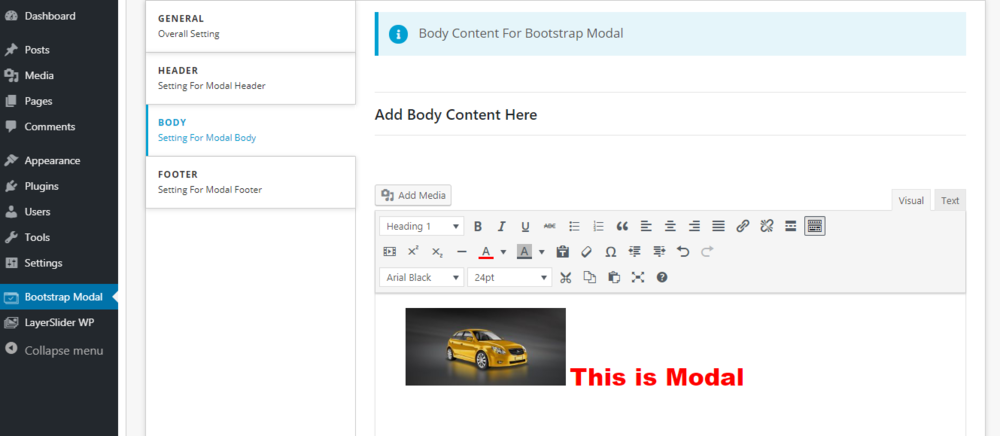
Step 5 : Modal Body With Editor
Click on Method button to Select option to fill the Modal Body.By default ,you can use WordPress editor to add text, image or video with all features.

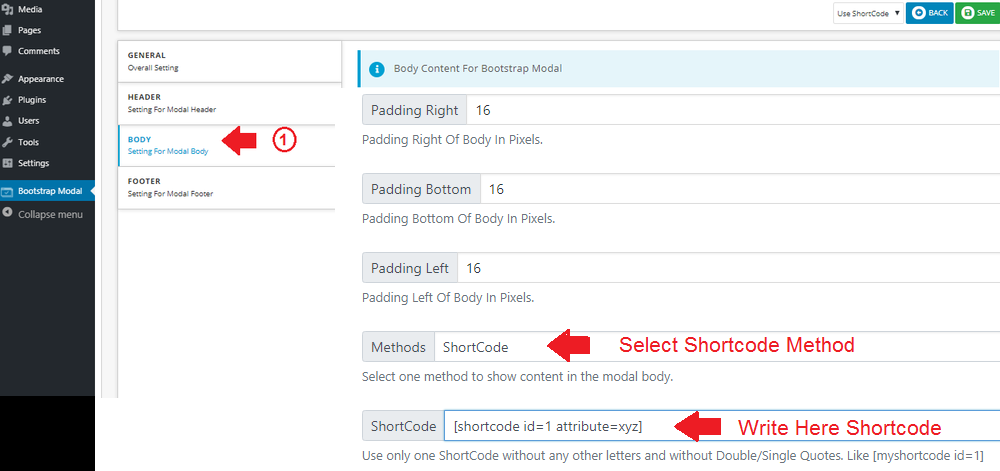
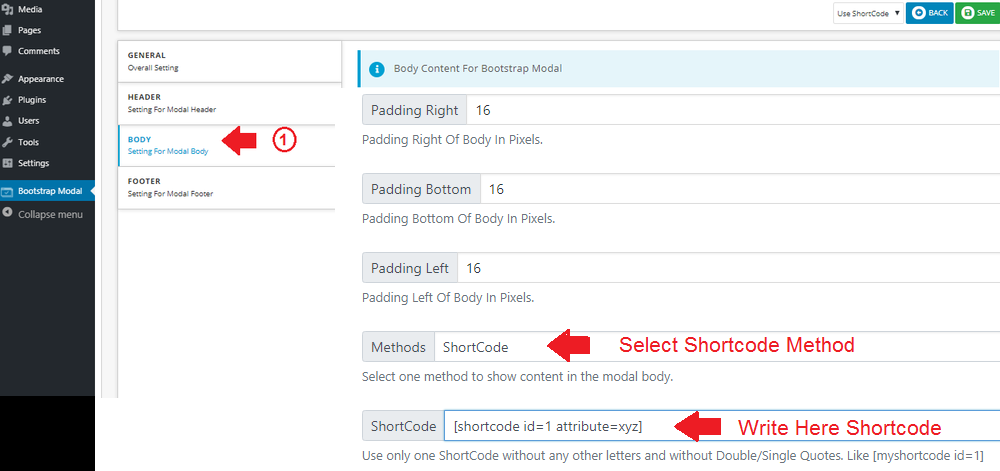
Step 6 : Modal Body With ShortCode
Click on Method button to Select option ShortCode to use shortcode of any other plugin in the body.

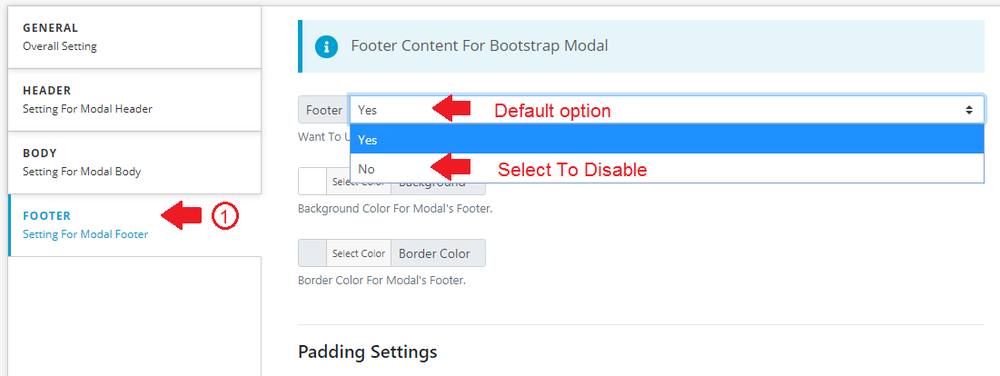
Step 6 : Modal Footer
Here you can disable or able Modal Footer , also add Buttons in Modal footer and give style to Modal footer.

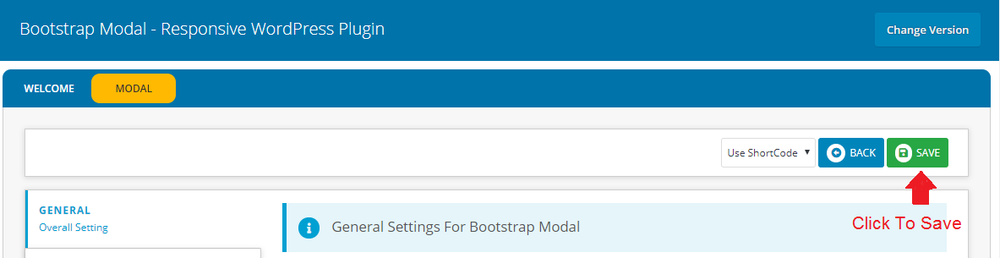
Step 7 : Save Modal
After making changes now click on Save button to save modal.

