Introduction
Thank you for purchasing our plug-in. If you have any questions that are beyond the scope of this documentation, please feel free to contact us.
About Item
Popover Builder Responsive jQuery Plugin is a premium multi-purpose popover for different tasks such as to show text, images, import content from other pages etc. It comes with 50 built-in designs, and it has lot of options to customize the appearance and behaviour of popovers. The plugin is responsive and mobile friendly.
Builder And Editor
It also contains powerful Popover-Builder and Popover-Editor to change or edit pre-built designs. And also create new ones.
Bootstrap & None-Bootstrap
You can use this plugin with "Bootstrap" And "None-Bootstrap" Sites without any issue. It also support both "Bootstrap 3.x" and "Bootstrap 4.x" versions. Bootstrap is the most popular front end framework in the world. It is 100% responsive, mobile friendly with advanced features.
Support
You can contact us through our email or item's comments dashboard any time for any query. We will try our level best to solve your issues.
Step 1 : Required Folders & Files
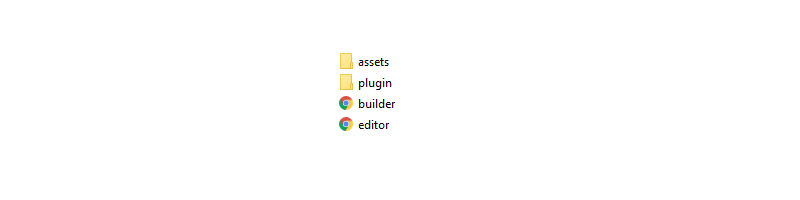
You need to insert required files into your page where you want to show popover. Go to "Popover-Builder-Responsive-jQuery-Plugin" folder that you have downloaded from "CodeCanyon" and upload the "popover" folder to your server. In this folder you will find the following folders and files:

Step 2 : Adding Files
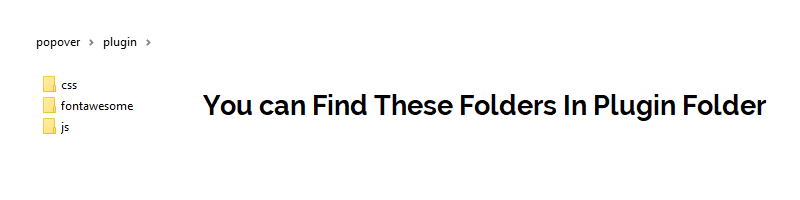
In the plugin folder you will find all CSS and JavaScript Files those you need to insert in that particular page of your website where you want to show popover. Please insert the following files:
- <!-- Font Awesome - 5.5.0 -->
-
<link href="popover/plugin/fontawesome/webfonts/fontawesome.all.min.css.css" rel="stylesheet" media="all"> - <!-- Popover Style Sheet -->
-
<link href="popover/plugin/css/bspb-popover.min.css" rel="stylesheet" media="all"> - <!-- jQuery Version - 3.3.1 -->
-
<script src="popover/plugin/js/jquery-3.3.1.min"></script> - <!-- Popper -->
-
<script src="popover/plugin/js/popper.js"></script> - <!-- Popover JS File -->
-
<script src="popover/plugin/js/bspb-popover.min.js"></script>

Step 1 : Open The Builder
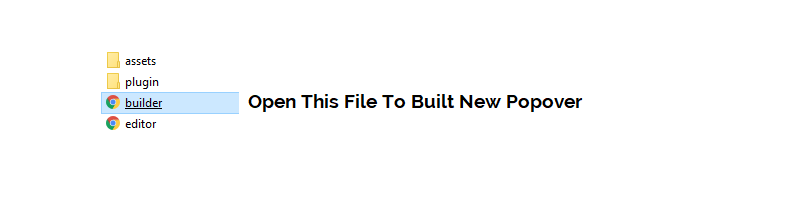
After uploading all folders and files now open builder.html file. You can find this file in main popover folder.

Step 2 : Select Design
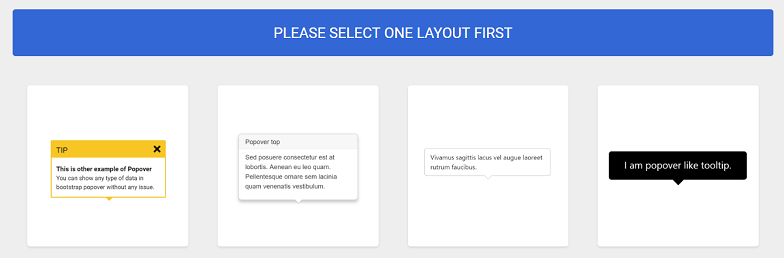
Now Select the design which ever popover you want to show on your website.

Step 3 : Assign Unique Name
Assign unique name to selected popover.

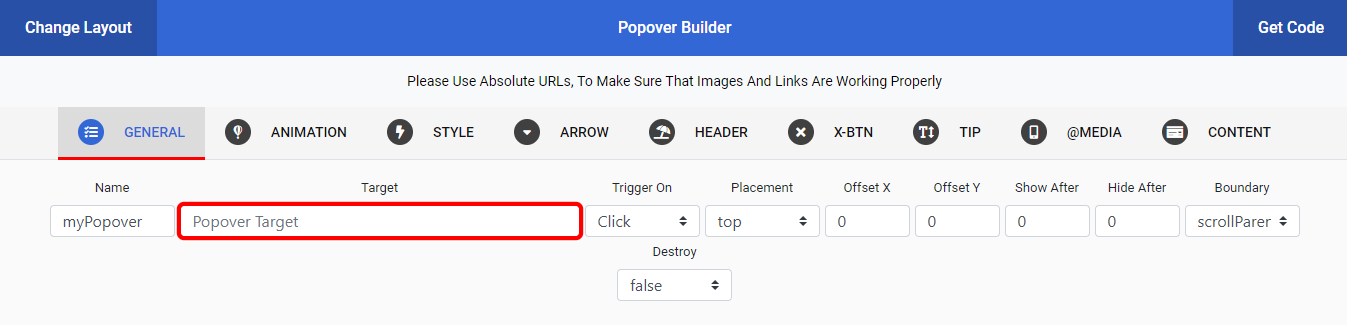
Step 4 : Assign Target Element
Here you will write the name, id, class or attribute of that particular element from your website on which you want to show popover. For example you write .myelement > a , The popover will show on a which is child of .myelement element.

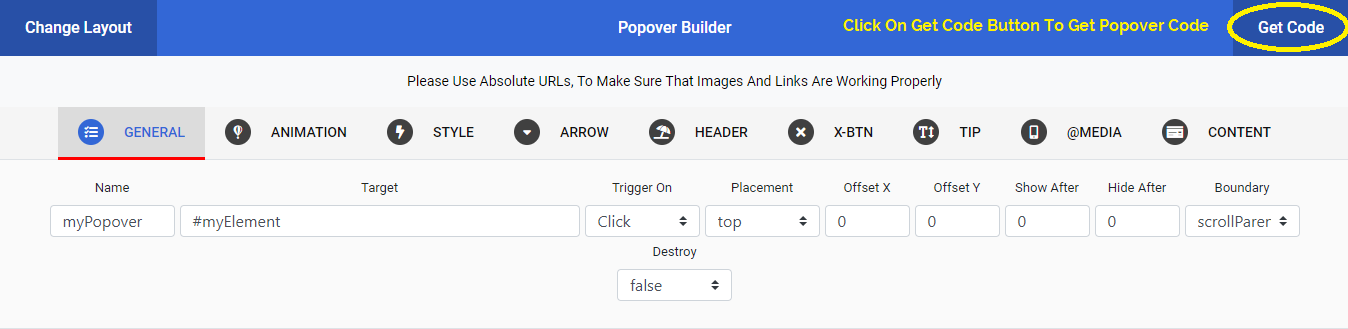
Step 5 : Get Code
After taking above steps now click on Get Code button to get popover code for your page.