Content Options:
You can add text, image, video and even "Shortcode" of other plugin in Modal body. For that, our plugin offers Two Options in body section.

Editor:
Select "Editor" method to add text, image, selfhosted video, youtube video, images. Use visual to set elements with live previwe in body section.

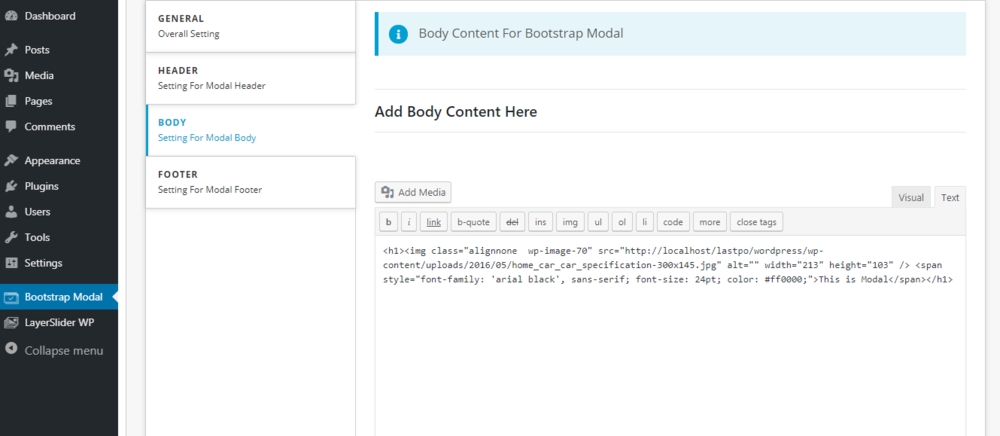
Editor Text
Use Text to add html and custom css in body of modal.

ShortCode :
Click on Method button to Select option ShortCode to use shortcode of any other plugin in the body.

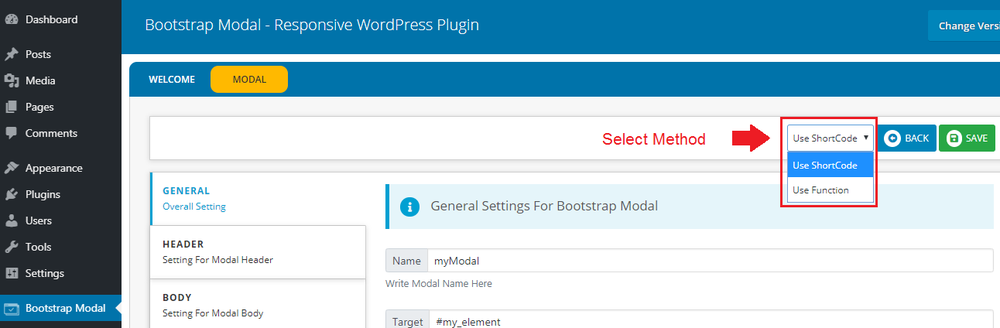
Methods : 2 Use Methods
You can add Modal in your theme by using two methods . Use Modal with "Shortcode" option. Use Modal with "Function" option.

Method 1 : Shortcode
You can add a Modalinto your page's main content area by using "Shortcode".
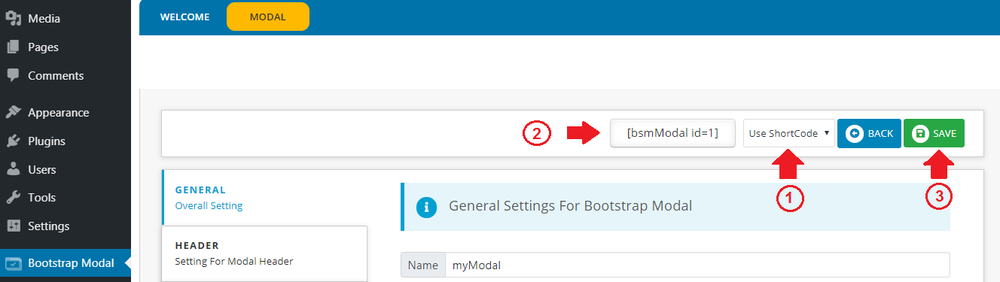
1 - Select the "Use ShortCode".
2 - Copy the shortcode from shortcode section that will appears along with option.
3 - Click the "Save" button

5 - Paste the modal's shortcode into your page's main content area and update the page or post.

Method 2 : Function (PHP)
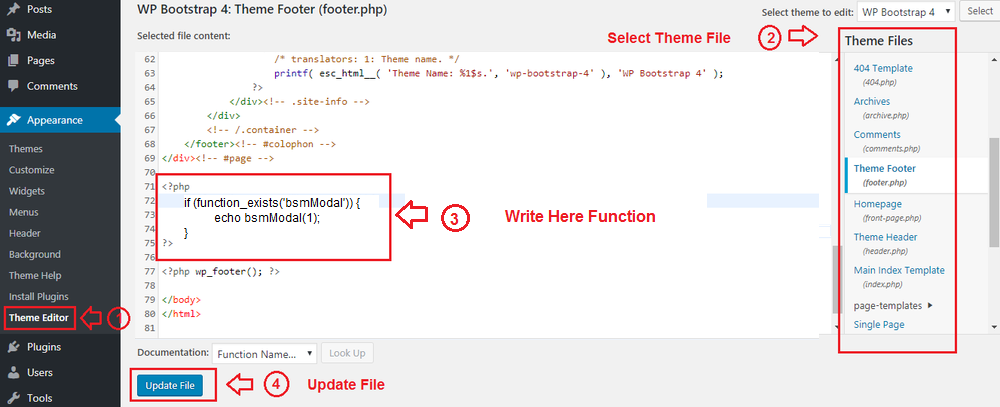
Note : Use this method very carefully. Because you are editing a direct theme php file.You can add the Modal directly to one of your theme’s php file.
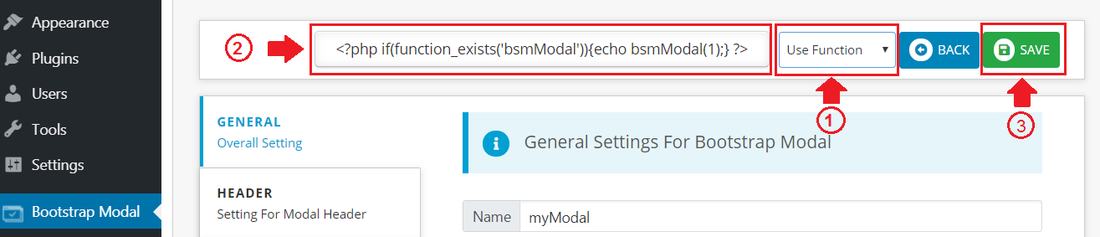
1 - Select the "Use Function".
2 - Copy the function code from function code section that will appears along with option.
3 - Click the "Save" button

5 - Paste the modal's function code into your theme’s php file and update the file.