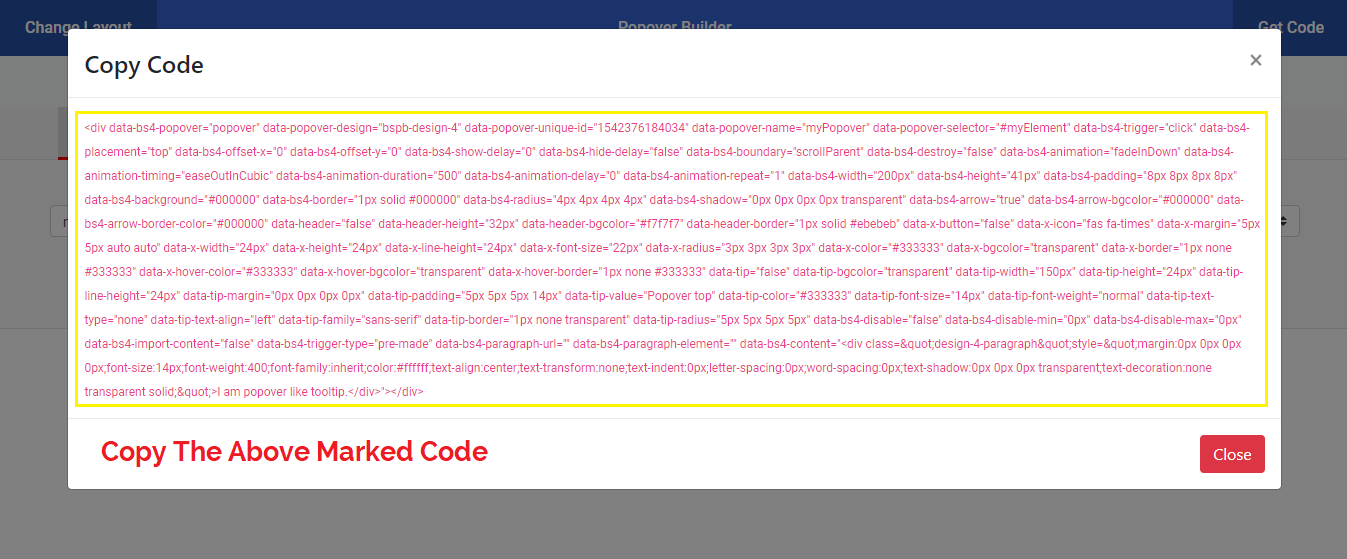
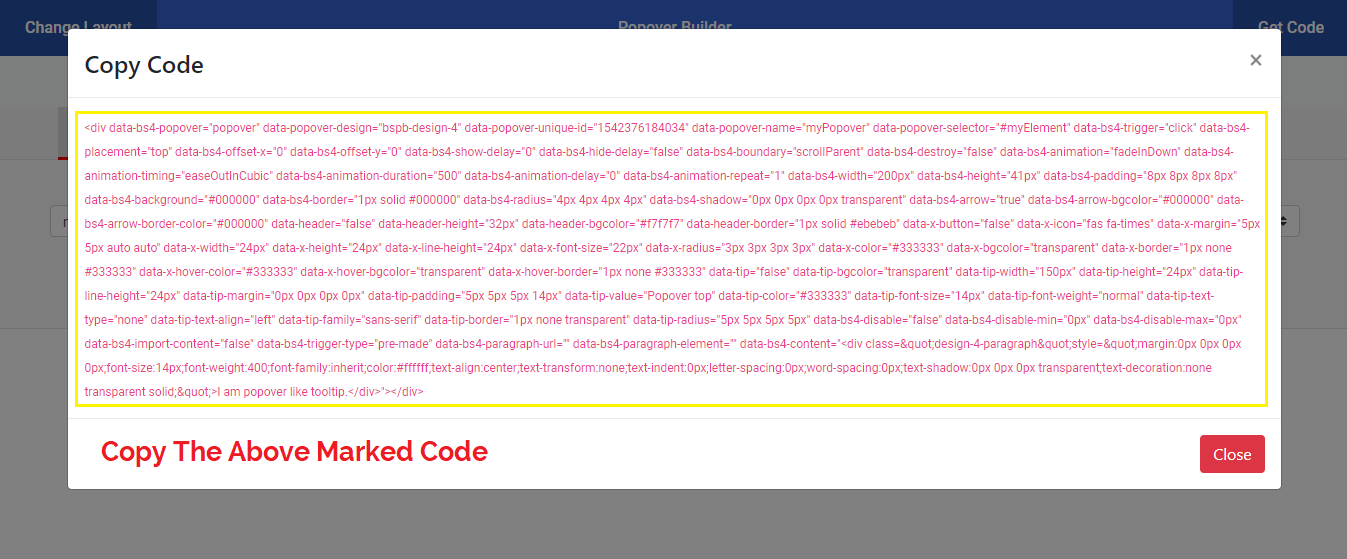
Step 6 : Copy The Code
When you will click on Get Code button a modal will appear with popover code. Copy the whole code.

Step 7 : Paste The Copied Code
Now paste the Copied Code in that particular page source file where you want to show popover and save that file. Paste the code just after all HTML mark up in the end.

Step 1 : Open The Editor
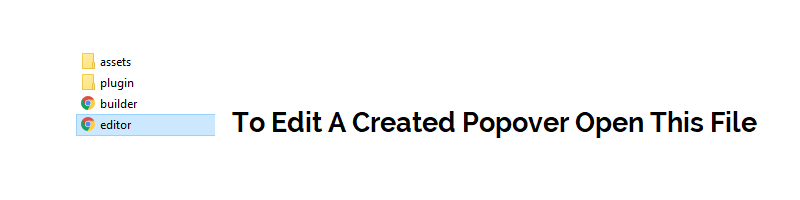
Open editor.html file to edit a created popover. You can find this file in main popover folder.