Using Modal In Gutenberg
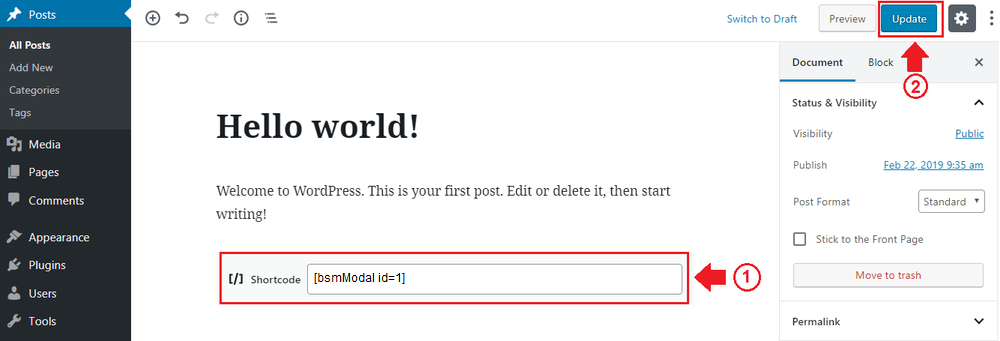
You can add a Modalinto your page's main content area by using "Shortcode" in Gutenberg.
1 - Open Post Or Page.

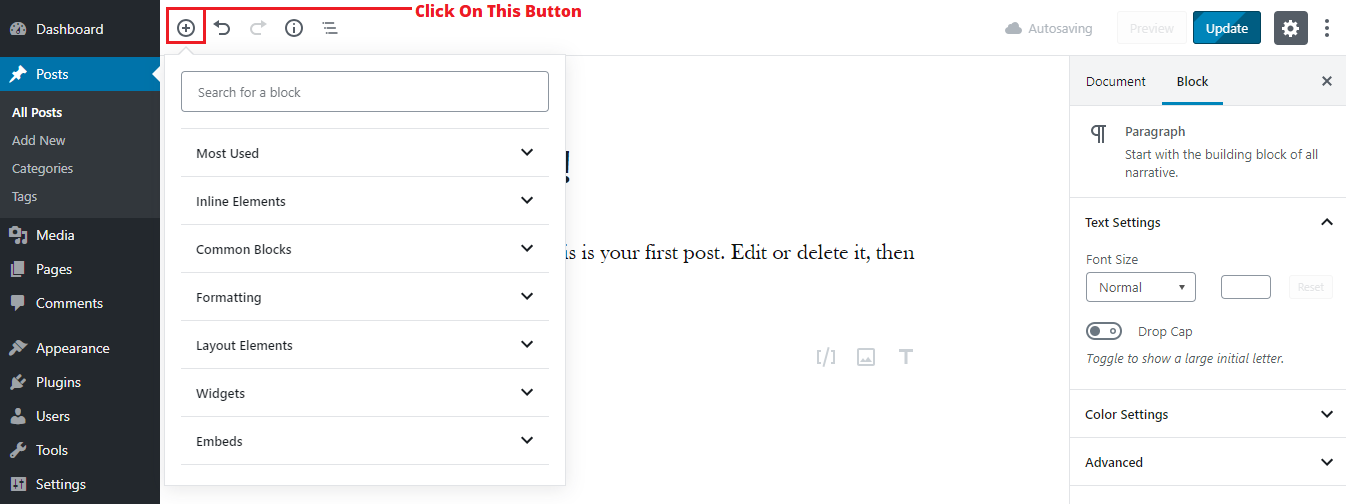
2 - Now Click On Add Block Button Icon.