Step 2 : Copy The Code Of Popover
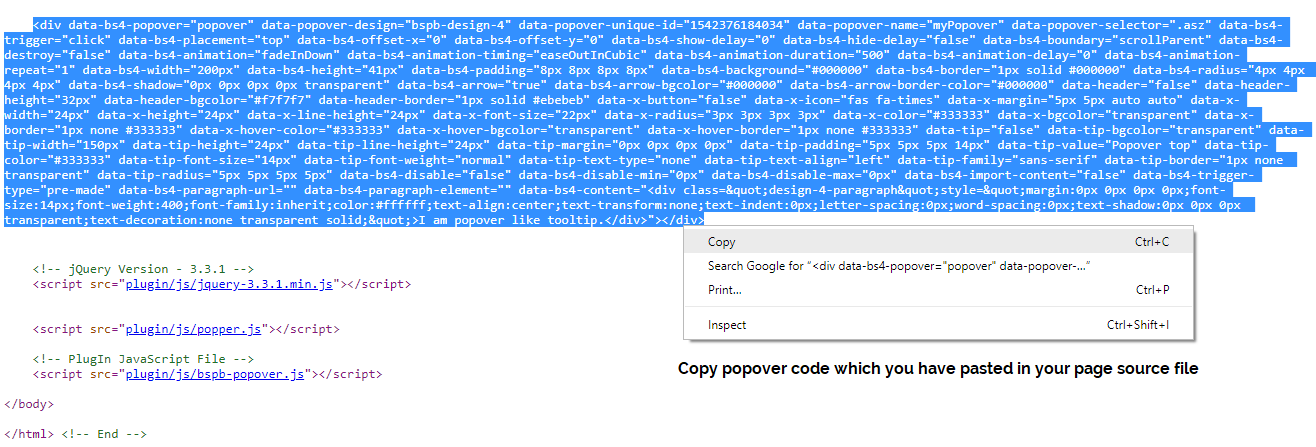
Copy the code of popover from your site where you are using popover.

Step 3 : Paste The Code In Editor
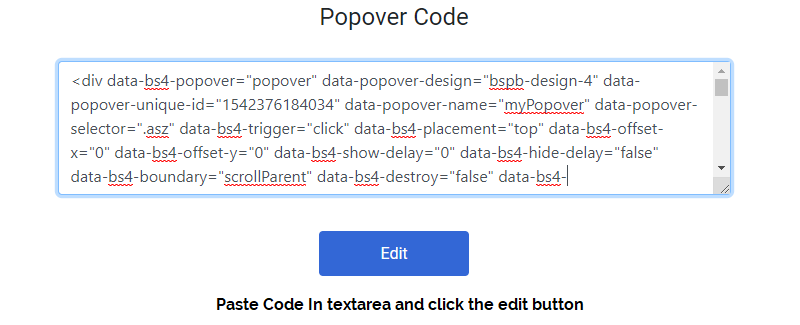
Now paste the copied code in editor textarea and click the edit button

Step 4 : Edit The Code
Edit the code and after that again click on Get Code button. And copy the new code and replace it with existed code in your website.

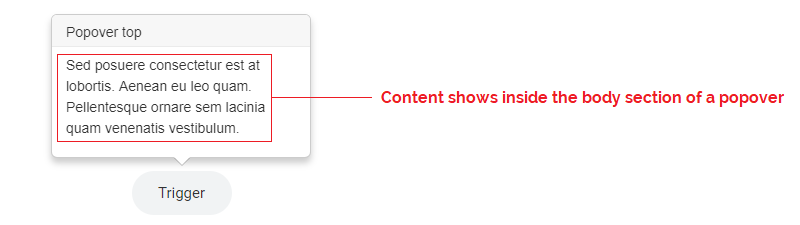
What Is Content ?
The content is some kind of data like text, image, icon, button which appears inside popover body.