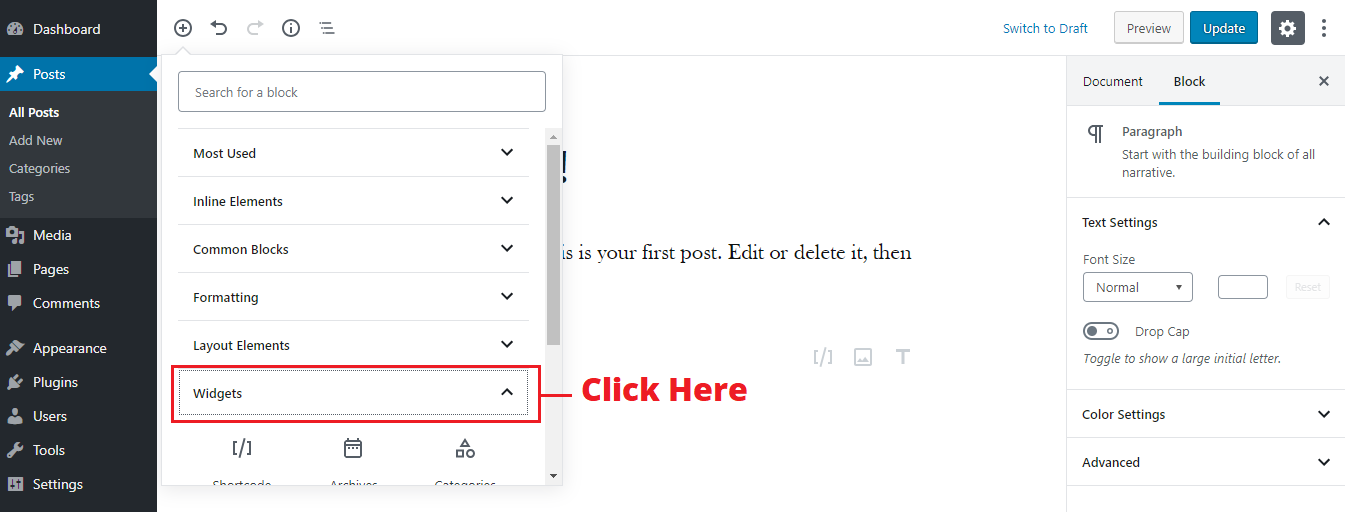
3 - Click on Widgets Dropdown

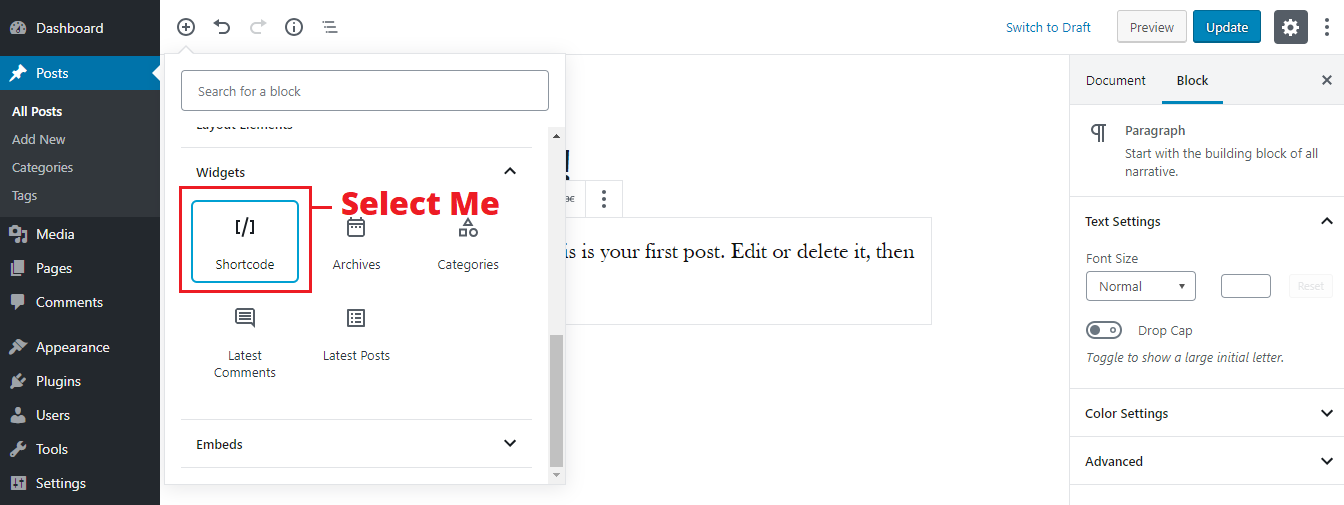
4 - Click on ShortCode Item

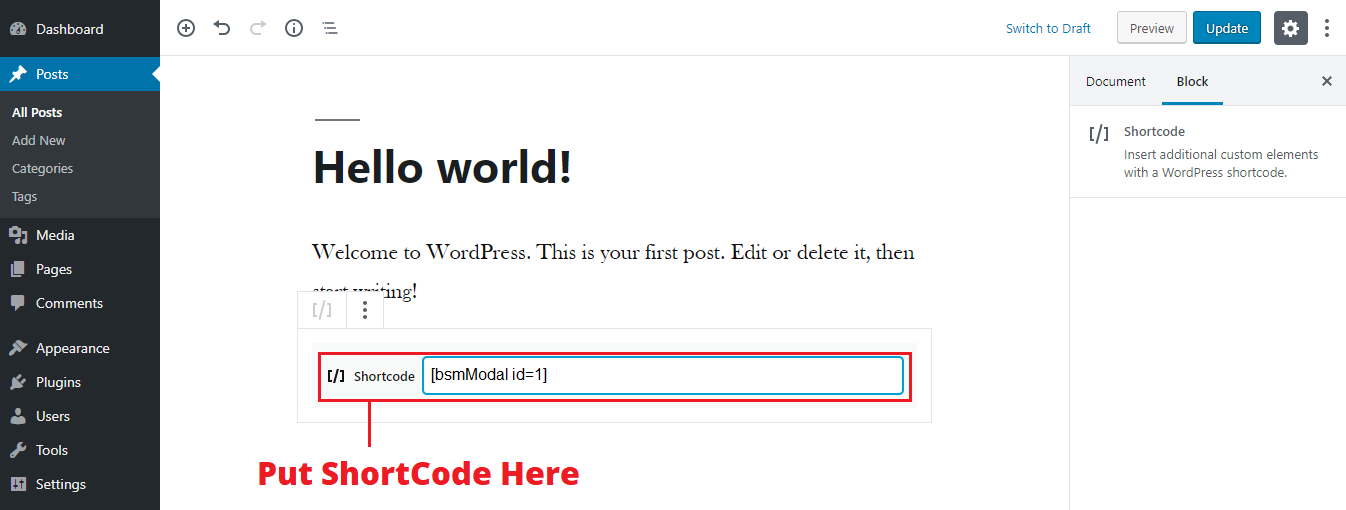
5 - Paste Modal ShortCode Inside ShortCode Block