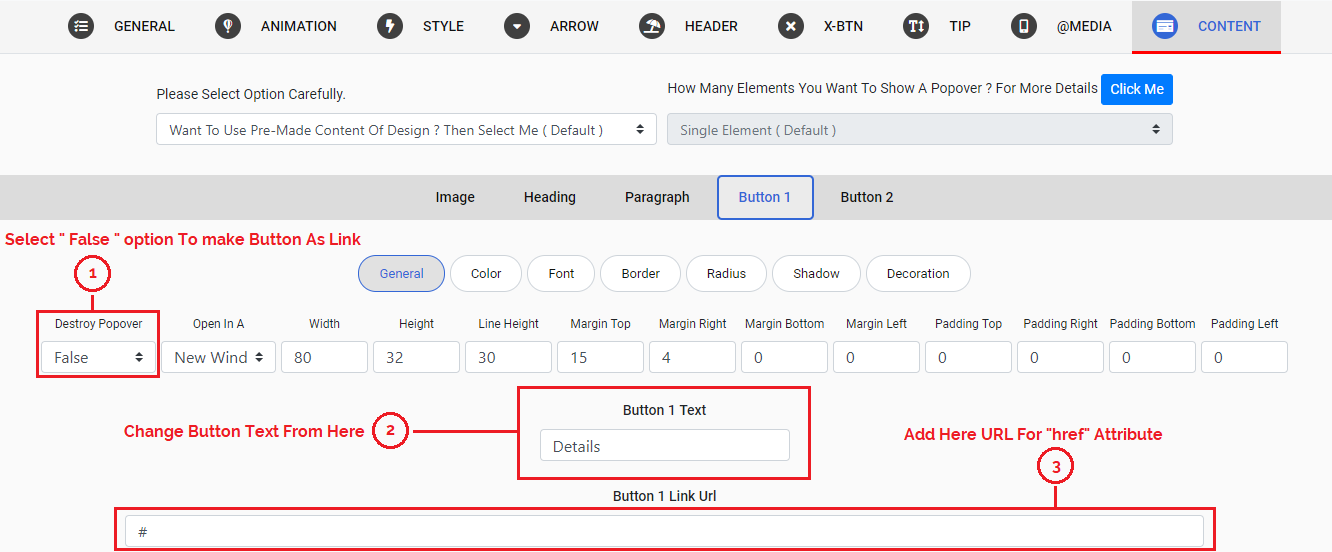
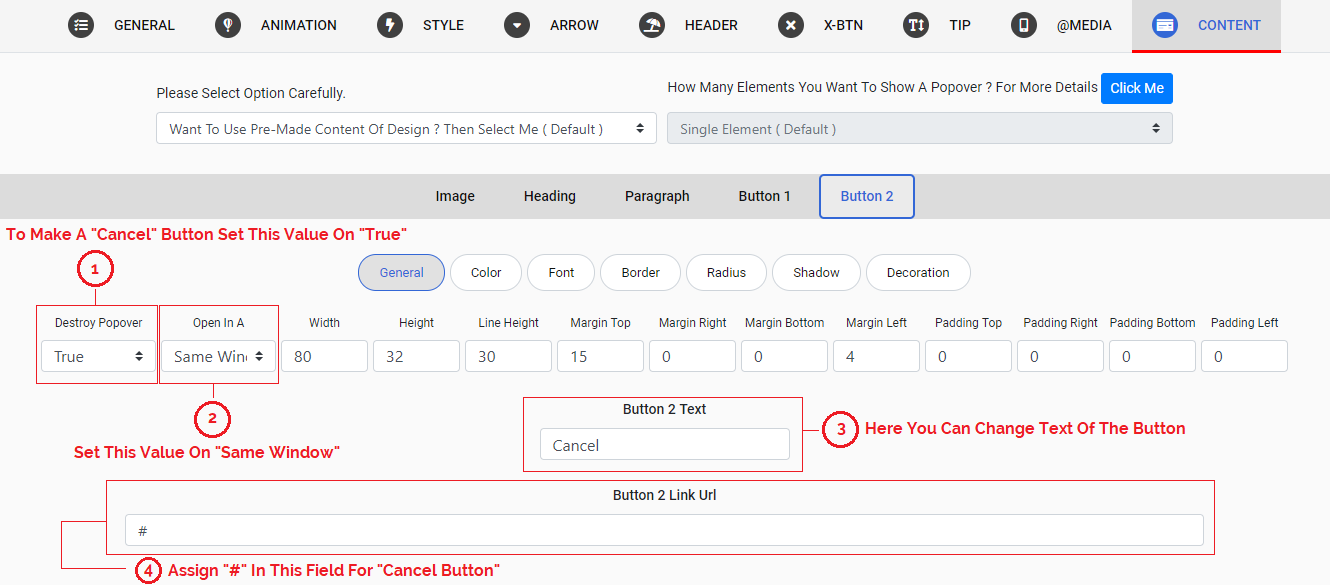
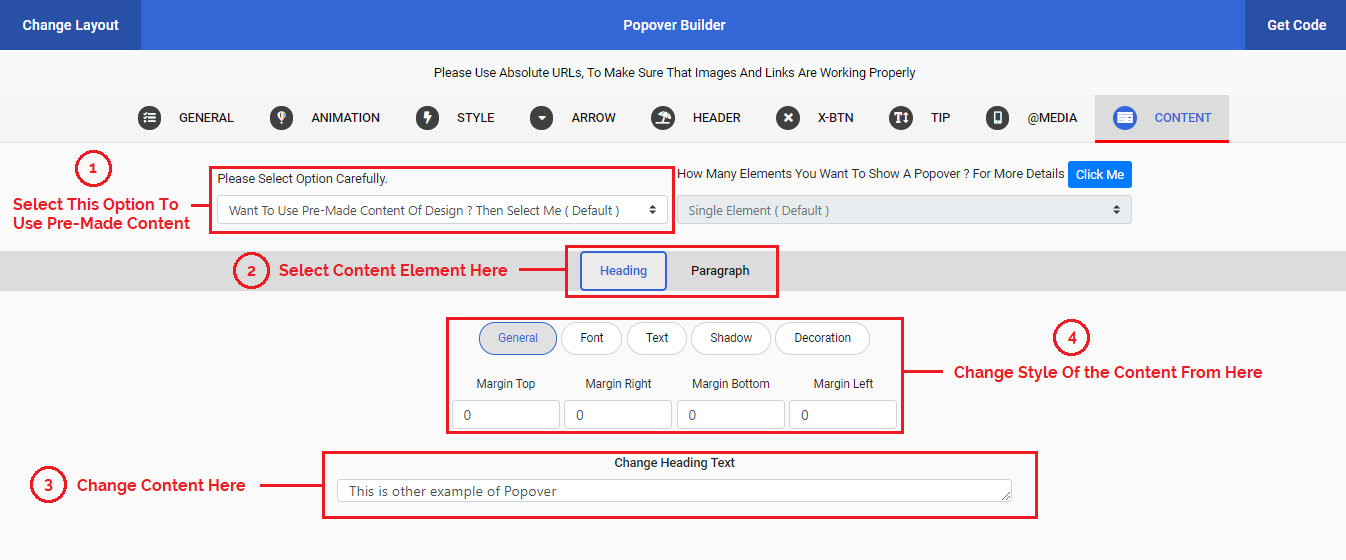
Using Pre-Made Content
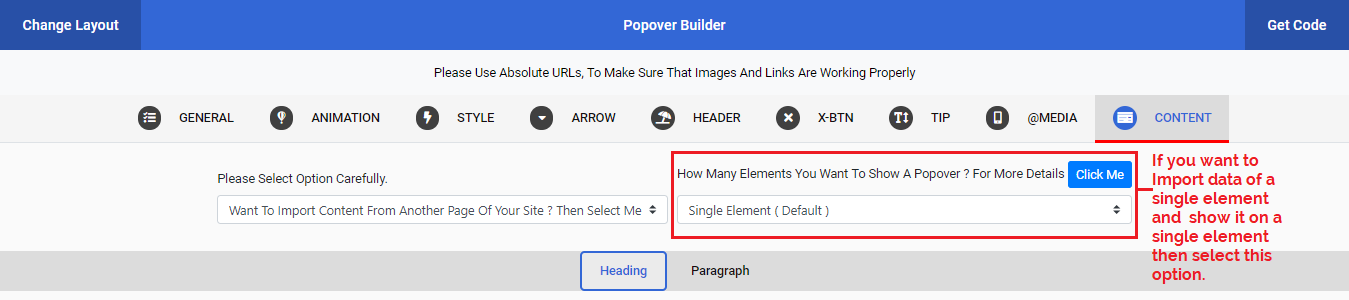
When you click on Content Tab content related options appear. If you want to use pre-made content just after replacing your own content then select Want To Use Pre-Made Content Of Design ? Then Select Me ( Default ) option

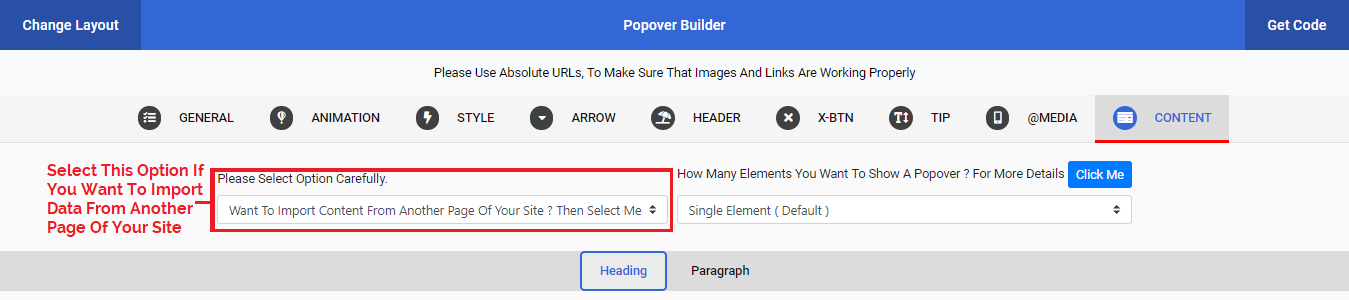
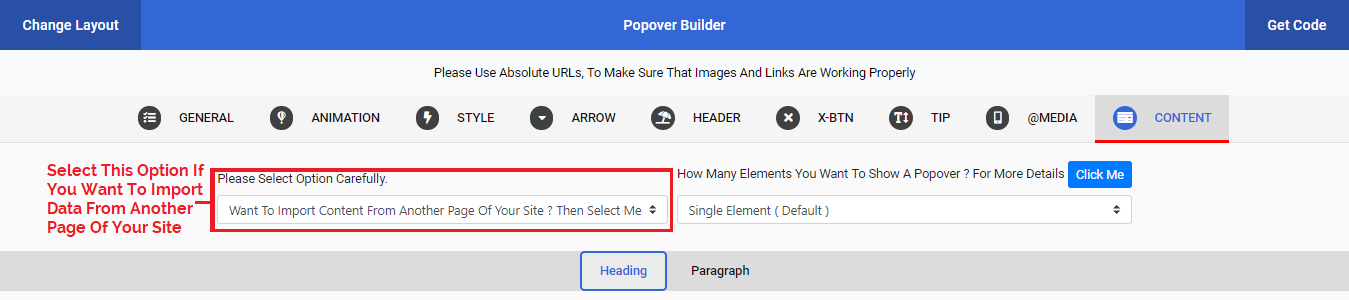
1 : Importing Content
If you want to import content from another page of your website then select Want To Import Content From Another Page Of Your Site ? Then Select Me option.