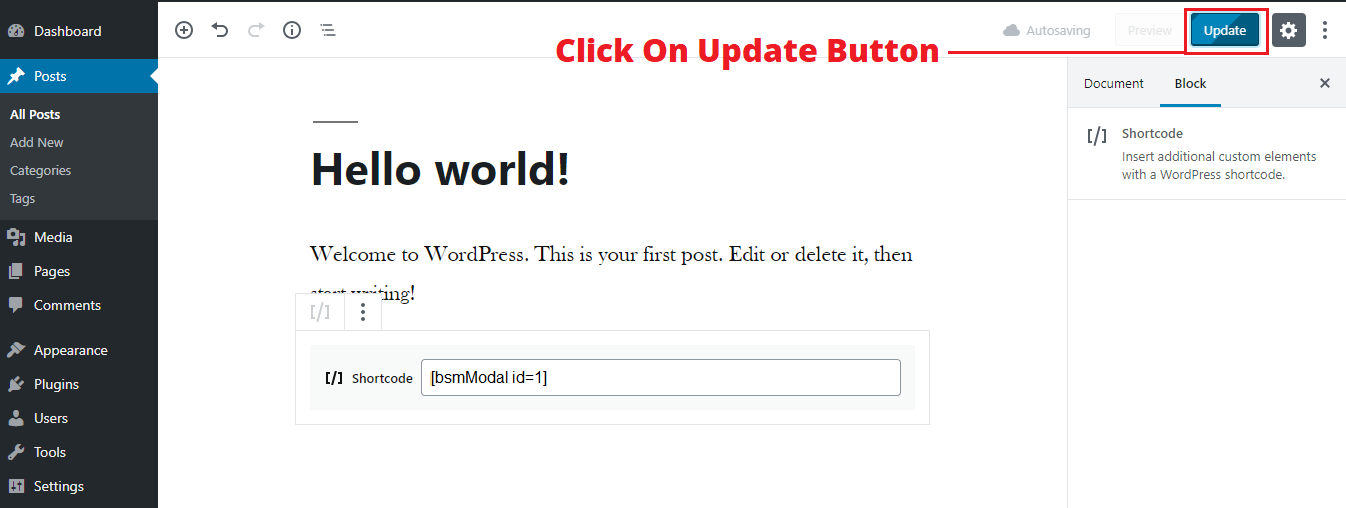
6 - Click On Update Button

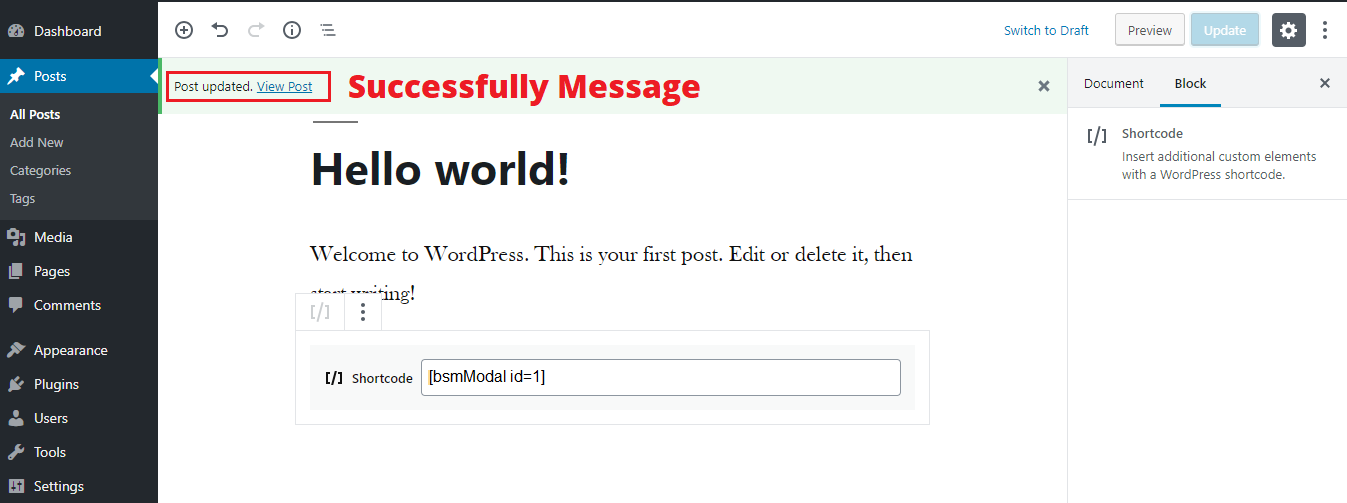
7 - Updated message Appears

Step 1 : Edit A Modal
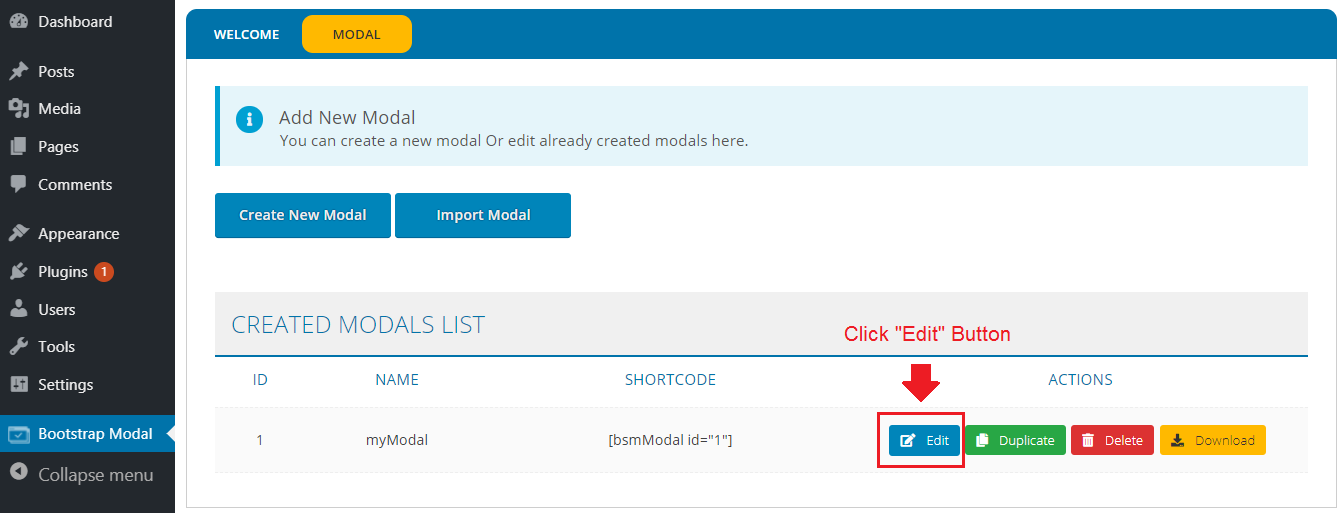
Click Modal Tab, Now find the Modal that you want to edit from list and click "Edit" Button .

Step 2 : Editor Page
After pressing "Edit" button it will take you "Editor Page". Make changes and press save button. It will update Modal automatically.

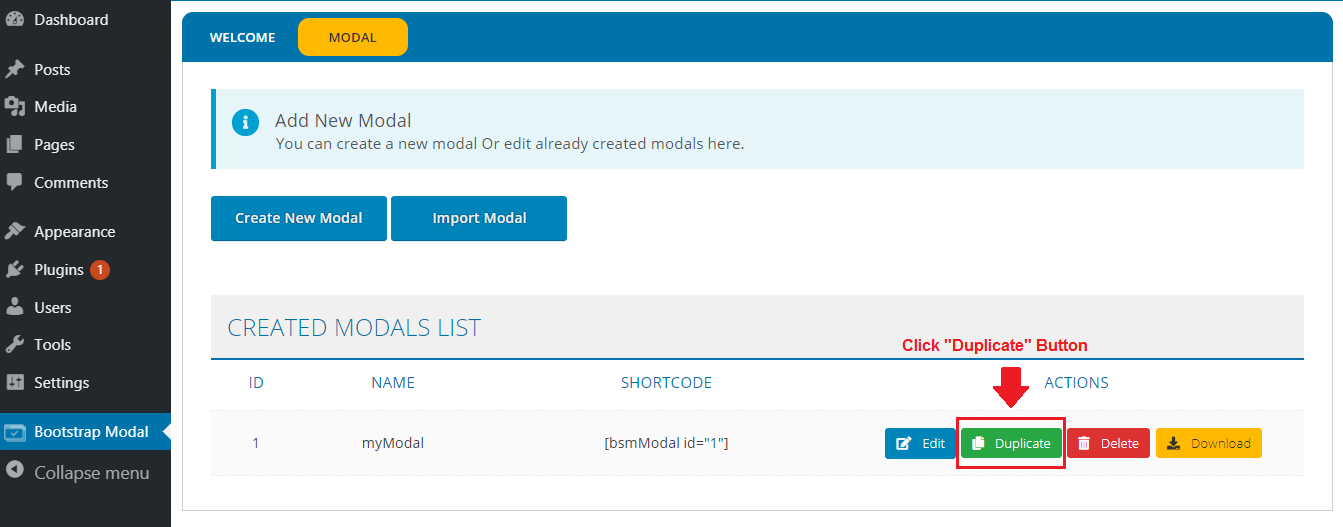
Step 1 : Duplicate Modal
Make copy of any Modal with just one click. Click Modal Tab, Now find the Modal that you want to copy from list and click on "Duplicate " Button.

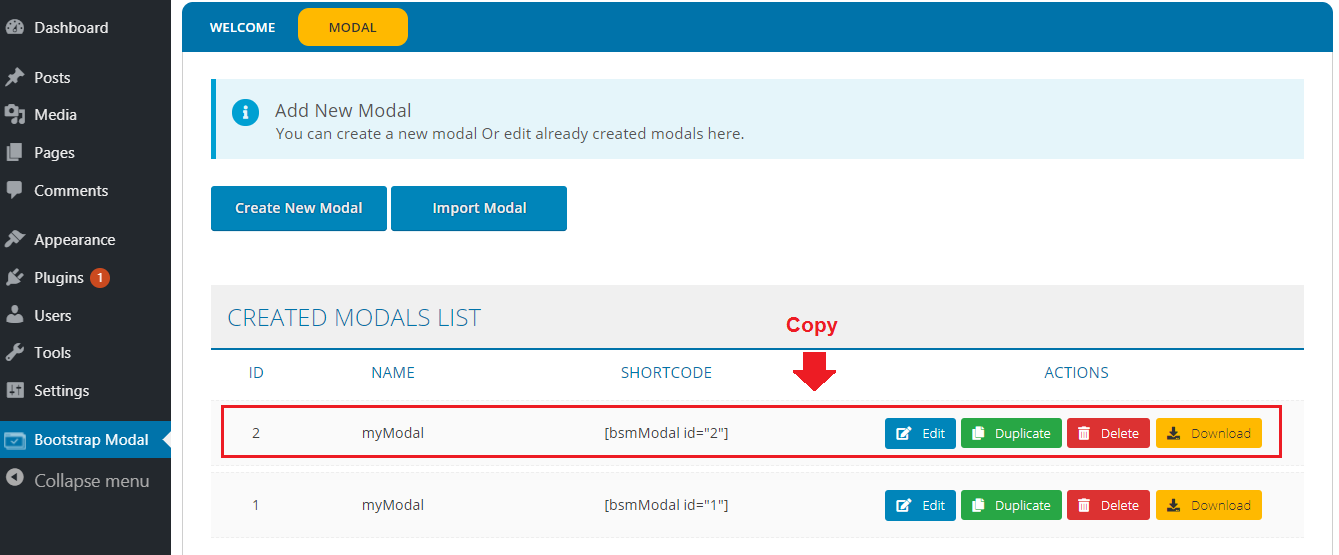
Step 2 : Duplicate Modal Copy
Check Duplicate of Modal on top of the list with "New Id" but "Same Name" as original.

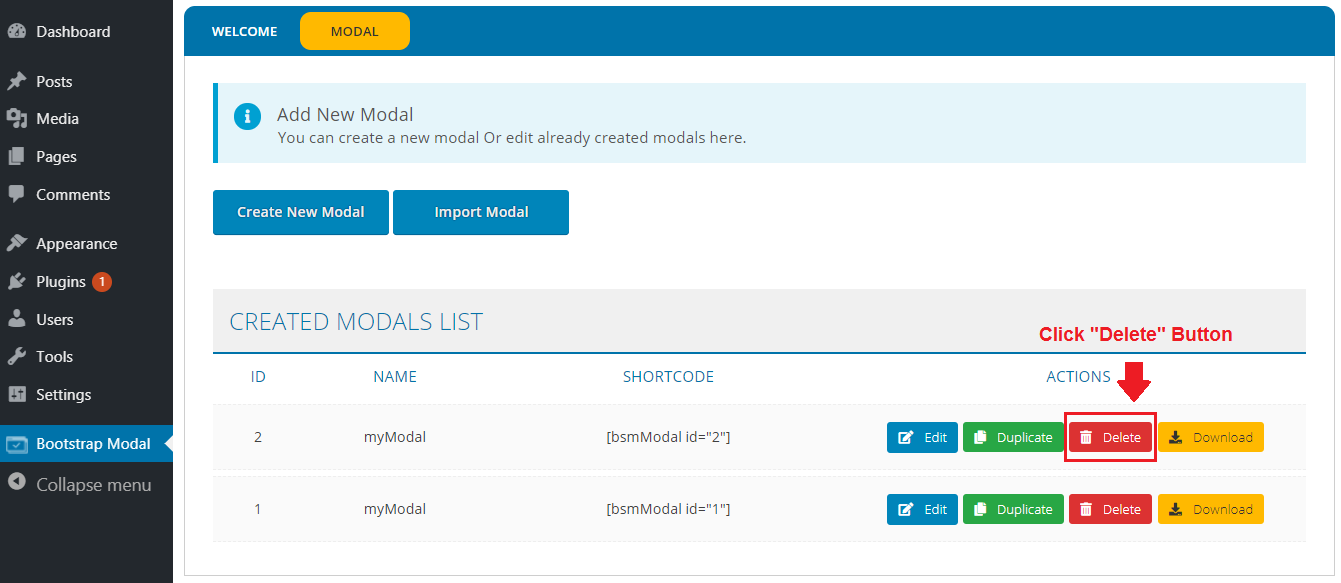
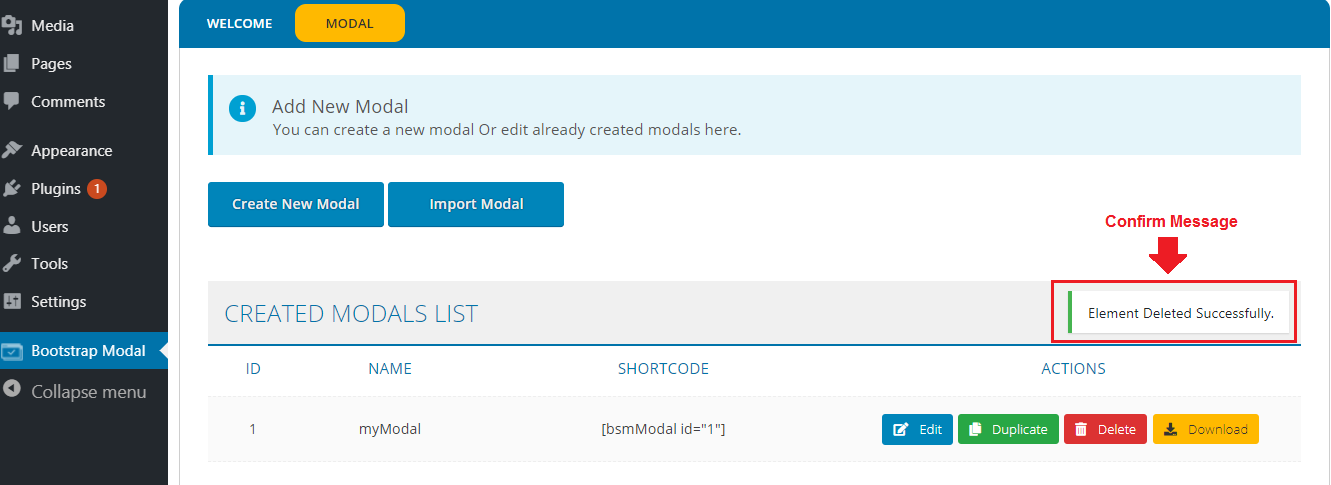
Step 1 : Remove Modal
Click Modal Tab, Now find the Modal that you want to remove from list and click on "Delete " Button.

Step 2 : Confirm
Delete record successfully.

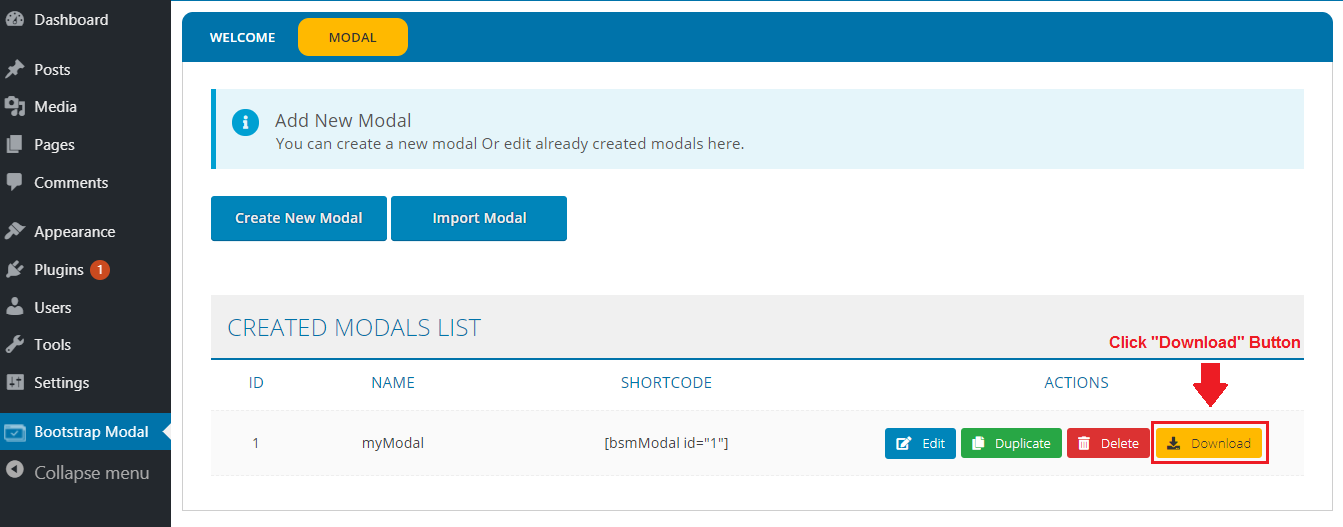
Step 1 : Export Modal
Click Modal Tab, Now find the Modal that you want to export from list and click on "Download" Button.