2 : Importing Single Element
If you want to import content of a single element from another page of your website and want to show that content on single element then select Single Element ( Default ) option.

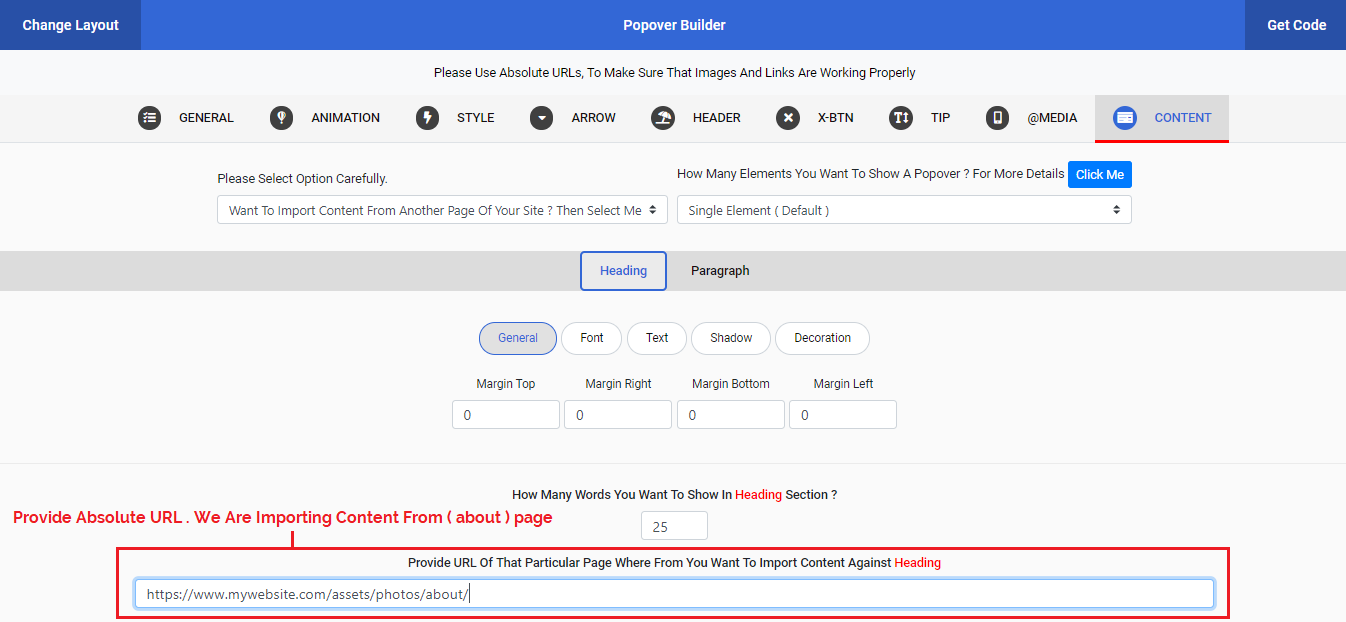
3 : Page URL Where From You Are Importing Content
To find that element in which content you want to import and show in the popover, first you must write the absolute URL of that particular page where this element exist.

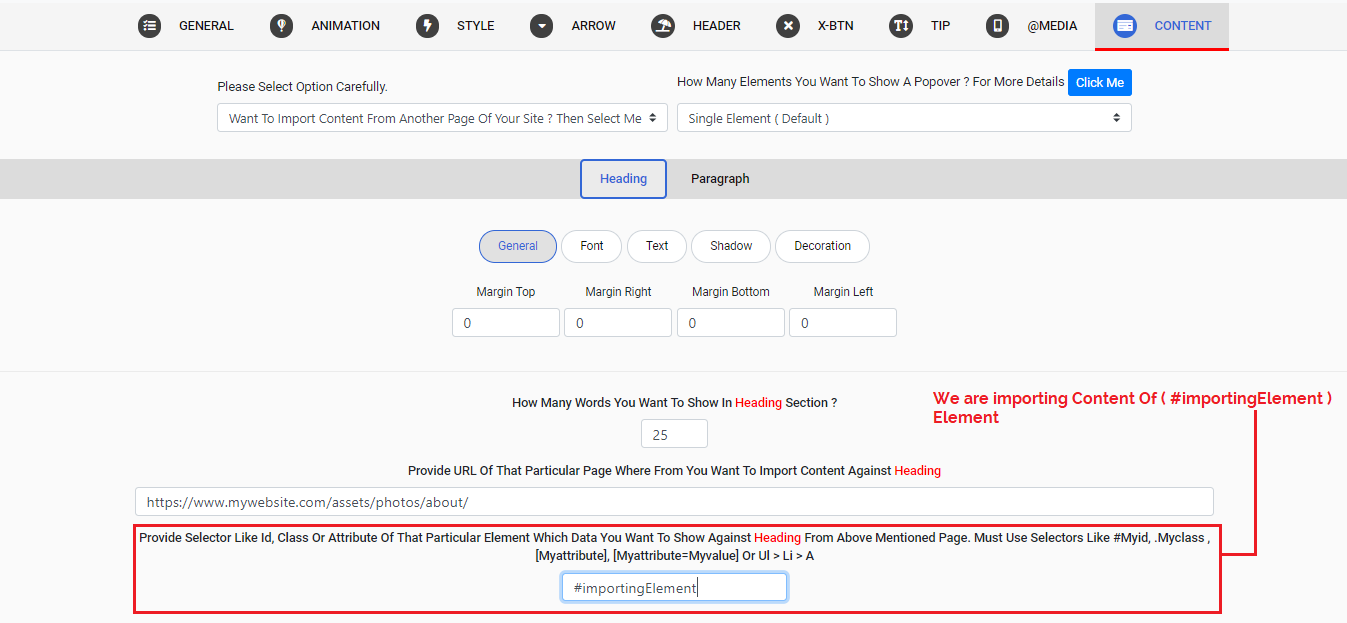
4 : How To Find Element To Import Content ?
After providing URL of that particular page where content importing element exist, now to find that element in which content you want to import and show in the popover, you must write the id, class attribute of that particular element.

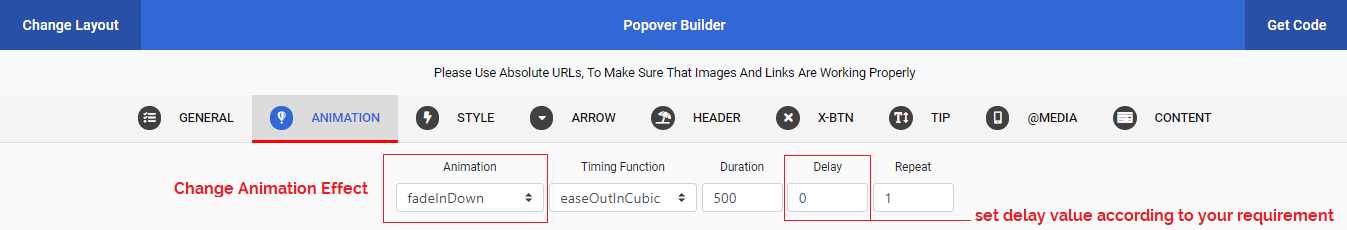
5 : Problem Of Loading Content ?
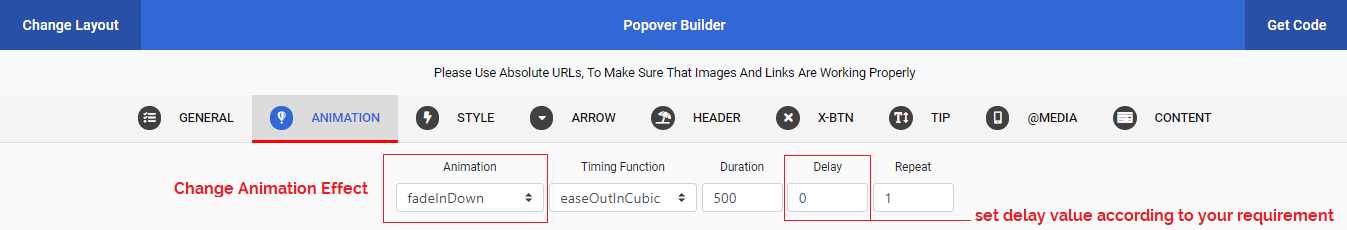
Sometimes imported content show late due to different reasons like slow internet, server speed, size of content etc. To solve this issue you can make changes in animation section. You can increase Delay value of animation to solve these type of issues or increase value Show After value from general section. You can also change animation effect that is compatible.

Note : Remember always use absolute URL for images, href and buttons where required. For example use absolute URL like https://www.mywebsite.com/assets/photos/about/. Don't use relative URL like ../assets/photos/about/.
1 : Importing Content
If you want to import content from another page of your website then select Want To Import Content From Another Page Of Your Site ? Then Select Me option.

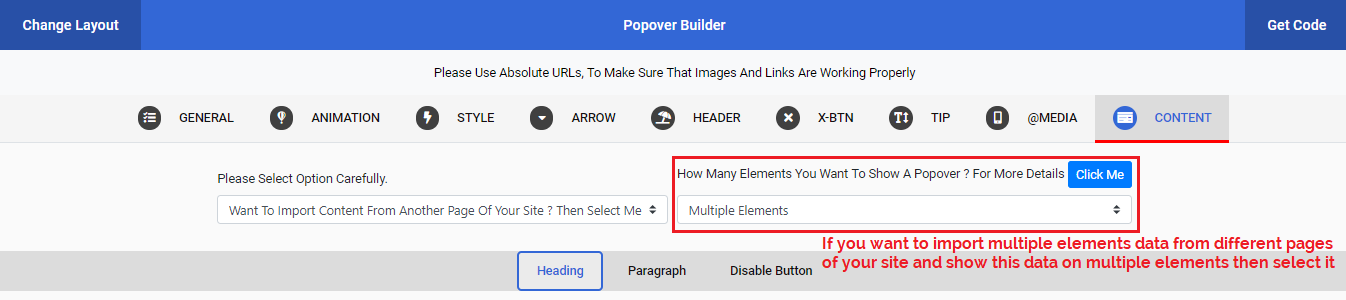
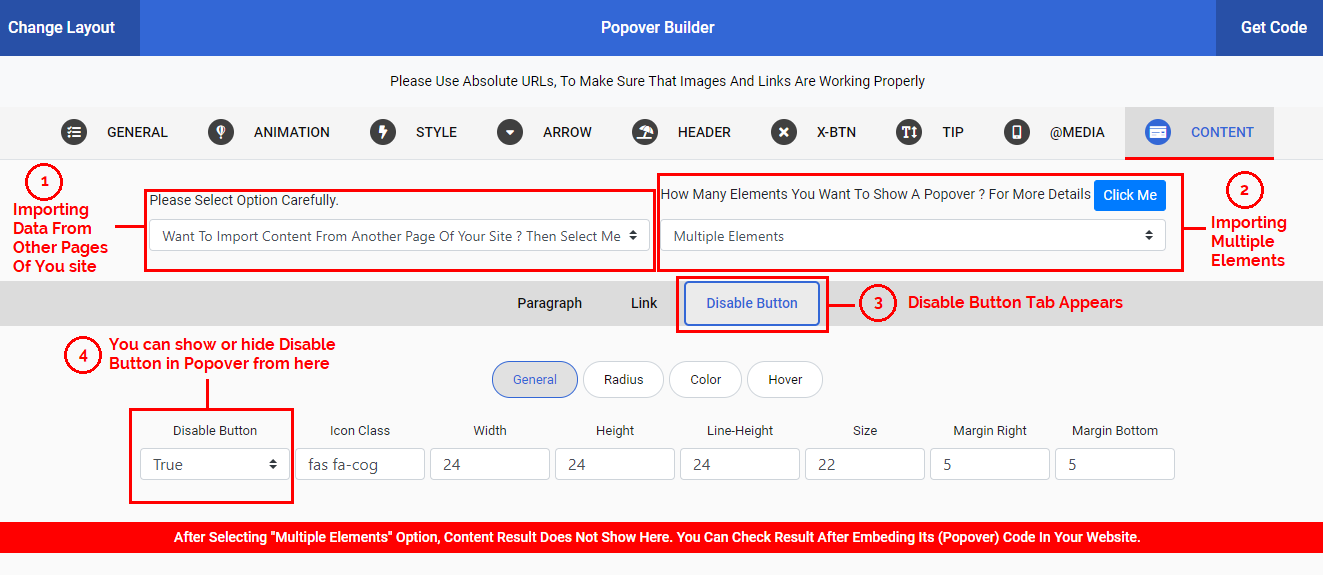
2 : Importing Multiple Elements
If you want to import content of Multiple Elements from other pages of your website and want to show those Imported Contents on Multiple Elements then select Multiple Elements option.

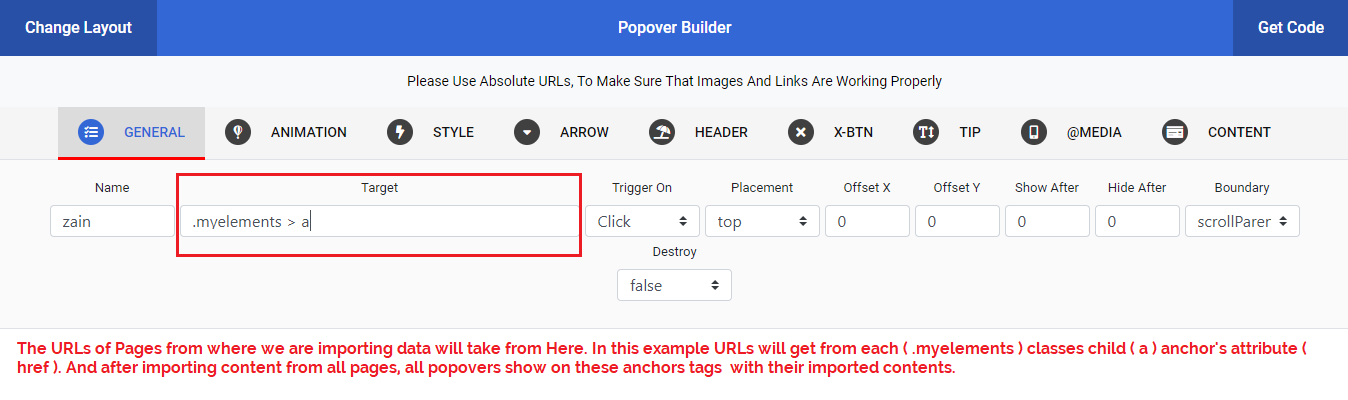
3 : Pages URLs Where From You Are Importing Contents
This option gets the URLs of those pages where from contents are imported, from href of Target Element.