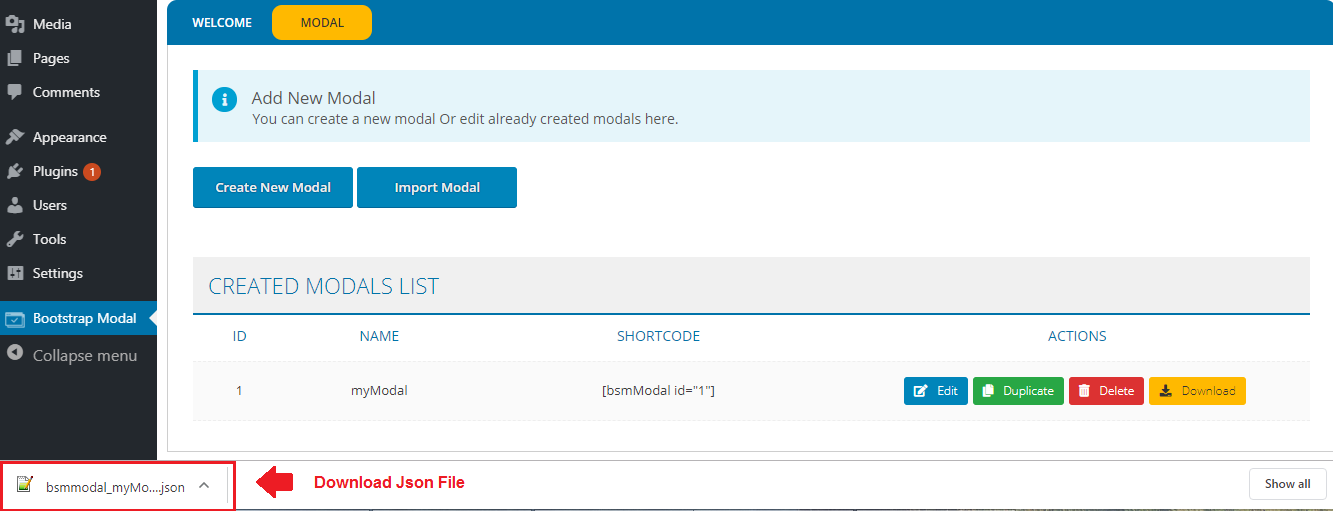
Step 2 : Exported Modal Files
After click on "Download" button it will export or download Modaldata in a json file.

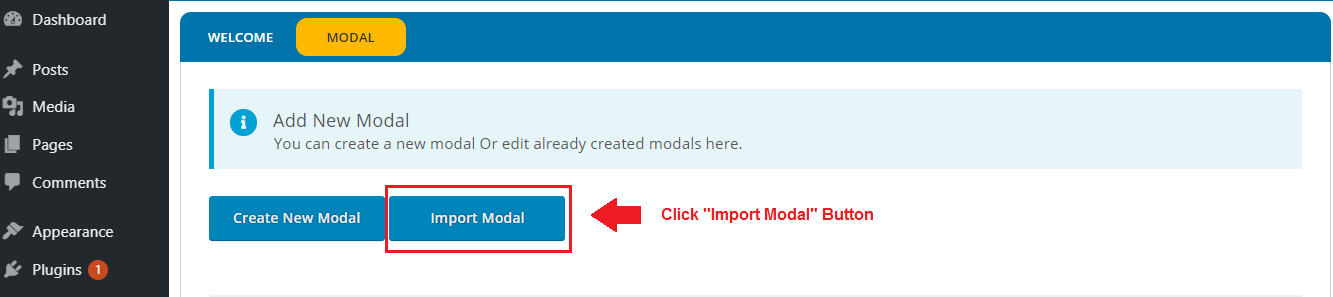
Step 1 : Click Import Modal Button
Click on "Modal Tab". Click on "Import Modal" Button. This will open import file page

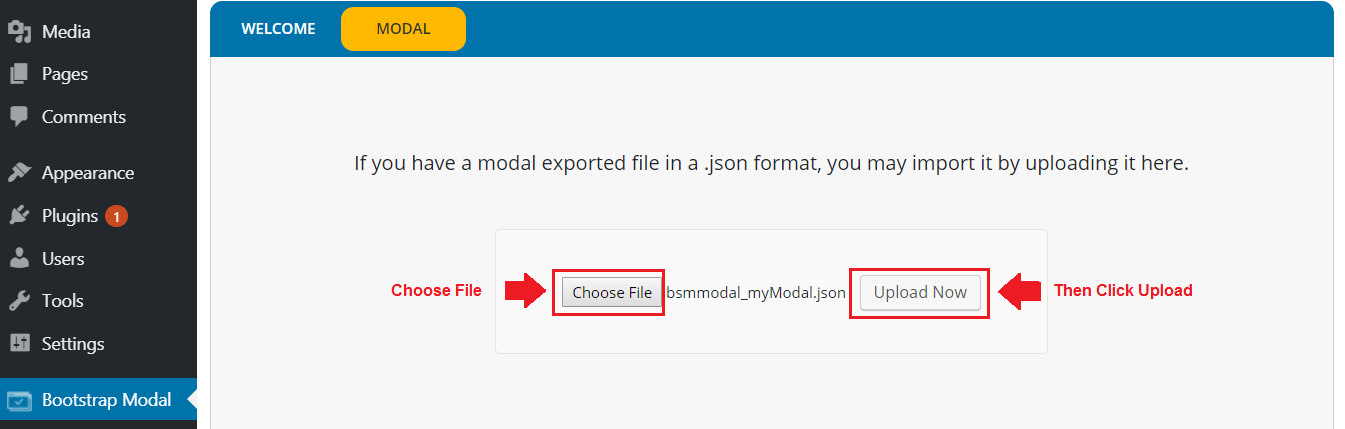
Step 2 : Import Modal
Select the Modal .json from your computer and click on "Upload Now" Button.

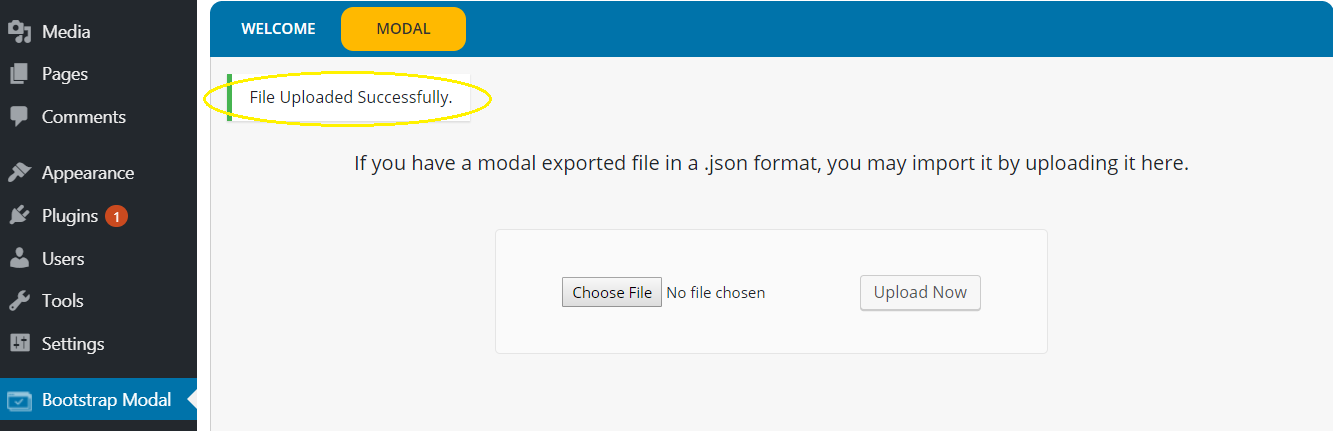
Step 3 : File Uploaded Successfully
After click on "Upload Now" button a message of successfully uploaded file will appears.

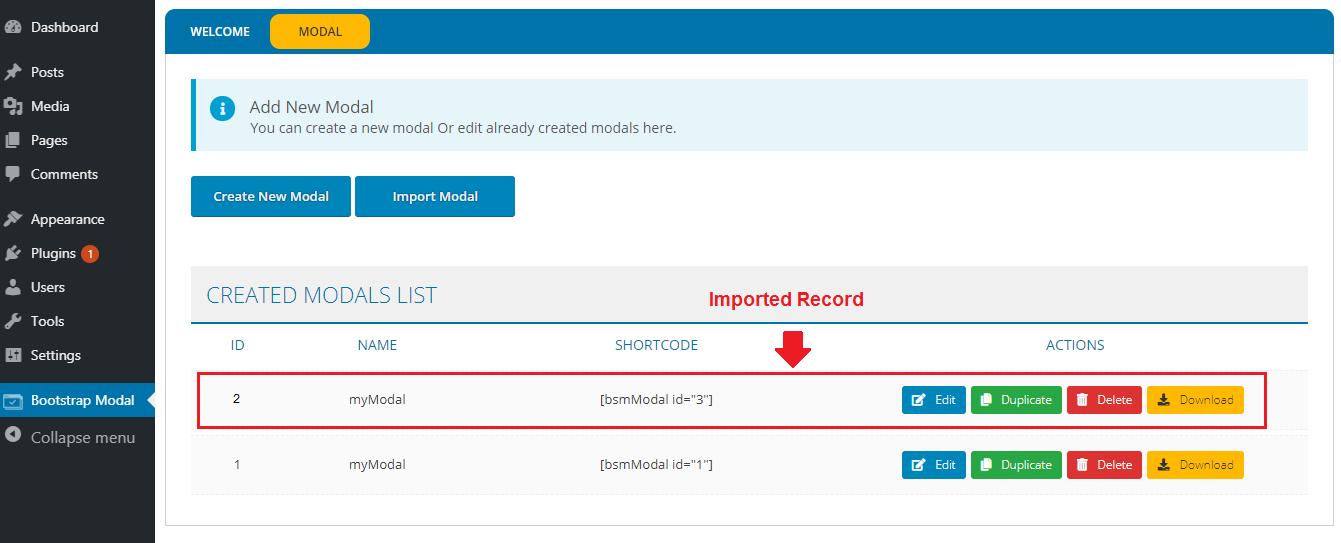
Step 4 : Modal List
Check Imported modals Record will be on the top of other existed modals.

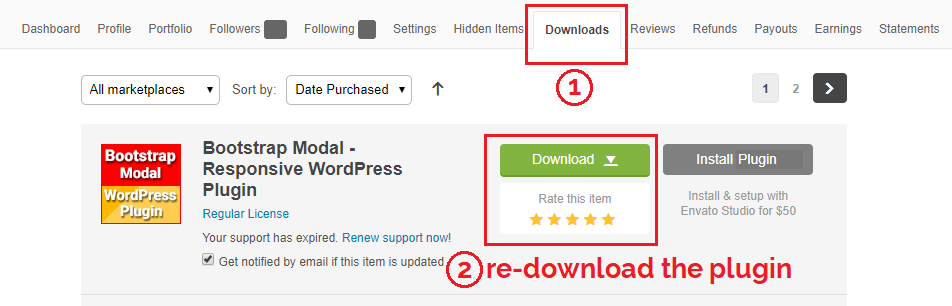
Step 1
Go to your CodeCanyon account and, in the download section and download Modalplugin again.

Step 2
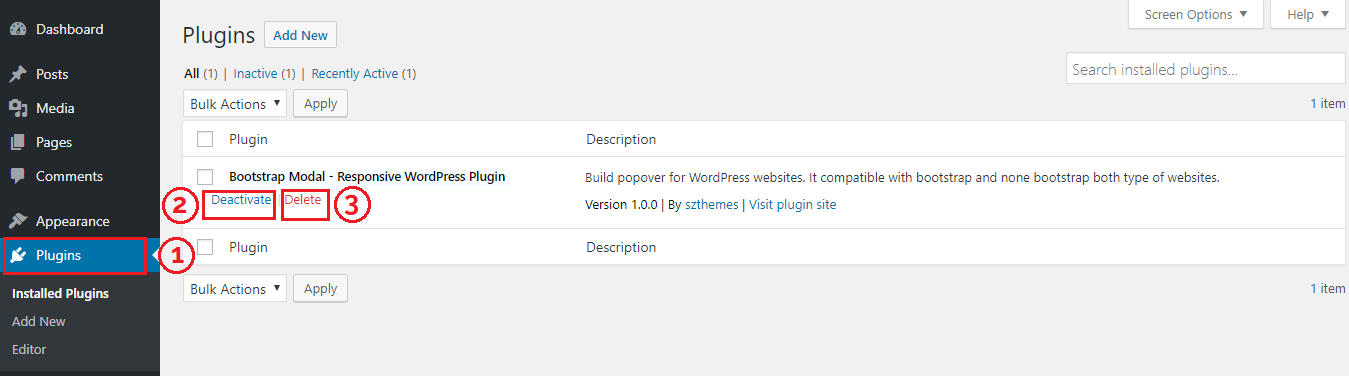
Go to Plugins menu from WordPress dashboard and delete plugin after deactivating it.

Step 3
Now again follow the instructions of "Installation" section of documentation to re-install the Plugin.