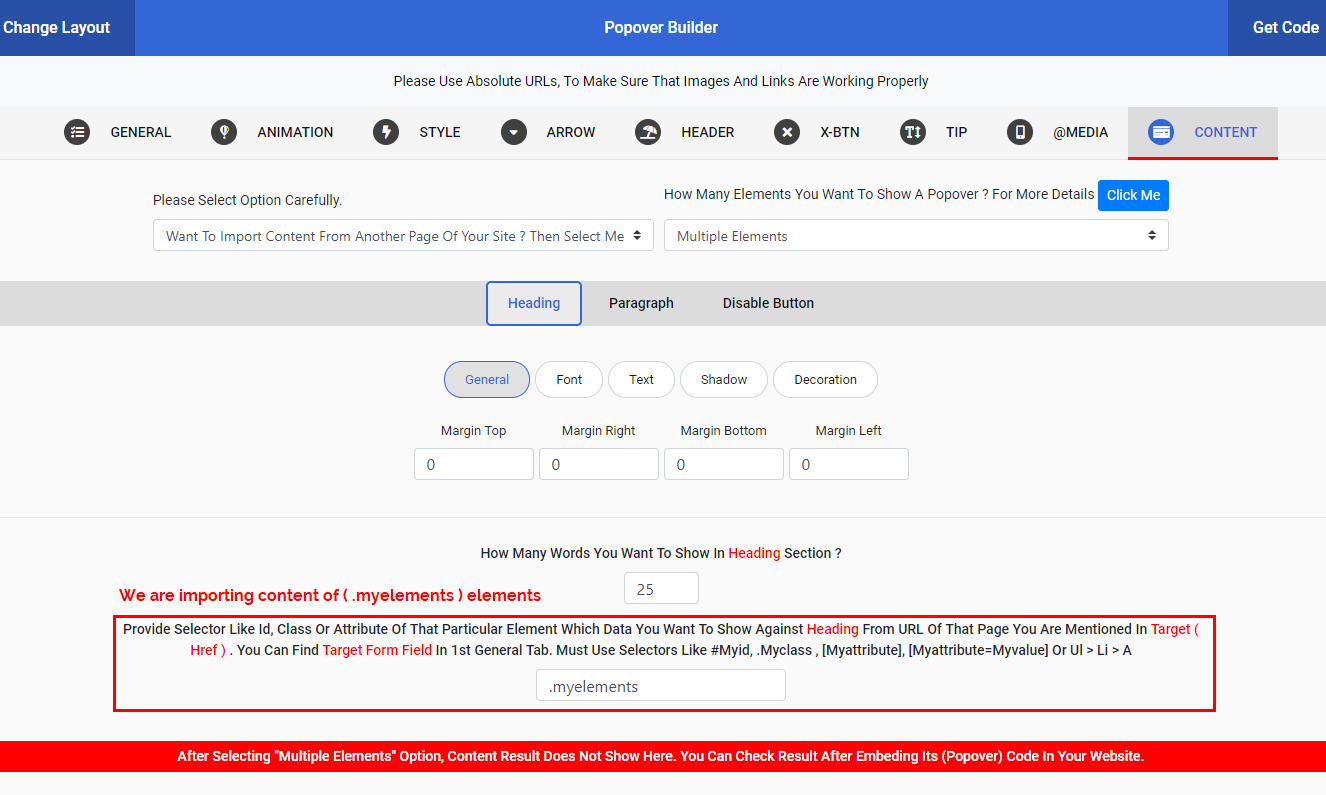
4 : How To Find Elements To Import Contents ?
Now to find those elements in which content you want to import and show in Popovers, you must write the id, class, attribute of those particular elements. These ids, classes or attributes must be same on each page where these elements existed.

5 : Problem Of Loading Content ?
Sometimes imported content show late due to different reasons like slow internet, server speed, size of content etc. To solve this issue you can make changes in animation section. You can increase Delay value of animation to solve these type of issues or increase value Show After value from general section. You can also change animation effect that is compatible.

Note : Remember always use absolute URL for images, href and buttons where required. For example use absolute URL like https://www.mywebsite.com/assets/photos/about/. Don't use relative URL like ../assets/photos/about/.
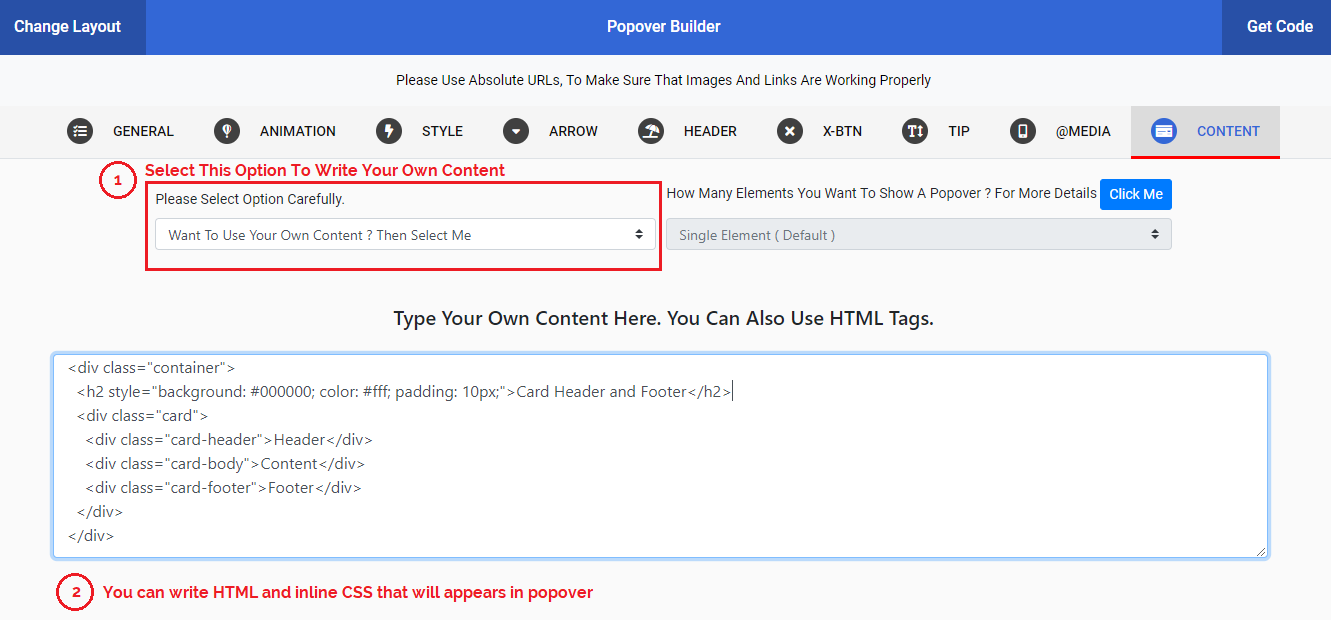
Write Your Own Content
You can write your own content for popover by selecting Want To Use Your Own Content ? Then Select Me option. You can write your own HTML and CSS according to your requirements.

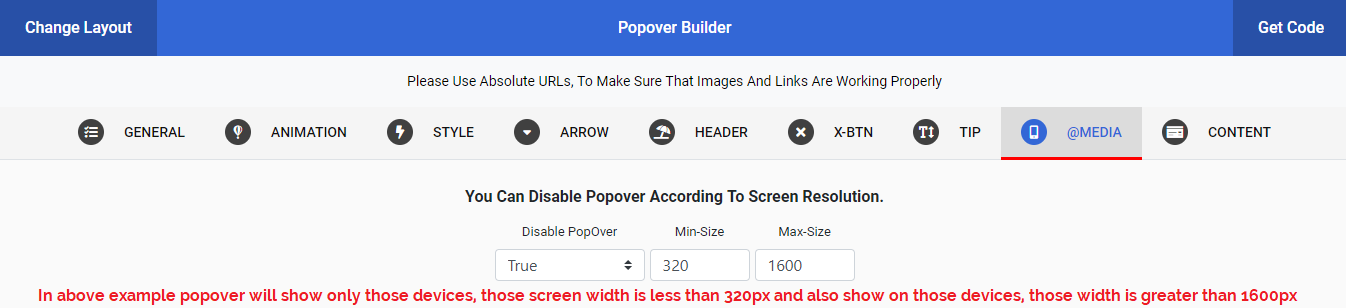
Stop Popover To Show According To Screen Size
You can disable popover according to screen sizes. For example if you want to show popover only on mobiles or small devices then you can assign exact screen size in @MEDIA Tab.

What Type Of Icons You Can Use ?
We are using Font-Awesome icons for all designs. You can change any icon by changing its class name. You can find all icons here Font-Awesome Icons.
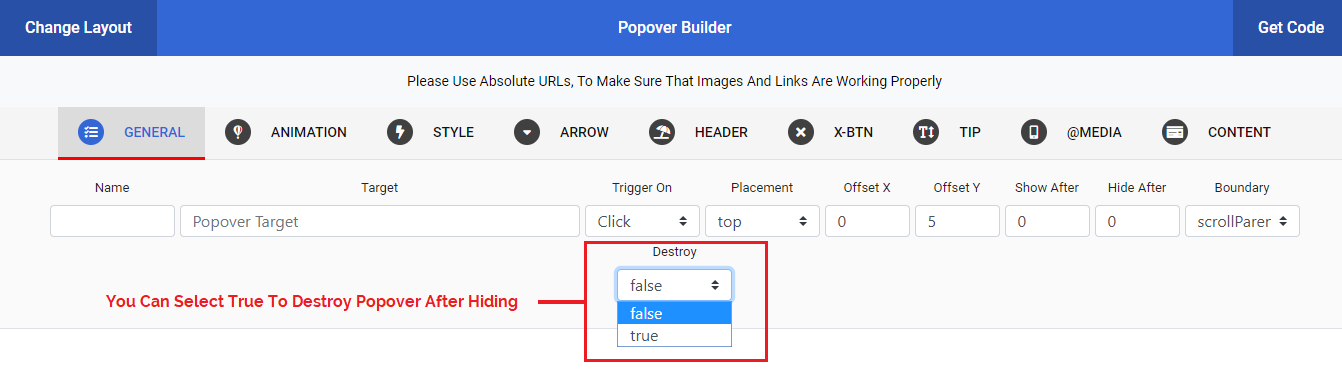
How To Destroy Popover After Hiding ?
Sometimes we want to destroy popover after showing one time, generally when we are showing popover on page load. In this situation we make destroy function true in general tab.

Where We Are Using Disable Buttons ?
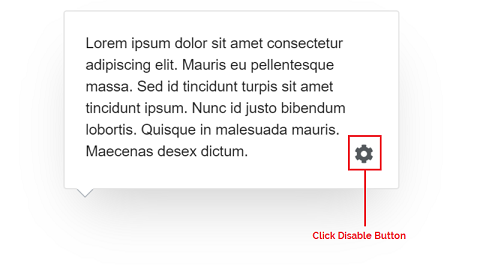
When we are importing data or content by selecting multiple option then disable button appears in bottom and right corner of the popover. Sometimes a visitor of the site want to stop Popovers to appear or show due to different reasons then this button helps the visitor.

Step 1
Click on Disable Button

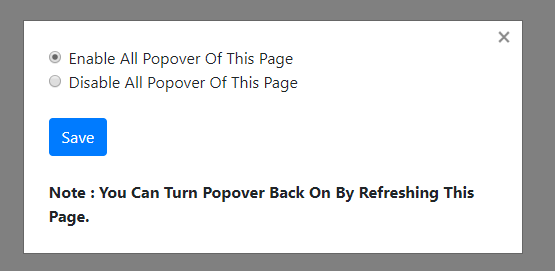
Step 2
After clicking Disable Button a modal will appears.

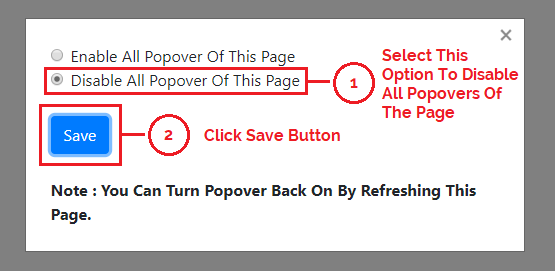
Step 3
If you want to disable Popovers from a page then select Disable All Popover Of This Page option and click on save button.

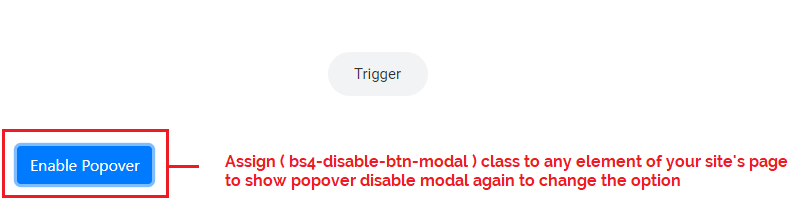
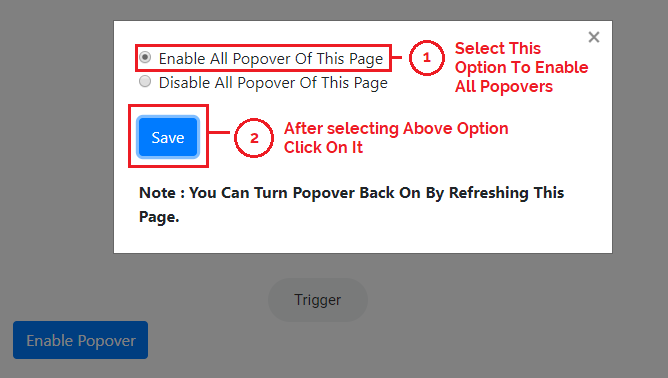
How To Enable Popover Again After Disabling ?
To make Popovers enabled you must assign a class name bs4-disable-btn-modal to any element on your site's page that will show disable popover modal again. You can assign this class to any already created elements like a, p, span, img, button etc. Or you can create new one for this purpose.

After click on bs4-disable-btn-modal class element popover disable modal appears again now select Enable All Popover Of This Page option and click the save button. This will make enable all Popovers again.

Import A Complete Section From Another Page
You can import a complete section from another page of your site. This will import all html tags with ids, classes and attributes of that section. It also import in-line CSS of all elements of imported section.